《店を出すにはまず、地面を借りて、そこに建物を建てて……。》
場所の確保。『レンタルサーバ』
《はじめの一歩》
ネットで情報の発信・受信を行うにはまず、その基地となる『場所』を持たなければなりませんね。ではまず、この『場所』を借りましょう!
ネットではこの『場所』の事を『サーバー』といいます。このサーバーを借りる(レンタルする)事をレンタルサーバーと言いい、それを仲介する会社の事を、レンタルサーバー会社と言います。
このサーバーにはすべて『サーバーID』という番号・記号が付いてます。これは『土地』で言うところの『地番』と同じです。『土地そのものの名前』ですね。『地番』と違うところは、『サーバーID』には自分で好きな名前を付けてもいい、というところです。ただし『地番』同様、同じ番号が2つあることは許されませんので、世界に一つだけの番号を考える必要があります。この名前は一度決めたら変更は出来ません。
是非、カッコいい奴を考えてください。
さて、じゃあどのレンタルサーバー会社で借りればいいのか、それも迷うところです。レンタルサーバー会社はたくさんあります。実際のお店でも、物件によって同じような間取り、広さでも使い勝手が全然違う、なんて事はよくありますからね。そこで……。
私はここで、店を持つ!
↓↓↓↓
お勧めレンタルサーバー会社10選
因みに私はエックスサーバーを使っています。なぜかというと、友達が使っていたからです。これ重要ですよね。「あぁ、この不動産屋いいよ。この場所、問題ないよ」って言われているようなもんですから。
ですからここからはエックスサーバーを例に説明、例えさせていただきます。
《アカウントの取得》
『場所』を借りるために、まずはアカウントを取得します。
出た出た!
《今更訊けない問題ーその1》
『アカウント』とは? いったいナニ?
『アカウント』とは土地を借りる際の『権利書』のようなモノだとお考え下さい。『アカウント』を取得する事で、あなたがこの土地の権利者である事が確約されるのです。
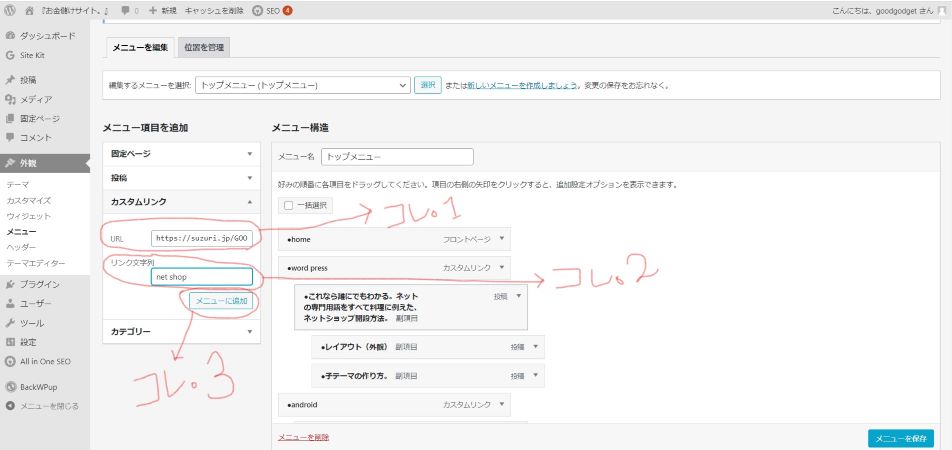
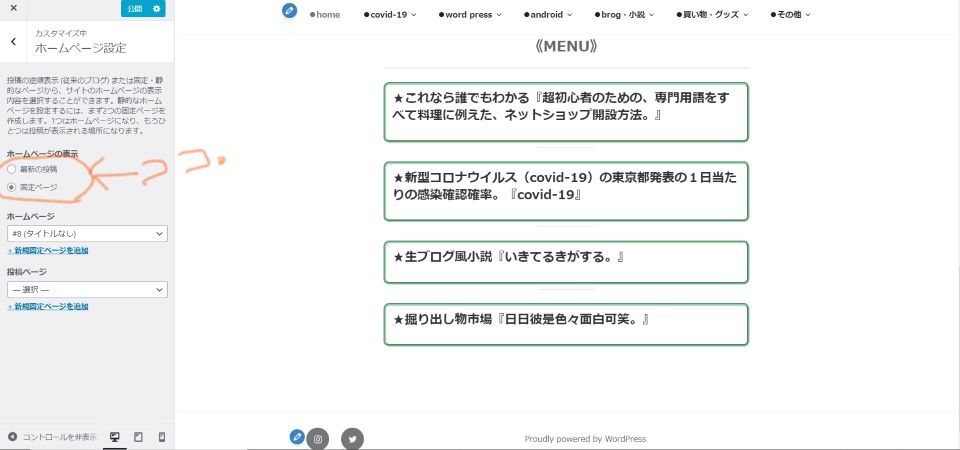
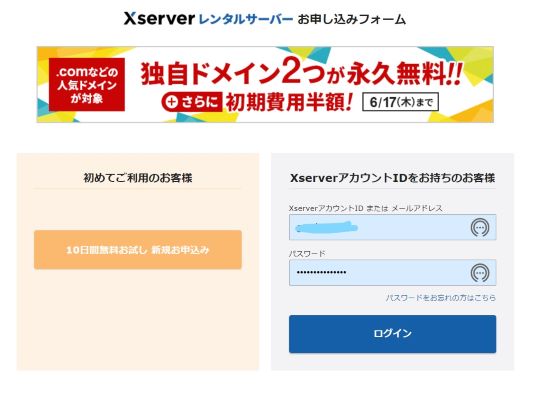
では申し込みフォームに書き込んでいきましょう!
