《ハンドルを結合・・・ハンドルとハンドルを、一体化するのか……。》
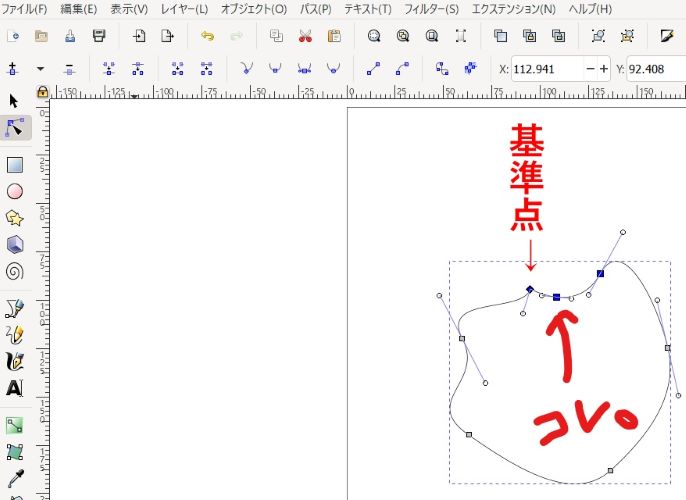
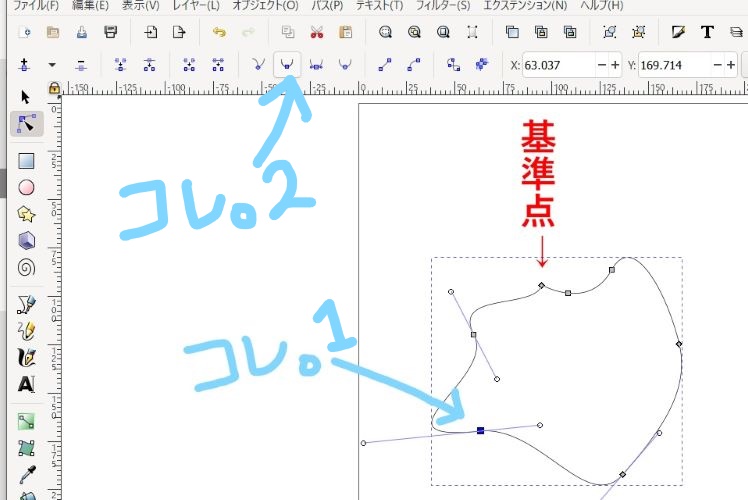
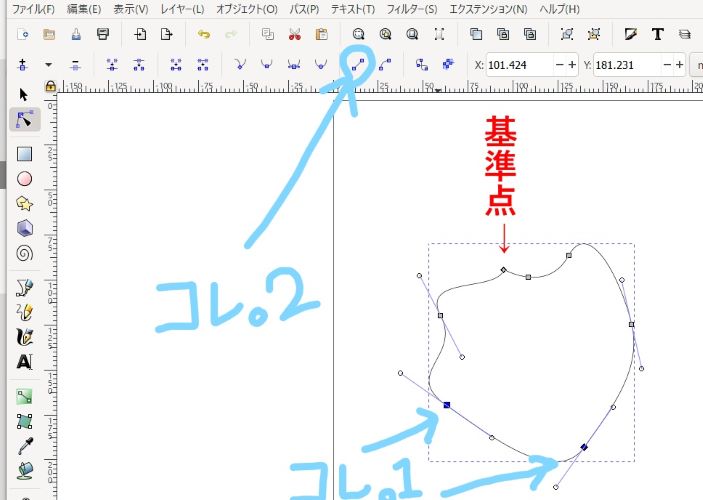
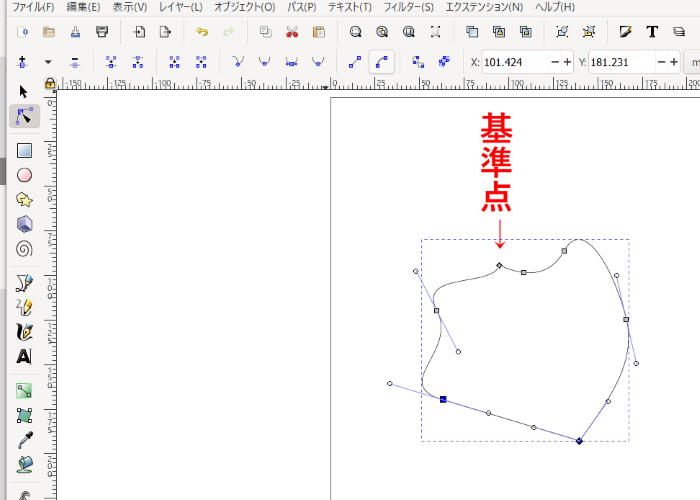
『ハンドルの分割』で折れ曲がったハンドル(下図、コレ。)のノードを選択して……、

