
《CSSとは・・・文章を『映え』させるための盛り付け??》
★CSSとは?★
C・・・★カスケーディング (段々の、階層構造の)
S・・・★スタイル(~様式の、~流の、~風の)
S・・・★シート(薄紙、延板、印刷物)
の略です。
あいうえお作文風に言うと……、
階層構造を持った!
様式の!
印刷物!
という事になりますね。これに当てはまるモノといえば……、
トランプ!
そう、トランプは正にそうですね。1枚の『トランプ』には3つの階層構造が印刷されています。1組 52枚 のカードは4つのマークに分かれ、さらにその中に13の数字があてはめられている。『トランプの、ハートの、エース』と条件を絞り込んでいくと……、

52枚の中からこの1枚にたどり着きます。
斯様に、CSSとは、
『サイトのデザインの、より細かい部分に効果を加えるための条件を絞り込むための言語』
という事になります。
しかし……、
CSSそれ自体は何の表現能力も持っていません。
CSSとは、HTMLに読み込ませる形で初めてその効果を発揮する事が出来ます。
つまり……、
オイスターソースなんですね。
皿の上にオイスターソースを塗りたくってもそれは料理とは言いませんね。CSSはHTMLという料理に足す事で初めて妙味を加え、より一層美味しくする事が出来るんです。
★CSSの書き方とルール★
まずはこれがCSSの正体です。
body{
font-size:15px;color:red
}
この中には重要な3つの要素が隠れています。
それは
セレクタとプロパティと値。
です。
もっとわかりやすいように
1.セレクタ 2.プロパティ 3.値
と色分けすると……。
body{
font-size:15px;color:red
}
こうなります。さらに日本語にすると……、
ボディー{
文字の大きさ:15ピクセル;文字の色:赤
}
となります。
このCSSがどんな条件を絞り込んでいるのかというと……、
『body要素の中に書かれたすべての文字のサイズを15px(ピクセル)にして色を赤にする』
という条件を絞り込んでいます。
body{
font-size:15px;color:red
}
では書き方をさらに細かく見ていきましょう!
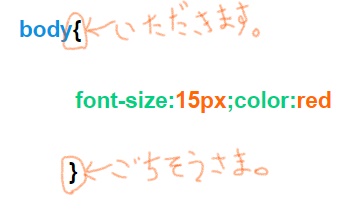
いただきます、と ごちそうさま。

セレクタの後に、波括弧{ を入れます。そしてプロパティと値を書いた後、波括弧} で閉じます。 つまり……、
{いただきます と、
}ごちそうさま です。
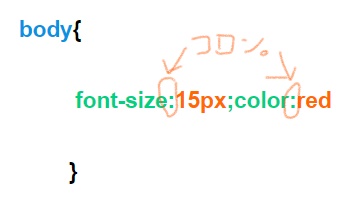
★プロパティと値は コロン:で区切ります。

コロン:です。上と下が同じ点々のコロン。プロパティと値の区切りです。
:『コロン』
*塩:小さじ1
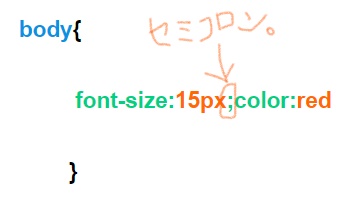
プロパティと値を連続して記述したい場合は、プロパティ:値ごとに、セミコロン;で区切ります。

左のコードは、文字の大きさに続き、文字の色も指定しています。こんな風に、プロパティと値を連続して記述したい場合は、セミコロンで区切ります。
;『セミコロン』
です。
*上が点、下がオタマジャクシ(?)の点々がセミコロン。
*塩:小さじ1;醤油:大さじ3
★CSSをHTMLの何処に記入する?★
これが一番重要です!
書き込み方は3つあります。
今からそれを、一番基本的なHTMLを使って説明します。
↓《基本的なHTML》↓
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8“>
<title>HTMLのページ</title>
</head>
<body>
<p>
『ここに文字が入ります。』
</p>
</body>
</html>
これが基本的なHTMLなんですが、実際にサイト上に表示されるのは開始のbodyタグ<body>と、閉じのbodyタグ</body>の間に記入したデータだけです。(この場合は『ここに文字が入ります。』だけです。)
『ここに文字が入ります。』
という文を『ゴシック体』で書き込んであります。
これを実際にブラウザソフトに読み込ませてみると
どう表示されるか見てみましょう。