 記入画面はこんな感じ。
記入画面はこんな感じ。『初めてご利用のお客様』をクリックします。すると必要な項目を記入する画面が……。

『サーバID 』これが地番です。
画像中央の★6つのところには、あらかじめ会社が決めた6ケタの数字が入ってます。
右に『自分で決める』と言う選択もありますね。是非、カッコいいのを。
そしてその下、プランというところに、3つのプランがありますね。
『×10 ¥990 300GB』
『×20 ¥1980 400GB』
『×30 ¥3960 500GB』
カレーの辛さじゃありません。これが、場所の『広さ』です。
大きな物件はそれなりにお値段も張る、と言うところです。
私は一番小さい、『×10』で借りています。画像や動画をたくさんアップするなら別ですが、
普通の写真と文章なら、300GBで充分な気がします。始めたばかりなら、無駄に大きなスペースに多くのお金を払うよりも、まずは小さな店から、コツコツと……、がいいと思いますよ。これは後から変更できます。
細かい料金設定に関しては、こちら をご覧ください。
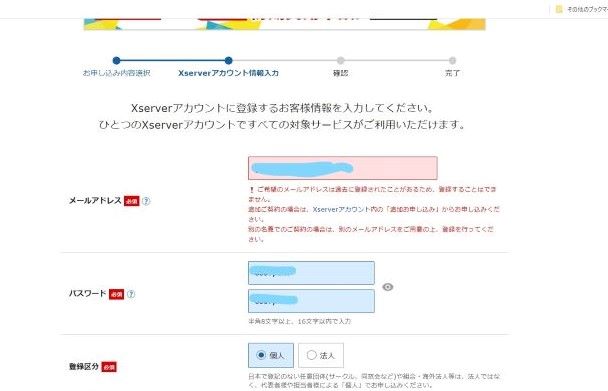
そして下にスクロールすると、さらにデータを入れる欄が登場します。
まずは、
『メールアドレス』
『パスワード』
『登録区分』

『メールアドレス』は、お使いのパソコンでも携帯でも、どちらでも。連絡先ですね。
『パスワード』は土地の『権利書』を入れた金庫の鍵の事です。『開けゴマ!』的な呪文にも例えられます。だから、忘れたり、間違えたりすると、開きません……。厳重に保管し得ください。
『登録区分』については、『個人』ですね。続いて、
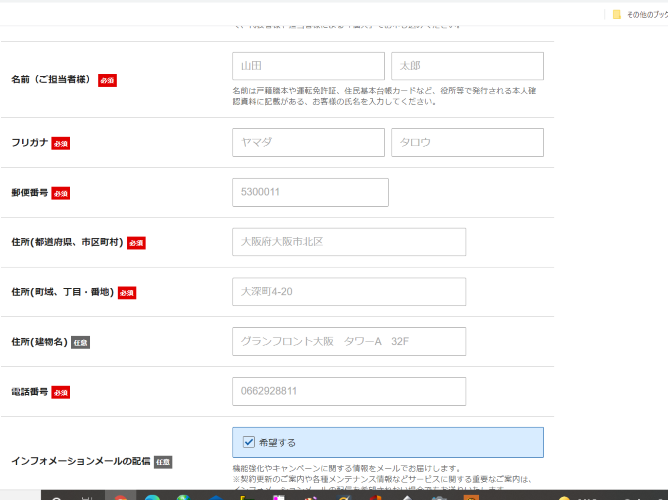
『名前』
『フリガナ』
『郵便番号』
『住所(都道府県など)』
『住所(細かい番地など)』
『住所(建物の名前など)』
『電話番号』
個人情報の記入が続きます。何だか、ちょっと気持ち悪いですね……。大丈夫かな、って思います。

でもこの情報は公開されませんので正直に書きましょう。
そして確認ボタンを押して、書き間違い、エラーがなければ完了します。
登録が完了した内容を知らせるメールが登録したメールアドレスに届くはずです。
(このメールには重要な情報がたくさん入ってますから、必ず保存してください。)
(この登録が実行されるまで丸一日以上かかる場合もありますので、登録してすぐ見られないからと言って慌てないようにしてください。代書屋さんも、忙しいんだなぁ、ぐらいに思っておいてください。)
あとはレンタル料金の支払い方法ですが、レンタルサーバー会社のホームページ、この場合はxserverのサイトのホーム画面から訪れる事が出来ます。
ホーム画面の、料金→お支払方法 と進み、そこにある支払方法から随意のモノを選んでください。 これを確定すると引き落としが開始されます。
さあ!これで『場所』を借りることが出来ました!
まだ更地ですが……。
店の確保。『ドメイン』
《いよいよ新築店舗!別に居抜きでもよかったんだけど……。》
土地(サーバー)を借りれば次に、店(サイト)を作りましょう。
店を作るったって、あなたはきっと大工じゃないでしょ? 今時流行りのD.I.Y.でもいいですが、棚やカウンターがグラグラしている様じゃお客はたまりません。ここは素直に、工務店に依頼しましょう。
「工務店かぁ、サーバー料金の上に、またお金が掛かるのか……」とあなたはちょっとブルーになる。
とその前に……。
『屋号について』
いざ店が完成した時、看板屋さんに「カンバンになんて書きます?」と言われてハッと気づく。あ、全然、決めてなかった……。
そうならないために、まずは『ドメイン』の取得します。
ドメイン?? また変なのが出てきた!
