《その4・・・ぼかししわ?? アンチエイジングという事か……。》
その3・細かく形をとる。では、写真に沿って形や線の太さなどを細かく修正するところまでやりました。その4ではさらに細かく、色を付ける事、不自然な線を自然に修正する事をやっていこうと思います。
グラデーションを施す
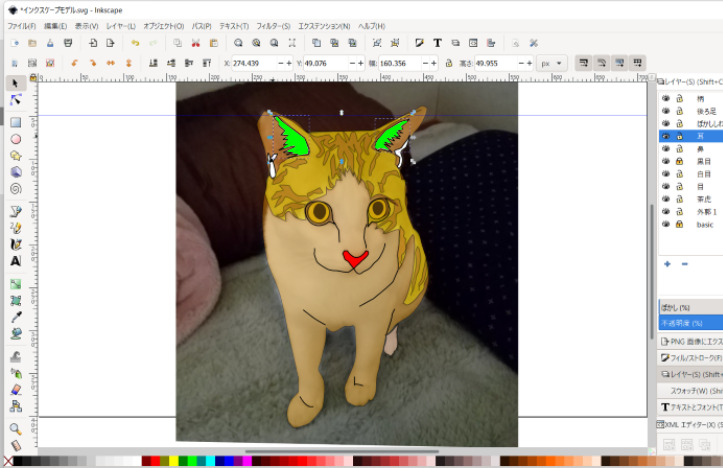
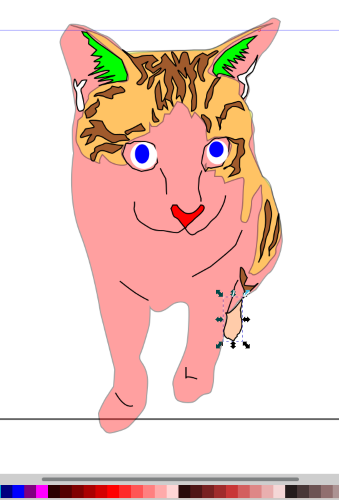
その前にまずは緑色だった耳の内側の毛を白にしましょう。やり方はこれまで通り、shift を押しながら両耳の毛を選択。そのまま画面下のカラーバーで白を選びます。


