写真の取り込み。

《写真の取り込み・・・かの天才彫刻家、オーギュスト・ロダンは言った。『模倣を恐れるな!』はい、じゃあ、そうします……。》
絵の上手い方にはわかりますまいが……。
私の様に、絵心がない人間にとって、人に自分の描いた絵を見せるのは、ビキニでプールサイドを歩くのと同じぐらいの努力と度胸を必要とするのです。しかし、ちょっとトレーニングをしたぐらいでは絵は上手くなりません。腹筋は割れません。だから……。
まずはモチーフとなる写真を決めましょう。まずはそれをなぞって、絵を描くわけです。フリー素材でもいいですが、自分で撮った写真なら問題ないと思います。
私はこの写真↓(愛猫・とのま)をモチーフにしてみます。

では、インクスケープに写真を取り込みます。
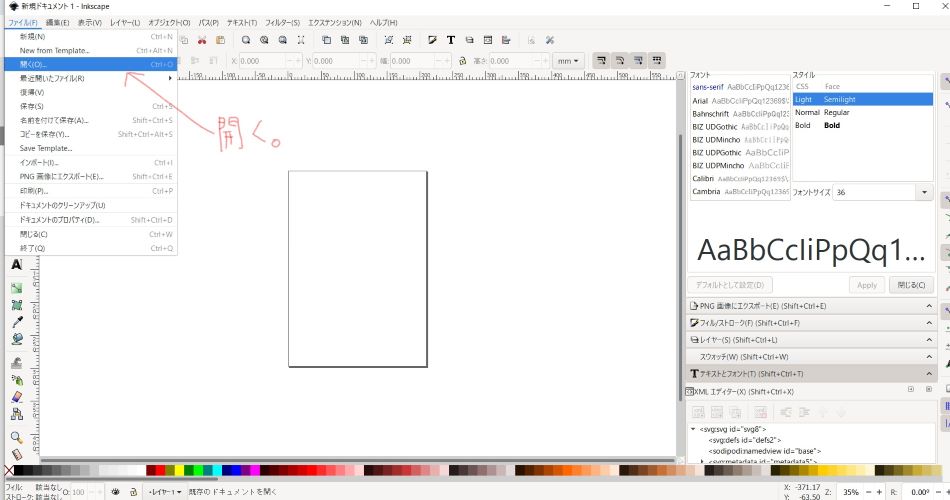
左上の『ファイル』をクリックし、『開く』をクリック。