《今更訊けない問題ーその2》
ドメイン? 何それ? サーバーIDとは、何が違うの?
サーバーIDは、『土地の名前』。ドメイン(domain)は、その土地にほどなく立つであろう『建物の名前』。店で言うところの『屋号』の様なモノです。
つまりドメインとは、
『ここに私の店がここにありますよー!』
と、
世界中に店の存在を知らせるための大切な目印なのです。店を訪れる人はみんなこのドメインを目印に訪れるわけですからね。
よく目にする『~.com』とか『~.jp』の『~』がそれです。
でもいくら素敵な屋号だからと言って、勝手に名乗ってはいけないのです。それはラーメン屋の『大勝軒』にしろ、蕎麦屋の『長寿庵』にしろ同じで、暖簾を分けていただくにはそれ相応の手続きや許可、まあ場合によっては、お足(money)が必要になってくるケースもあるでしょう。
「なんだよ、またお金か……」いえ、いいんですよ、タダでも。土地(サーバー)を契約した時、レンタルサーバー会社からもらったあの、味気ないアルファベットと数列……。
あれをそのまま使ってもいいんですが……、
『お食事処、東京都狭山市新狭山9-21-4新狭山ハイツ207号』なんて名前の店だとなかなか覚えてもらえませんよね。
それに……、
もし、店を引っ越す事になったらどうします??
サーバも住所と同様、いろんな事情で引っ越す事があります。
京都に引っ越したのに店の名前が、
『お食事処、東京都狭山市新狭山・・・・・』ではおかしくないですか?
もし『大勝軒』とか『長寿庵』なら、全国どこでもオッケーでしょ??
そういう訳です。
xserverにおける、ドメインの種類と料金はこんな感じです。
ちなみに私は、hiza-tre.comというドメインを取得してます。小さな店ですが覗いてみてください。
ドメインの取得なら有名なところで『お名前.COM』というサイトがあります。
しかしここで……。
「別に無料のサイトでいいんじゃん……」
という素朴な疑問が出てくるはずです。
その通り!
世の中には無料で借りられるサーバーなんていっぱいあります。つまり、家賃なしで開業できるのに、なんでわざわざ有料サイトを借りなければいけなんだい??
という疑問。
その通り! 出来ます。ブログとか、趣味ならね。でも、
商売するとなるとある程度セキュリティーがしっかりしていないと困ります。お客さんの情報も扱う事になりますしね。その点は有料サーバーはしっかりしていますからね。それに無料のサイトにはサービス会社側の都合で突然終了、なんてこともありえます。せっかく店がうまくいっていても、サービス会社から「はい、今日でここ終わり」と言われたら、何の書面も交わしておらず、家賃も払ってないあなたは立ち退くしかない。……。
それと……。
Google AdSence
ある日、友達とお酒を飲んでいて、「何か儲かる話はないかなぁ」と呟いたところ教えてくれました。『グーグルアドセンス』。これはgoogle社が実施するアフィリエイト広告で、訪れたお客さんがクリックするだけで料金が発生するという、なんとも魅力的な広告なのです。居酒屋のお通しのようなモノでしょうか。『椅子に座る(ワンクリック)』で、料金が発生する。
一般のアフリエイト広告は、お客さんがクリックするだけでは料金は発生しません。そこからそのお客さんが、商品を購入して初めて、料金が発生するのです。
しかしGoogle adsenceの広告を掲載するには、申請して審査に合格する必要があるのです。『うわ、審査とか、面倒くさそう……通らなそう……』
確かに、審査を通過するには『毎日更新しないと審査を通らない』とか、『1ブログ当たりの文字数が2000字以上でないといけない』とか『あまりに思想的、政治的内容だと審査を通らない』など、いろいろな条件があるというプレ情報もない事はないのですが、実際はあまり関係ないようですよ。 私は比較的すんなりと審査を通過する事が出来ました。さあこれで私の元には濡れ手に粟の広告収入が、毎月何十万円、何百万円、何千万円と飛び込んでくるはず!
しかし……。
その広告は無料サイトには貼ってもらえません。
いえ別に、無料サイトを卑下するするつもりは毛頭ありませんよ、ありませんが、ここはひとつ、モノの例えとして……。
無料サイトは、フリーマーケットの露店とか、学園祭の模擬店の様なモノに例えられます。
住所、屋号、地番は、あってないようなモノなんですね。大企業としては、なるべく安定したお店に広告を出したい、そう思うのも頷けます。
まあ、これは店が出来てからの話。そして安定した顧客を得て、口コミで評判が広がってからの話。
余談でした。グーグルアドセンスに関しては、なくても全然かまいません。
お店の仕様。『テーマ』
《店の仕様とは・・・どういう間取りで、どういう照明と、どういうテーブルとイス……》
『Word Press』
お店の確保。『ドメイン』の所で、店を作るならちゃんとした『工務店』に頼みましょう。と言いましたが、このワードプレスは超有名な工務店です。しかし外資系です。英語、自信あります?