さらにレイヤーを1つ増やし『耳の中』と名付けます。これから耳の中にグラデーションを施してみようと思います。そうする事で、猫の耳にグッと立体感が出るはずです。
(レイヤーの位置は『耳』の下にしてください。)
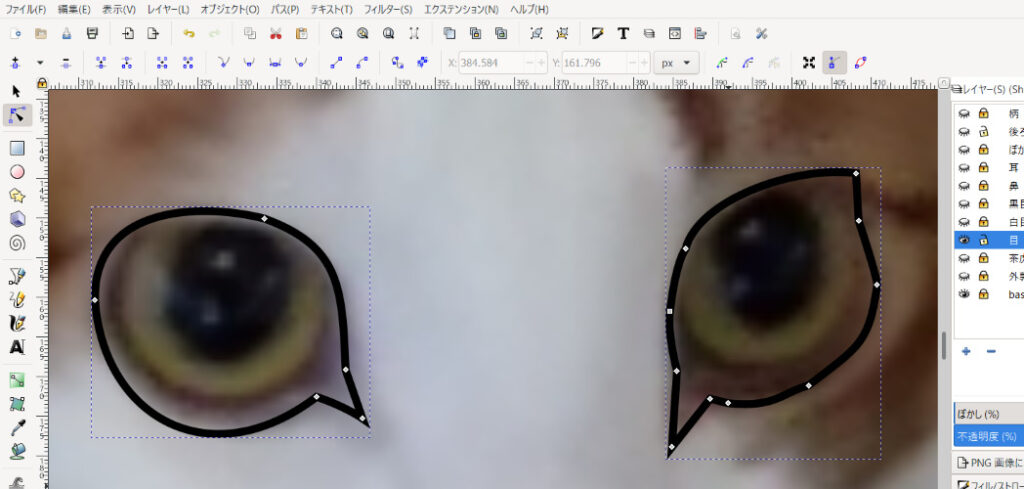
ペンツール

を使って両耳の内側に沿って図形を作ります。

そしてグラデーションツール

を選択して『耳の中』の、任意の始点から任意の終点に向かってドラッグします。向きや長さは自分のお好みで。
向かって右の耳のグラデーションは3点によるモノです。線を設定した後で、線上の任意の場所をクリックする事によって着色ポイントが作られて、3トーンのグラデーションを作ることが出来ます。