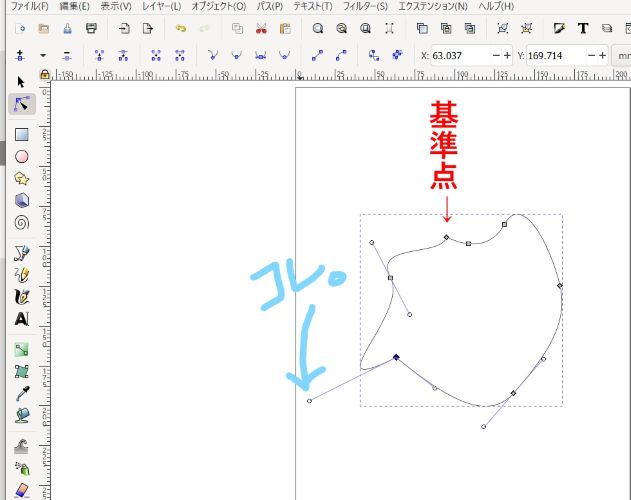
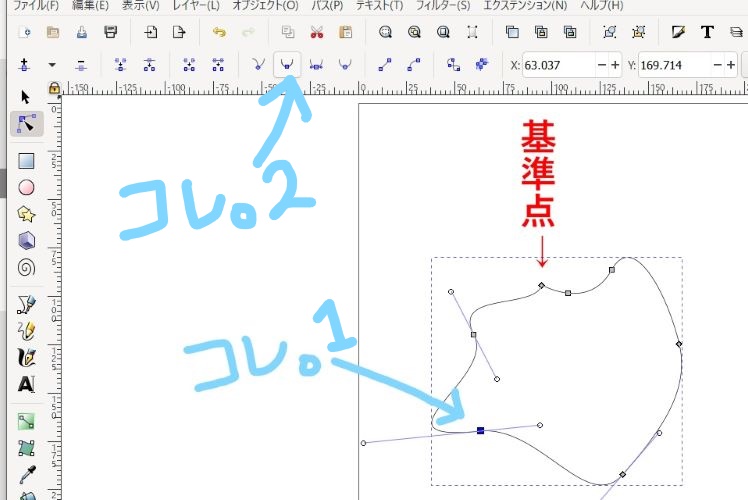
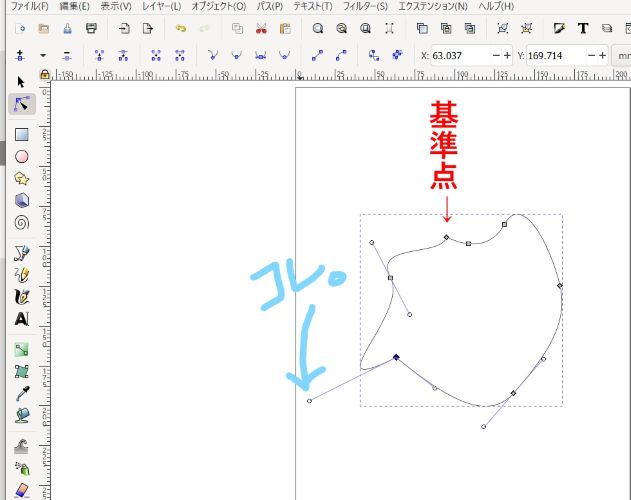
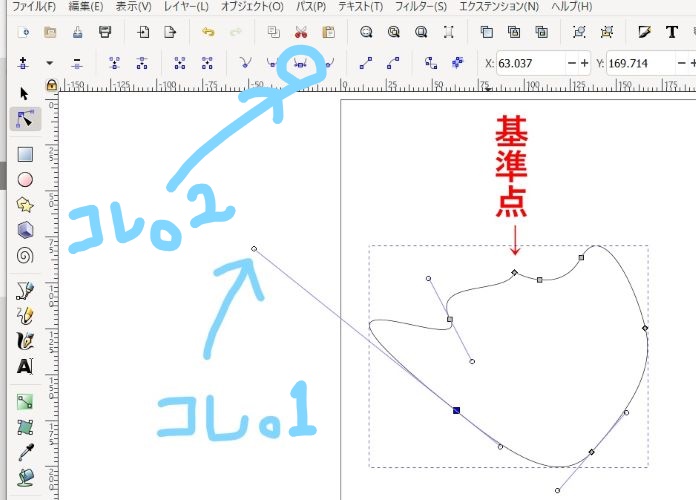
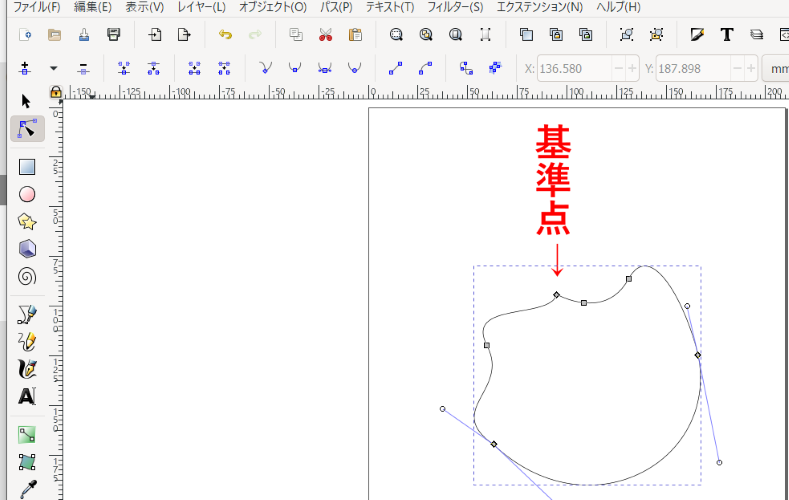
ハンドルの結合ボタン(下図、コレ。2)をクリックすると、折れていたハンドルが再びまっすくになります。(下図、コレ。1)その分、曲線の曲がりも変化しました。長い方のハンドルを基準に真っ直ぐになるようですよ。