いえいえ、冗談、大丈夫です。この会社は世界の4分の1のサイトが、ワードプレスで作られていると言われているほど、世界で圧倒的な顧客シェアを誇る大企業なのです。日本支店もあり、日本語のサービスも充実していますから安心してください。
しかも
このWord Pressは、
(CMS=コンテンツ・マネージメント・システム)といい、文章や画像などの『情報(コンテンツ)』を、見る人に有益なように『管理(マネージメント)』する、『仕組み(システム)』つまり、サイトを構築するためのソフトなのです。
つまり、
人間ではないのです。
つまり、
人件費は一切かからず、料金はすべてスポンサー契約で賄われるため、我々使用者には一銭の負担も掛からない。
つまり、
タダで店を作ってくれる!!
夢のような工務店!!
という事です。
ではちょっと、大企業『word press社』のロビーを覗いてみましょう。
あなたが『WordPress』と書かれた外資系会社の大きなビルに入ると、そこに人間の姿はなく、ロビーにはたくさんの受付端末機が並んでいます。前に立つと、機械音声と共に画面に WELCOME!と表示されます。画面は左右に2分割されていて、左には『plug in』、右には『theme』と表示されています。要領を得ないあなたはとりあえず、『日本語訳』というボタンに触れます。すると……。
★『plug in』が『配線・配管工事』と翻訳され、
★『theme』が『外装・内装工事』と翻訳されました。
theme『外装・内装工事』
あなたはまず右側の、theme『外装・内装工事』をタッチします。
すると……、
画面にはたくさんの親方衆の顔写真が現れました!
小芝居を、長々と失礼しました……。
この『親方衆』というのは一体、何を例えているのかというと、
Word Press にあらかじめ用意された『テーマ』の事です。
テーマ??
『テーマ』とはザックリ言うと、あらかじめ用意された『お店の間取り、および、仕様』のプリセットパターン、モデルルームの様なモノです。洋服屋さんとラーメン屋さんでは当然、お店の間取りが違ってきますよね。それを選べるわけです。親方衆はいずれ劣らぬ腕利きばかりですが、やはり一人一人得意分野があって、二世帯住宅ならだれにも負けねぇ!という親方もいれば、飲食店なら任せてくれ!という親方もいて、いろんな個性が揃っているわけです。自分の用途に合ったものを選びたい。お洒落で、使い勝手良くて、明るくて、清潔で、風通しが良くて、地震に強い……。
テーマには、有料のモノもあり、無料のテーマでも、デザインも機能も豊富で充分かと思いますが、有料のテーマはよりアレンジが自由であったり、最新の技術に対する対応が優れていたりします。こだわる人には有料テーマも魅力的ですね。
plug in『配線・配管工事』
続いてあなたは、画面の左側(plug in『配線・配管工事』)にタッチします。
『plug in』とは、ザックリ言えば、付属機能ですね。後付けでいろんな機能を追加します。
お店をやっていても、
「あ、ここにもう一つコンセントは欲しい」とか、「あ、ここにもう一口ガス栓が欲しい」なんて事はよくある事。それがサービスの向上に繋がったり、集客を上げる役に立ったりします。そんな、直接お客さんの目に触れる、お客さんが操作する機能ではなくて、『サイトの最適化をお手伝いする』機能の事を『plug in』と言います。知識がないとなかなか難しい作業や、もしくはものすごく手間が掛かる作業を肩代わりしてくれる、痒いところに手が届く便利機能の追加、それを『plug in』と言います。
プラグインの種類と機能については『コチラ』ヴァリューコマースさんでで詳しく紹介されていますのでご参照ください。
導入しなくても、問題はありませんが、seo対策の総合プラグイン、『all in one SEO』は入れておいた方がいいかもしれませんね。知らない間にアクセスアップの役に立ってくれているかも知れません。
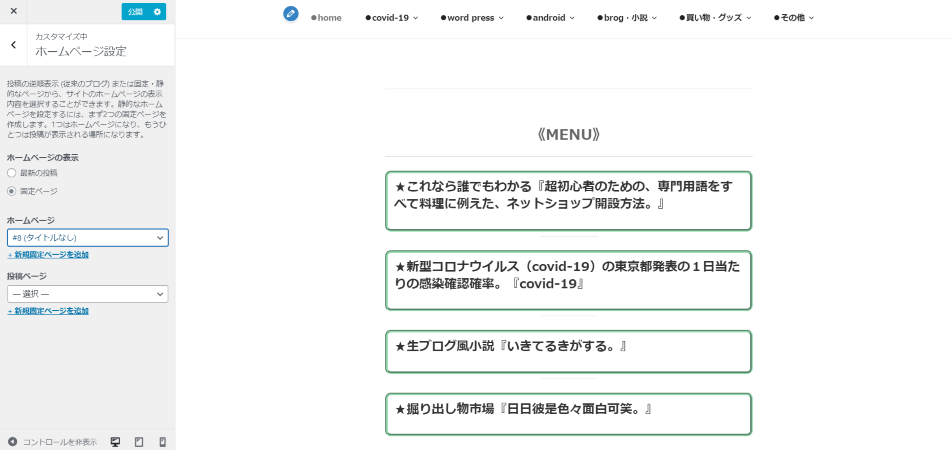
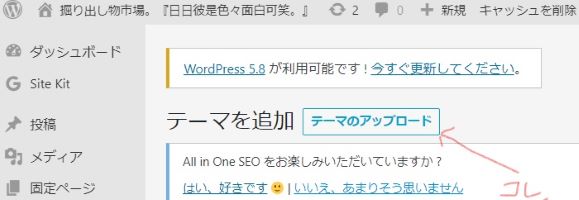
ではここで実際にこの『wordpress』の『テーマ』にはどういったものがあるか見てみましょう!