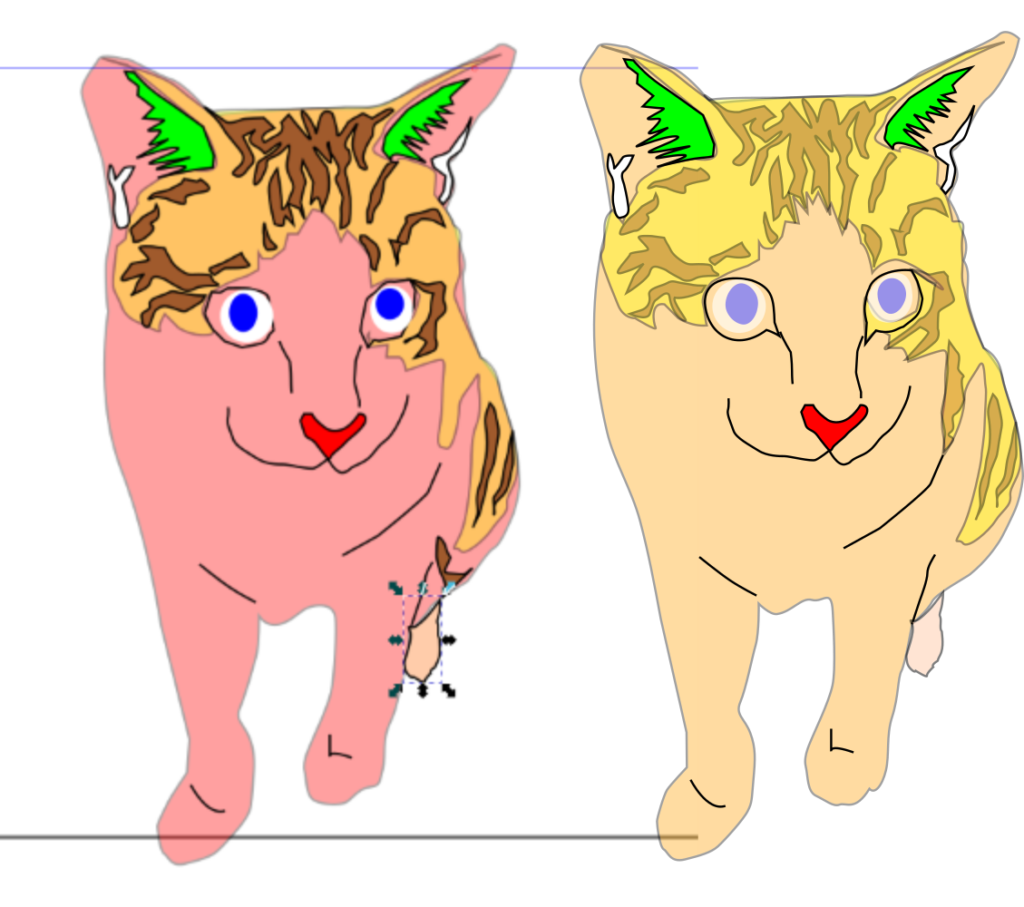
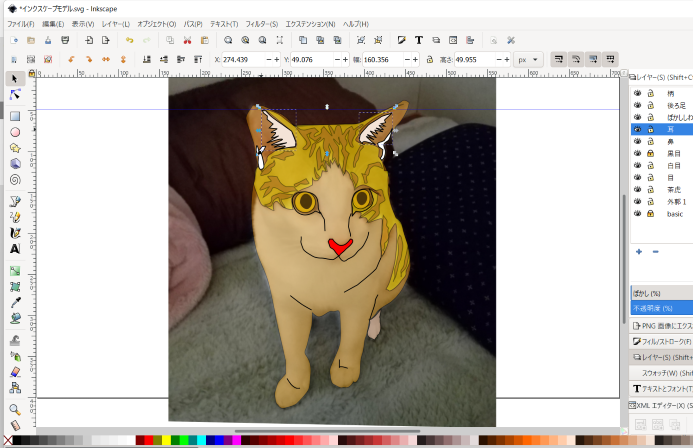
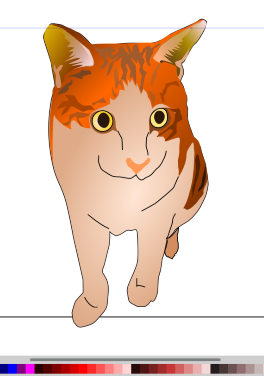
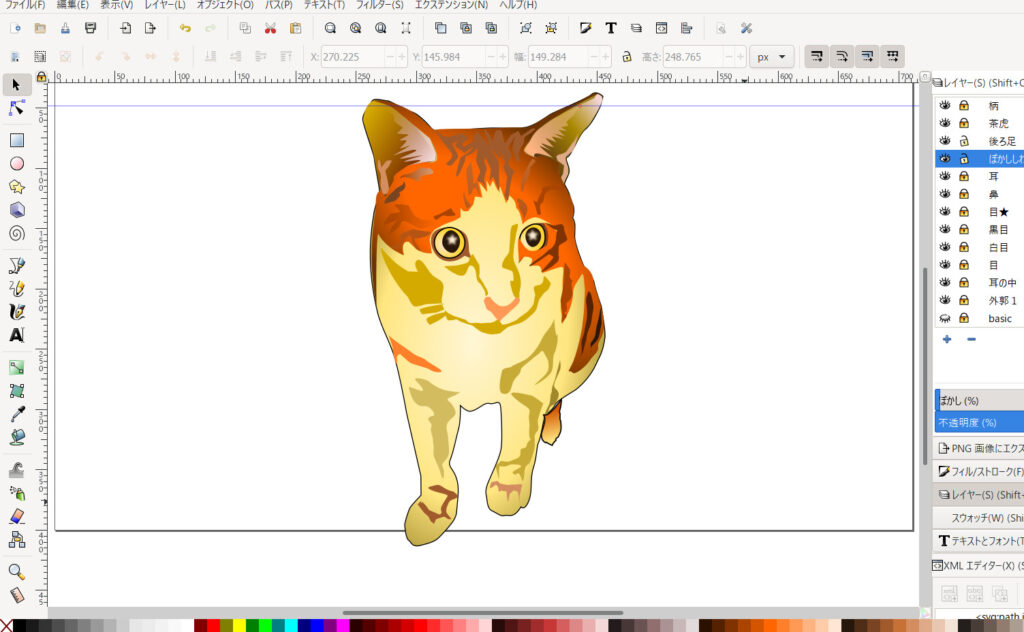
その同じやり方で、大まかな色を決め、グラデーションを施して最後にストロークを消去します。不自然な輪郭線を消す事によってより自然な色合いが作れるます。そうやってグラデーションを施すだけで、ネコの絵は一気にこうなります。

ちょっと比べてみましょう。


だいぶ絵らしくなってきたと思いませんか?