powered by 『ひざ通商。hiza-trading-company』
無料ドローイングソフト、『inkscape』の使い方、楽しみ方を、わかりやすく、楽しく説明します。

『ハンドルの分割』で折れ曲がったハンドル(下図、コレ。)のノードを選択して……、

ハンドルの結合ボタン(下図、コレ。2)をクリックすると、折れていたハンドルが再びまっすくになります。(下図、コレ。1)その分、曲線の曲がりも変化しました。長い方のハンドルを基準に真っ直ぐになるようですよ。


わかり易いように、ハンドルの一方を大袈裟に長くしてみました。(下図、コレ。1)その状態で、ハンドルを左右対称にするボタン(下図、コレ。2)をクリックすると……、

こうなります。ハンドルの左右を合わせた長さの中心になるようですね。その様に曲線も変化してます。


『ハンドルを左右対称にする』で左右対称になったノードを選択して、ハンドルをスムーズにするボタン(下図、コレ。)をクリックすると……、

こうなりました。 両方のハンドルが短くなるんですね。 曲線もそういう風に変化しました。


2つのノードを選択します。(下図、コレ。1)そして、ノード間の線を直線にするボタン(下図、コレ。2)をクリック。

2つのノード間の線が直線に変わりました。


『ストローク』を『パス図形』に変換?
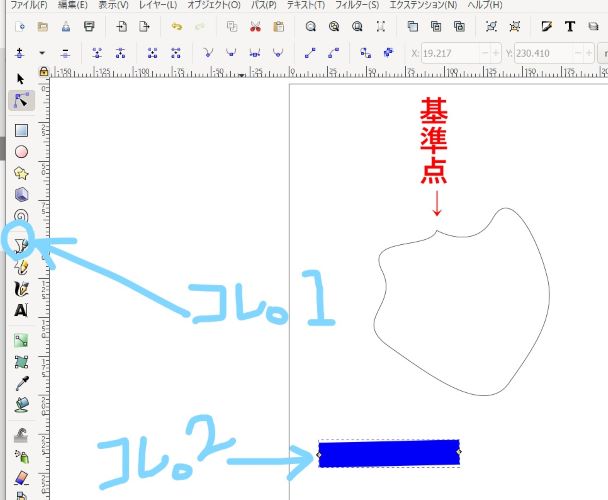
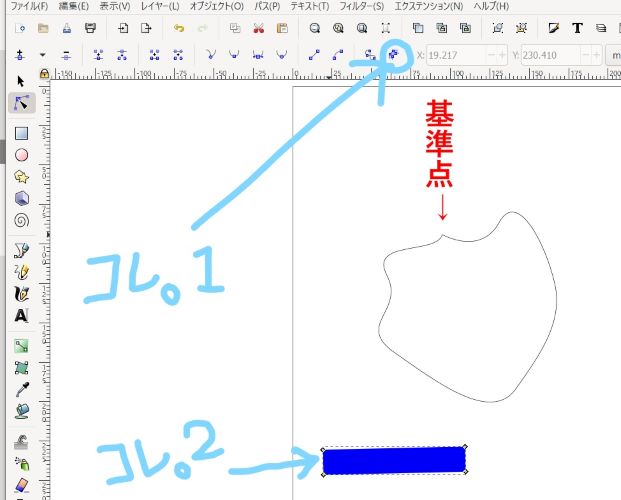
わかり易いように、ほぼ四角!と言うほど極太の青い線(下図、コレ。2)を引いてみました。ペンツール(下図、コレ。1)で線を引きます。