テーマ選び。
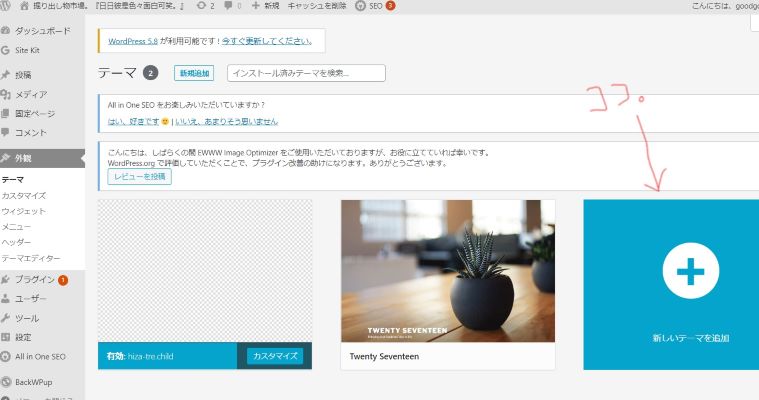
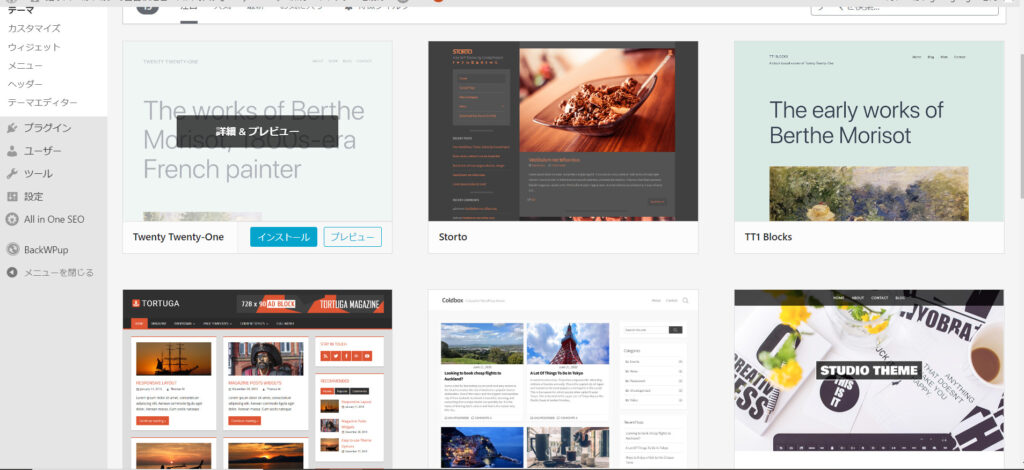
WordPressのインストール方法はどのレンタルサーバー会社でもそうは変わらないと思います。『エックスサーバー』の場合、『WordPress簡易インストール』というボタンをクリックすれば終了。インストールが終了したら管理画面に入って、『外観』→『テーマ』で、『新しいテーマを追加』をクリックすると、ほら、こんな感じに無料のテーマがたくさん出てきます。何を選ぶかは、あなた次第。細かい事は気にしない、または、今はまだどれがいいのかわからない、という人は、見た目が気に入ったらそれが良いでしょう。
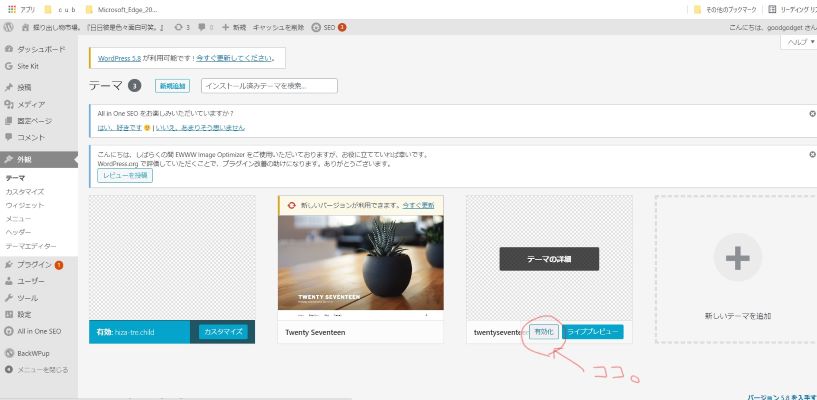
 theme 実際の映像。
theme 実際の映像。
テーマについて詳しく知りたい方には、詳しく説明しているサイトがありました。
『ワプ活』
有料テーマについてはこんな素敵なサイトをみつけました。
TCDWordPress Theme
じゃあいよいよ、店を作り始めましょう!