こんな感じに表示されます。
(文字の色は指定しない場合『黒』で表示されます。)
じゃあこれからこの文を、3つの方法で色々いじってみましょう。
★CSSを書き込む3つの方法★
《HTMLにCSSを書き込むには3つの方法があります。》
CSSを追記したHTMLをブラウザソフトに読み込ませて実際にその効果を見てみましょう。もし思った効果が見られない場合は、
99%~100%、データの入力ミスです。
どこかに余計な括弧やスペース、日本語のタグが混ざっていないか確認してみましょう。
ブラウザソフトに読み込ませる方法は、
で紹介します。
その1
HTMLの随意のタグにstyleタグを作り直接CSSを書き込む方法。
<!DOCTYPE html>
<html lang=”ja”>
<head>
</head>
<meta charset=”UTF-8“>
<title>HTMLのページ</title>
<body>
<p style=“font-family:serif”>
『ここに文字が入ります。』
</p>
</body>
</html>
今回は<body>タグの中の<p>タグ(段落タグ)の中に直接styleタグを書き入れます。styleタグとは、
『HTMLにstyleシートの情報を書き込むためのタグ』
の事です。
<p style=“font-family:serif”>
ここでは、フォントをserif(明朝体)で表すタグを書き込んでみました。
そしてこのHTMLファイルをブラウザソフトに読み込ませると……、

お!出来ましたね。ゴシック体だった『ここに文字が入ります。』が明朝体で変更されました。

続いて……
その2
HTMLのheadタグの中にstyleタグを作りCSSを書き込む。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8“>
<title>HTMLのページ</title>
<style>
p{
font-family:serif;color:red;
}
</style>
</head>
<body>
<p>
『ここに文字が入ります。』
</p>
</body>
</html>
今度は文を明朝体で、さらに赤くしてみます。
p{
font-family:serif;color:red;
}

お!出来ましたね。『ここに文字が入ります。』が赤く表示されました。
このやり方はその他の条件(例えば、<h2>など)も別のプロパティで指定すると、その条件に当てはまる文字だけに反映させることが出来ます。
続いて……
その3
CSSファイルを作ってHTMLのheadタグに読み込ませる。
@charset”UTF-8“;
p{
font-family:serif;
color:blue;
font-size:30px;
}
『HTML』
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”test.css”>
</head>
<body>
<p>
『ここに文字が入ります。』
</p>
</body>
</html>
HTMLに読み込ませるCSSファイルを作成します。ファイルは『文章作成ソフト』で作成します。
以前にも書きましたが、CSSとは料理ではなく『妙味を添えるための調味ソース』なのです。
だからまず『これは料理ではなくて調味料ですからね、そのまま舐めないでね』と宣言しなければなりません。
CSSファイルの作成
まず一列目に以下のように記入します。
これは『この文はUTF-8 形式で記入されています』という宣言です。これで様々な環境での文字化けを防ぐわけですね。
この後にCSSが続きます。
今回は、『ここに文字が入ります。』を、
フォントを明朝体にして、
色を青色にして、
文字のサイズを30px
にしなさい。
という指示を書いてみましょう。
@charset”UTF-8“;
p{
font-family:serif;
color:blue;
font-size:30px;
}
書けたらファイルを ctrl + S で保存します。拡張子は『.CSS』で。

ファイル名は仮に『test.css』としておきます。
これが『CSSファイル』になります。
<link rel=”stylesheet” href=”ファイル名.css”>
この<link rel>タグは、ファイルを読み込む事を指示するHTMLタグです。以下に続いているのはその詳細です。
link rel=・・・『これから読み込むファイルは……』
“stylesheet”・・・『スタイルシートという形式で。』
href=・・・『そのスタイルシートは……』
“test.css”・・・『”test.css”という名前です。』
という意味です。このタグを
HTMLのheadタグの中に書き込みます。
●ファイルの階層問題●
『CSSファイルはデスクトップに仮フォルダを作って保存しておいてください。』
それは、HTMLファイルとCSSファイルを同じ階層にしたかったためです。
同じ階層にしないとHTMLはファイル名を指定しただけではそのファイルを読み込むことが出来ません。
この『階層』というのはロシアのお土産として有名な、マトリョーシカ人形の様な構造を想像してください。
●フォルダの中にフォルダがあってまたその中にフォルダがあって……。
まあ、とにかく……、
同じフォルダなら同じ階層
という事ですね。ですからこれから作るHTMLファイルもこの同じ『仮フォルダ』に入れたいと思います。
やり方はこれまで通り、headタグに上記の
<link rel=”stylesheet” href=”test.css”>
を書き込んで、ctrl + s で保存します。

そしてHTMLファイルをブラウザソフトで読み込むと……。

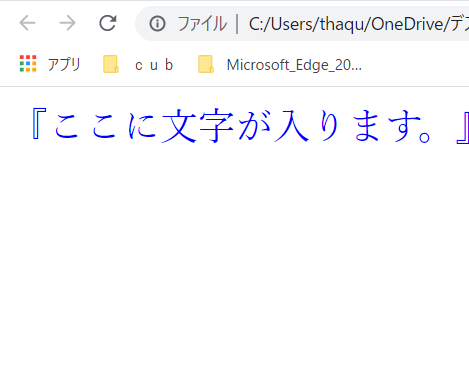
お!出来ましたね。ちゃんと明朝体で、青くて、30pxになってます。
こんな感じになります。