では次に、何処にどういうグラデーションを施したのか説明したいと思います。
『放射グラデーション』
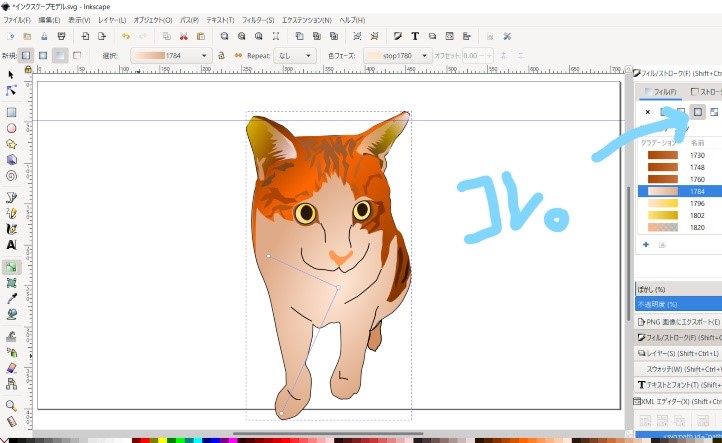
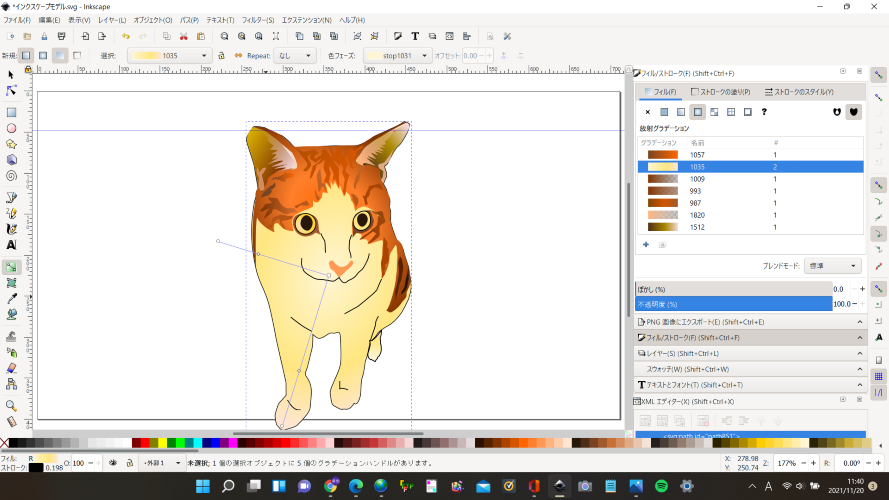
まずはネコの体の白い部分に『放射グラデーション』を施しました。

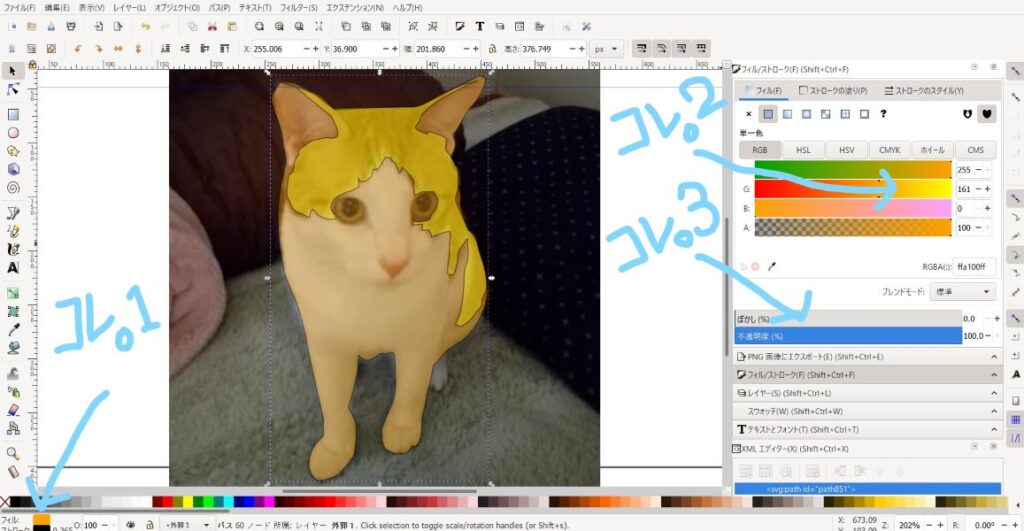
グラデーションツール

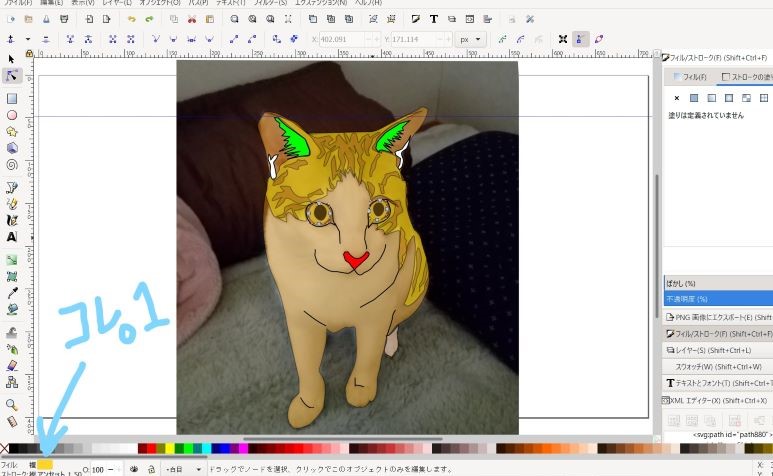