店のレイアウトはなるべくスッキリとしてわかり易いのがベストですね。お客さんも店側も使いやすく。ネットのお店の場合は基本、すべてがお客さんのセルフサービスになってしまいますからね。お冷のグラスも、メニューもお箸も、すべてお客さんが用意する事になります。
わかりやすく、シンプルに。そこで……、
シンプルで、感覚的にエディットがしやすいと評判の『twenty seventeen』で説明させていただきます。
WordPress テーマ『twenty seventeen』
とってもかわいいこのデフォルトのサボテンの映像はとりあえずそのままにして、
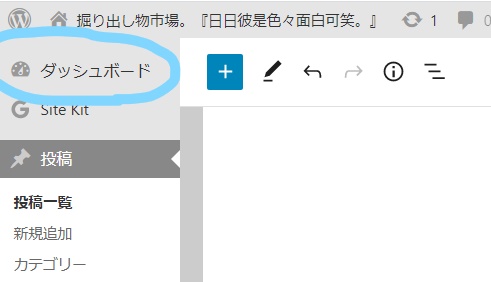
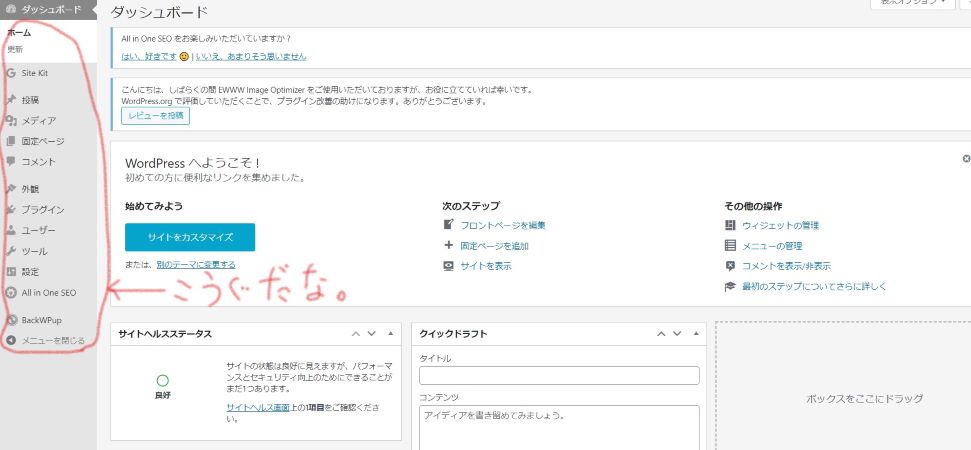
まずは、twentyseventeenを担当する親方に挨拶しないと始まりません。『礼に始まり、礼に終わる』のが職人の世界。親方がいる部屋の名前は『ダッシュボード』と言います。ちょっと覗いてみましょう。
あなたはやや緊張しながら扉をノック(クリック)します。すると、
親方の部屋の左側に『専門工具』(項目)がずらりと並んだ『工具棚』があります。↓(下図 こうぐだな。)↓
『ホーム』『更新』『投稿』『メディア』『固定ページ』『コメント』『外観』『プラグイン』『ユーザー』『ツール』『設定』などなど……。