ストロークをパス図形にボタン(下図、コレ。1)をクリックすると、ストロークがパス図形に変換されました。四つ角にノードが出来てます。(下図、コレ。2)

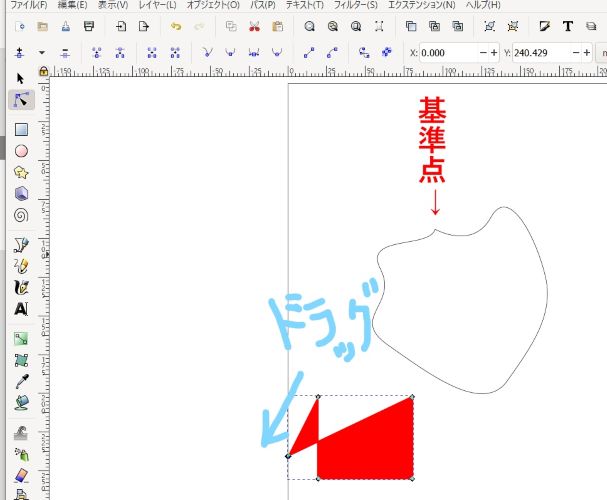
試しに左下のノードを上にドラッグしてみました。ノードで囲まれた範囲だけが青くなります。


『オブジェクト』を『パス図形』に?
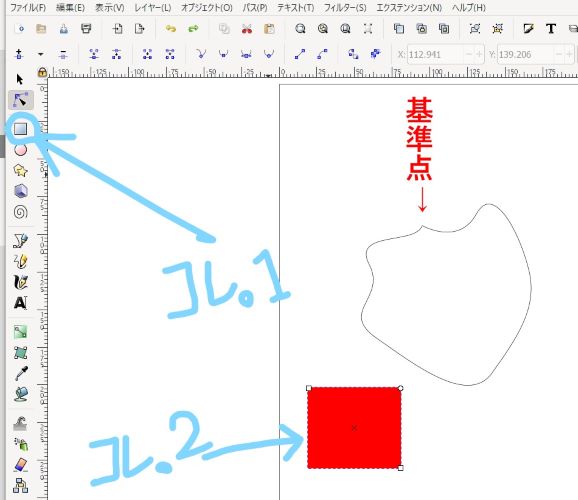
まず四角ツール (下図、コレ。1) で、オブジェクト(下図、コレ。2)を作ります。

オブジェクトをパス図形に変換ボタン(下図、コレ。1)をクリックすると、オブジェクトがパス図形に変換されました。(四隅にノードが出来てるのがわかります)

試しに左上のノードを下にドラッグしてみました。線で閉じられた部分だけが赤くなります。試しに上側の線にノードを追加して斜め左にドラッグしてみると……、

こうなりました。一見2つの図形が接している様に見えますが、接している部分にはノードはありませんよ。ただ線が重なっているだけです。

直線で結ばれたノード2点(下図、コレ。1)を選択して、ノード間を曲線にするボタン(下図、コレ。2)をクリック。

ハンドルが現れました。線自体は直線のままです。


まずは何処でもノードを一つ選びます。(下図、コレ。2)そしてノード(-)ボタンをクリック。(下図、コレ。1)

削除されました。


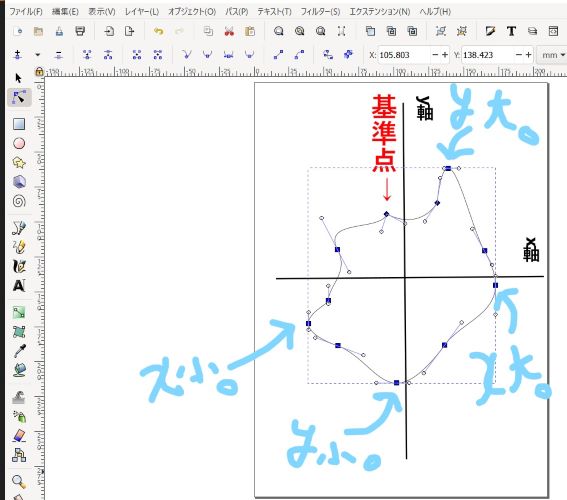
分かりやすいように、x軸とy軸を書いてみました。そしてノードをすべて選択します。選択の仕方は、shift を押しながらすべてのノードをクリック。

『x最大』、『y最大』、『x最小』、『y最小』それぞれ追加すると……。

図形内のそれぞれ最大の場所に新しいノードが追加されました。

まずはパス図形の『基準点』をクリック。そして新しく追加したい線の上をクリック。すると2つのノードが選択されます。そして『ノードを追加』をクリックすると、

新しいノードが追加されました。(下図、コレ。)