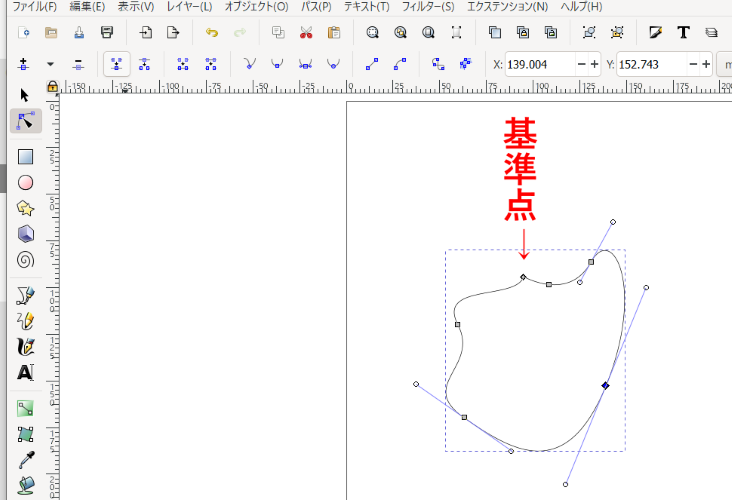
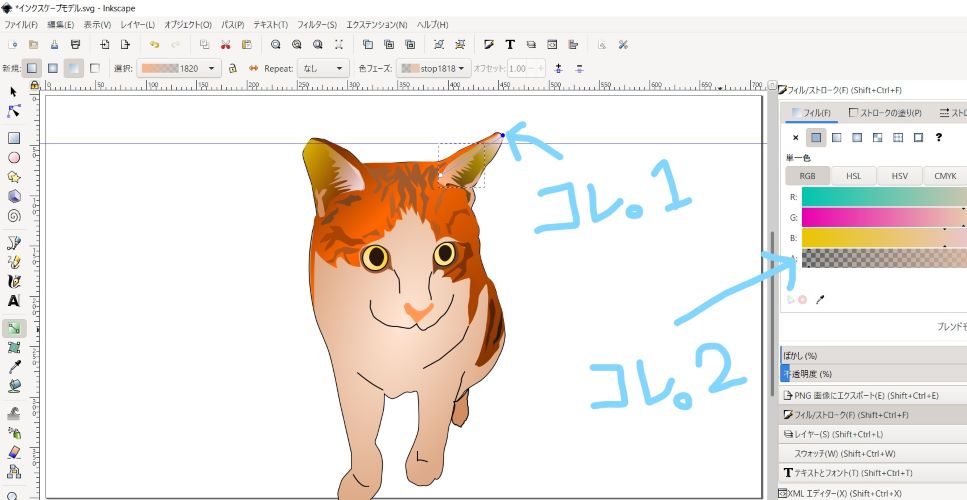
を選択して、ネコの体の白い部分を選択すると、右側のウインドウに選んでいるグラデーションのパターンが表示されます。『放射グラデーション』(上図 コレ。)が選択されていると L字型のバーが表示されます。
L字型のバーの3つの点にはそれぞれ着色ポイントの白い四角があり、そこに好きな色をあてはめて放射グラデーションを作る事が出来ます。グラデーションのかかり方の強弱は、バーの長さで決まります。