何に使う道具なんでしょう?一つずつ見ていきましょう。
まずは真ん中辺りにある、『外観』から見てみましょう。
『外観』は読んで字の通り、サイトの見た目、つまりレイアウトを担当している項目で、
『テーマ』『カスタマイズ』『ウィジェット』『メニュー』『ヘッダー』『テーマエディター』
の6つの項目があります。
これも全部お店に例えると……。
《外観ー6つの要素》
●テーマ・・・店の間取り。
●カスタマイズ・・・店の内装。
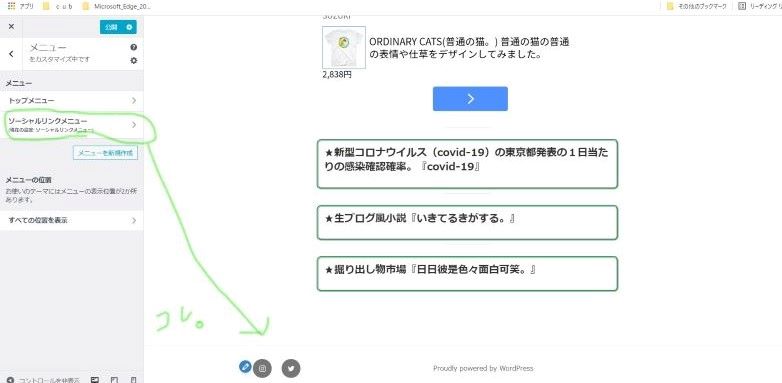
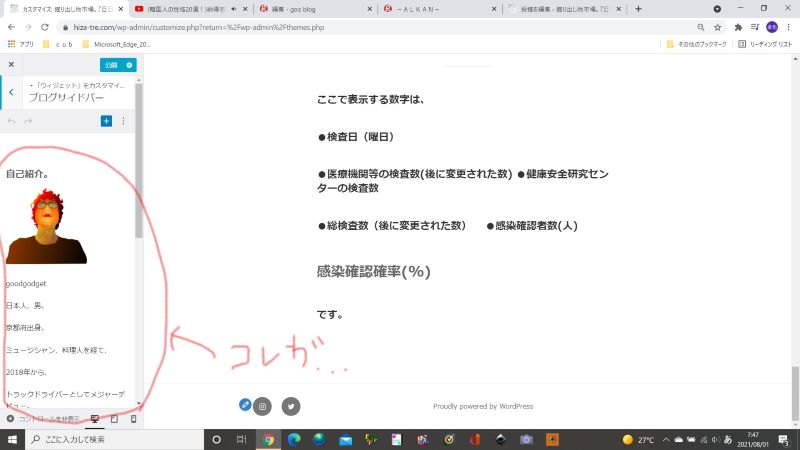
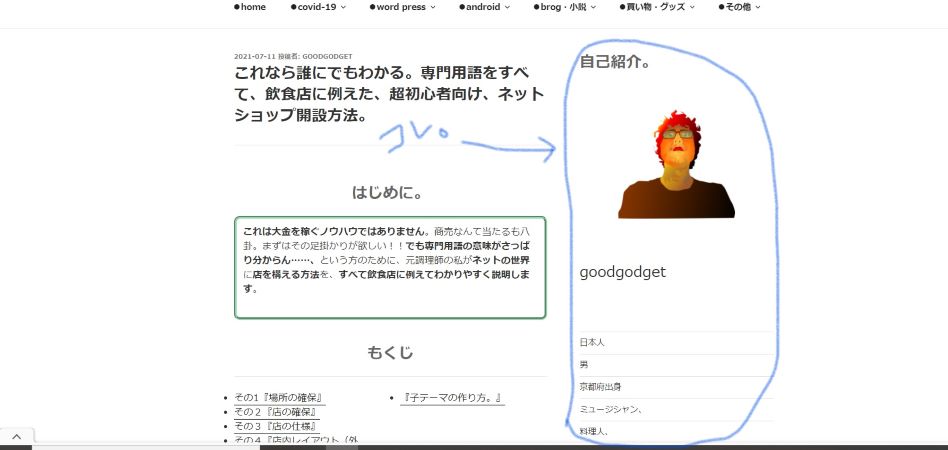
●ウィジェット・・・店のインフォメーション。
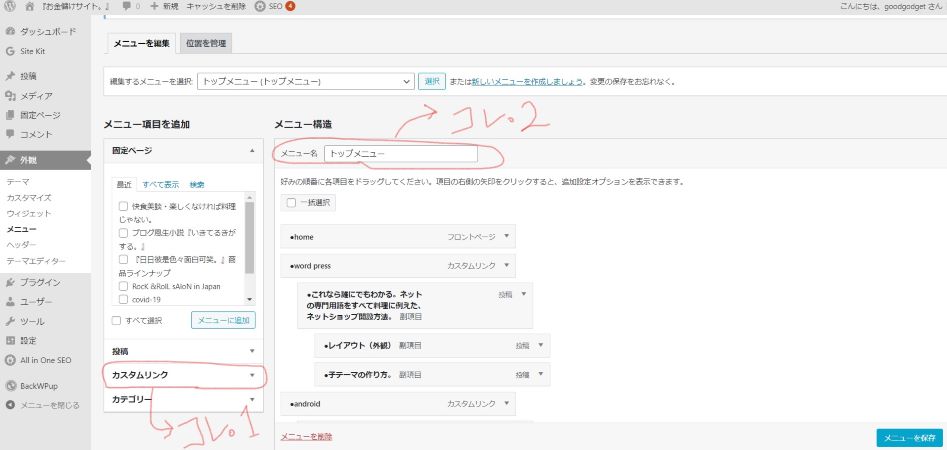
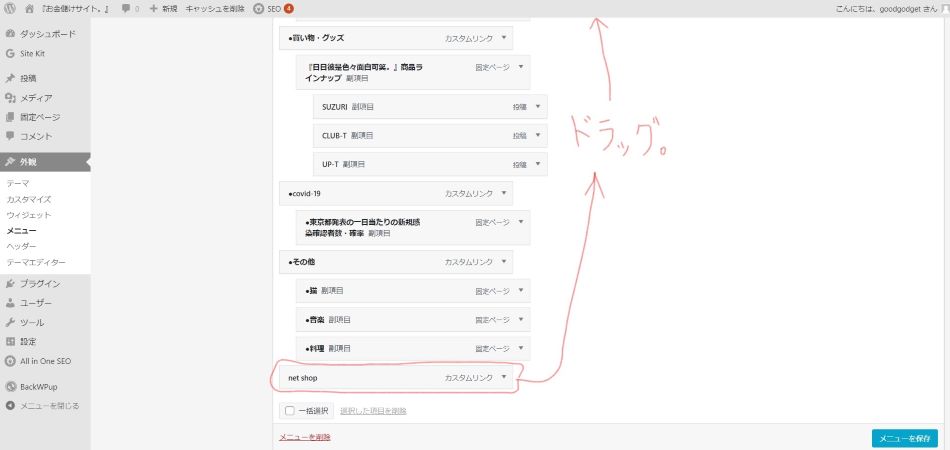
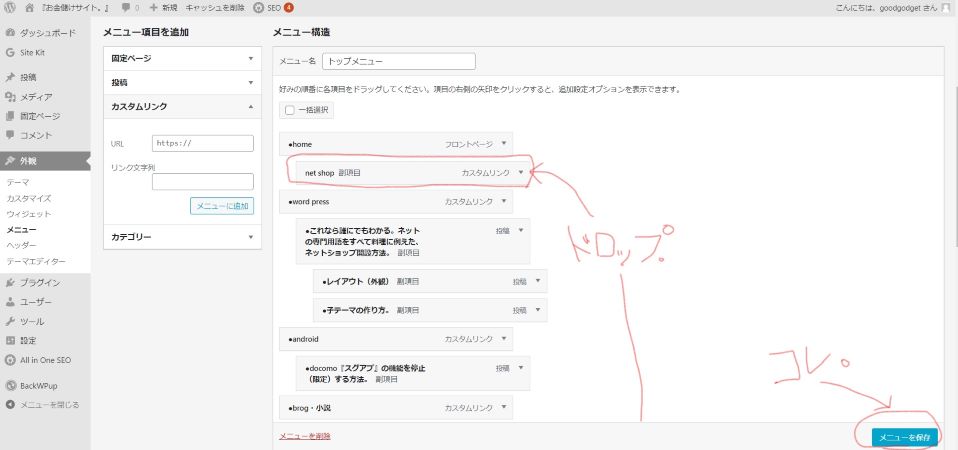
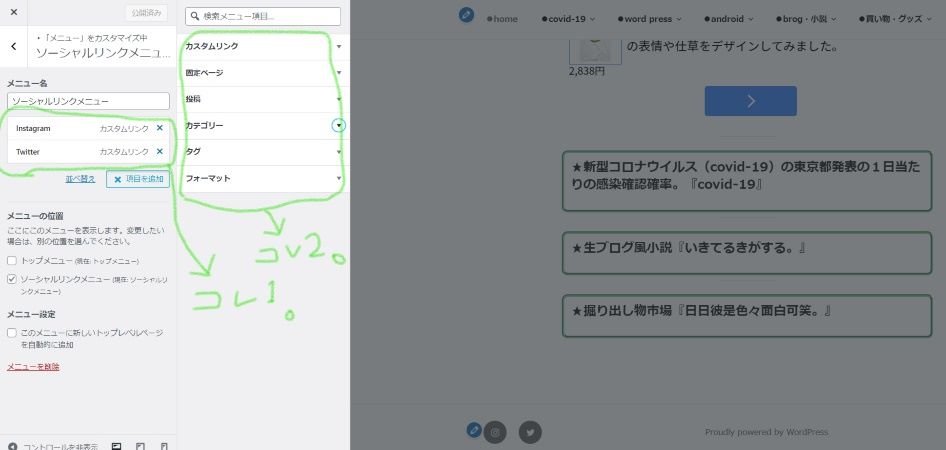
●メニュー・・・お品書き。
●ヘッダー・・・看板。