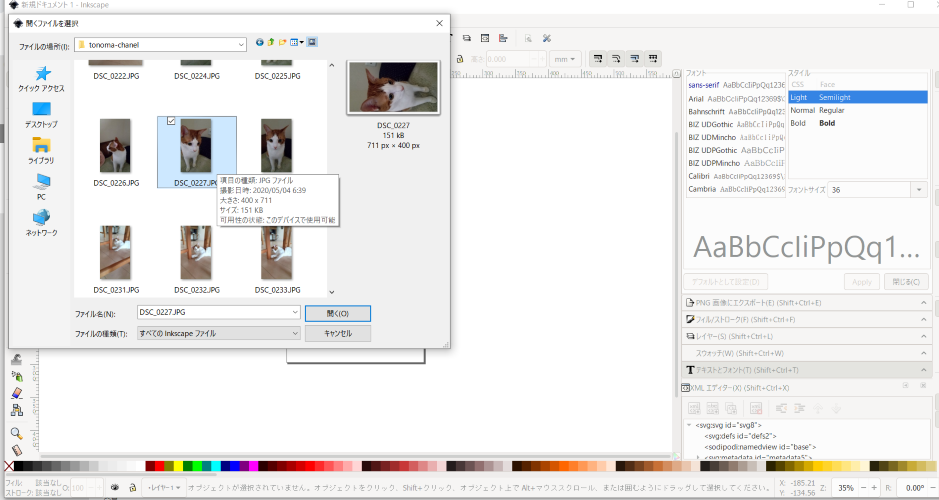
写真選択画面が現れるので、好きな写真を選んだら、右下の『開く』をクリック。

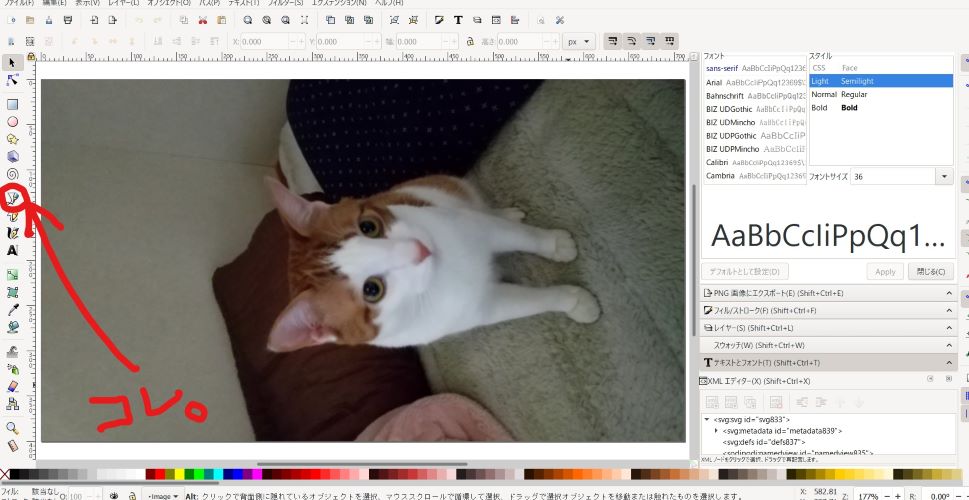
写真が取り込まれました。

でもちょっとデカいので、要らない部分を切り取ります。
まず左のツールバーのペンツール(上図、コレ。)

をクリック。
ペンツールは糸を引くようなツールです。カーソルを動かすだけで、直線が現れます。
2つの点(始点と終点)を指定してドラッグすると随意の曲線を引くことが出来ます。(ベジェ曲線)
写真を適当な形に確定します。ペンツールはクリックのたびに線が確定されるので、下図のように、四角く指定する場合は、角ごとにクリックして、最後に始点と終点を重ねてクリックすると、囲まれた範囲が確定されます。

次に、矢印ツール↓

をクリック。

もとの写真と、ペンツールで確定した部分を、<shift> を押しながら両方クリックします。すると両方が確定されます。
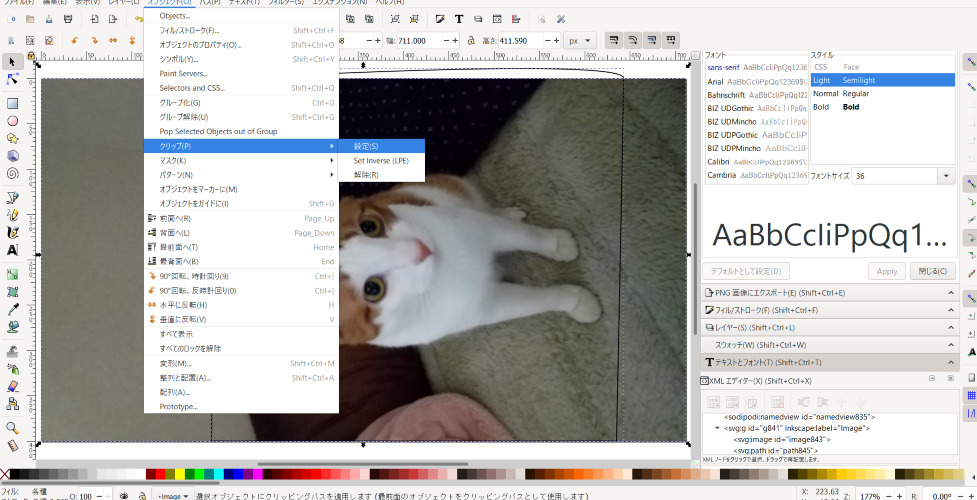
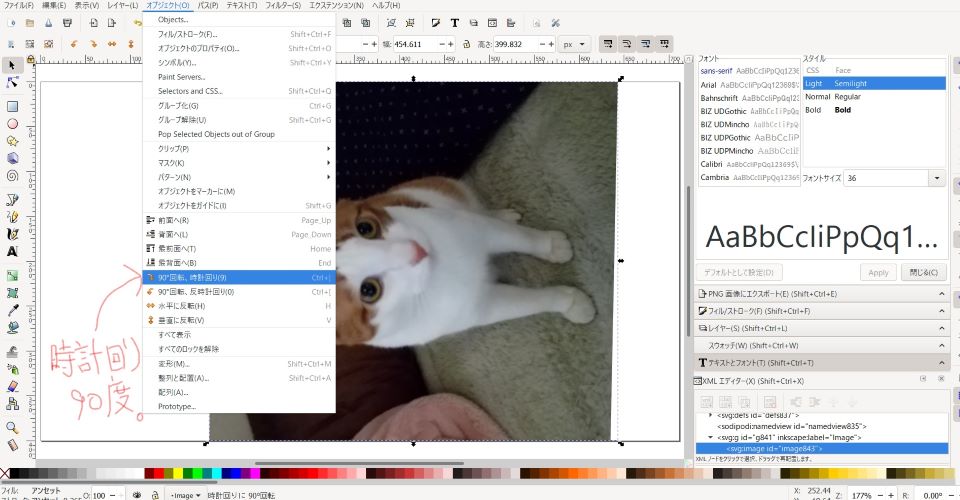
ツールバーから『オブジェクト』をクリック。
続いてプルダウンメニューから『クリップ』⇒『設定』をクリック。

切り抜けました。
(ちょっと曲がってますが、気にしない、気にしない……。)

『オブジェクト』⇒『90°回転、時計回り』をクリック。

切り抜けました。