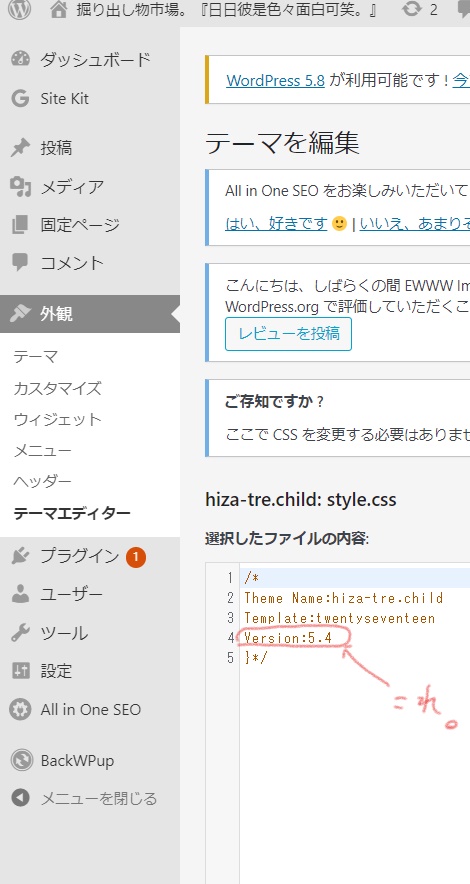
●テーマエディター・・・出納帳。
となります。
6番目の『出納帳』がちょっと怪しい……。
『出納帳』? これは『テーマエディター』をどういうモノに例えかというと、これがないと、以前どれだけの量の品物を、どこの問屋から幾らで買い付けたのかわからなくなって、最悪の場合、メニューの内容を全部変更せざるを得ない事態になりかねません。また、不測の事態、(火事・洪水など、)に見舞われた時、『秘伝のレシピ』が失われてしまうかも知れません。
まだちょっと強引な気がしますが……、
テーマは日々リニューアルされていきます。それは安全面や機能面で必要が生じた場合に行われます。しかしその時、これまで使えていた機能が使えなくなったりする不具合が生じてしまう事があるんです。その際、あらかじめデータを保存して、後々復元できるようにバックアップを取っておく必要があるんです。
ん~、まだちょっと強引な気がしますが……、つまりこの『テーマエディター』とは店の状態を、レイアウトも、メニューもすべて含めて、『保存しておく』、重要な項目になるのです。
そしてこれは次の『子テーマ』と重要な関係を持っています。
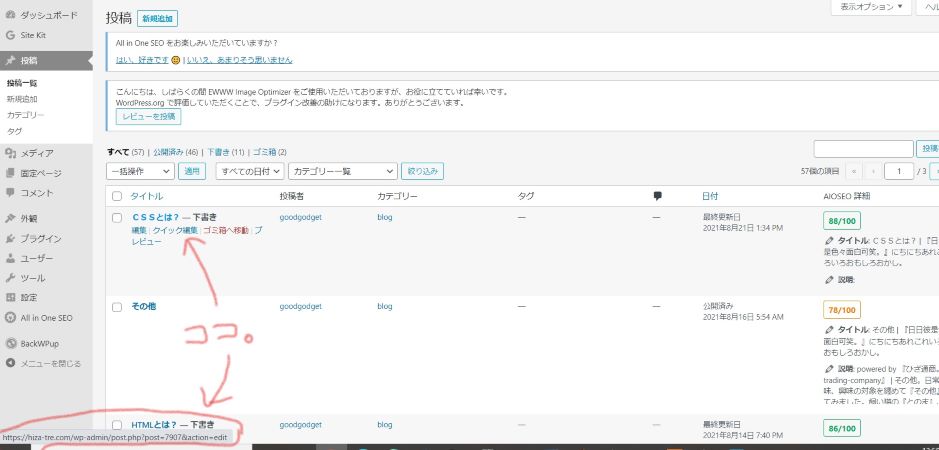
《子テーマとは》
に続きます。