出来たグラデーションは、『フィル/ストローク8つのメニュー』の8つのメニューの『スウォッチ』で保存できます。
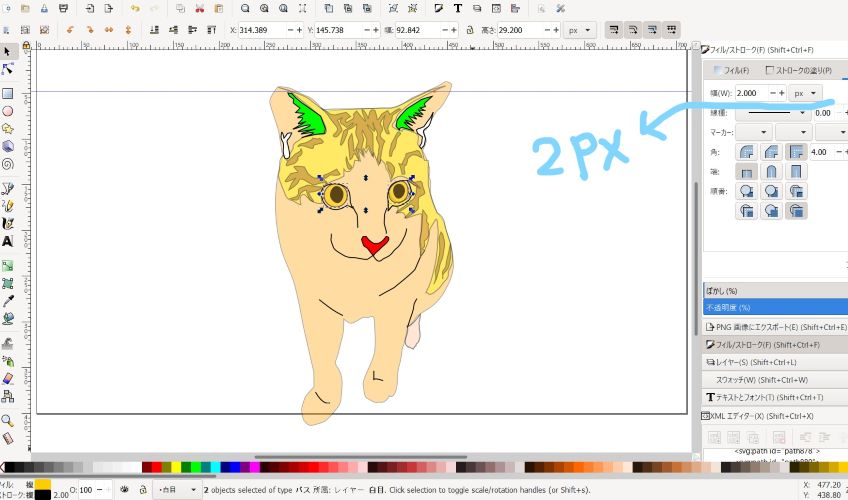
フィル/ストロークの8つのメニュー
保存されたグラデーションは『直線グラデーション』でも『放射グラデーション』でも使用可能です。用途に合わせてそれぞれ選択してください。
『直線グラデーション』
『茶虎』の部分には『直線グラデーション』を施しました。
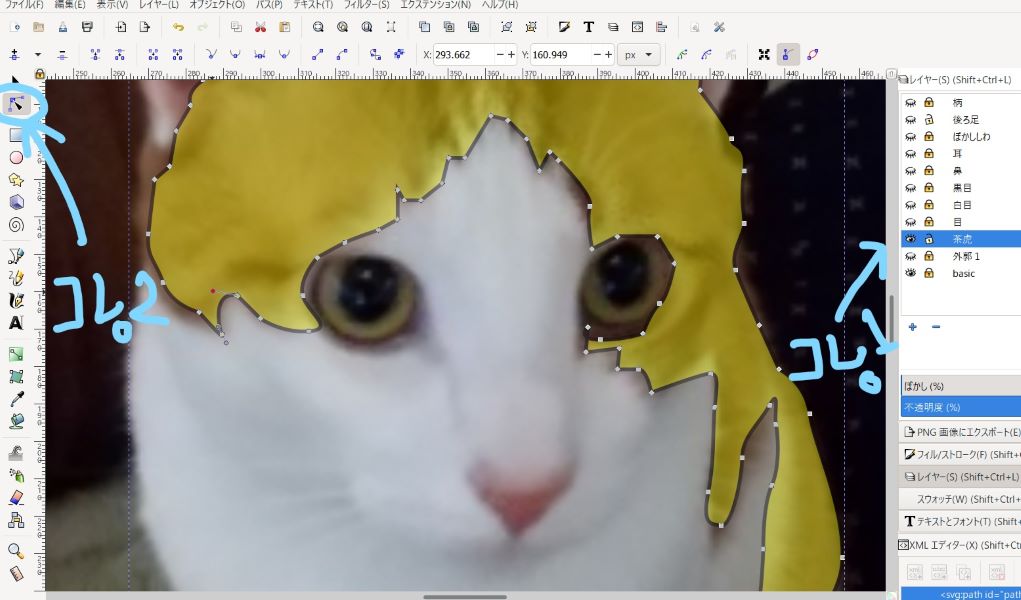
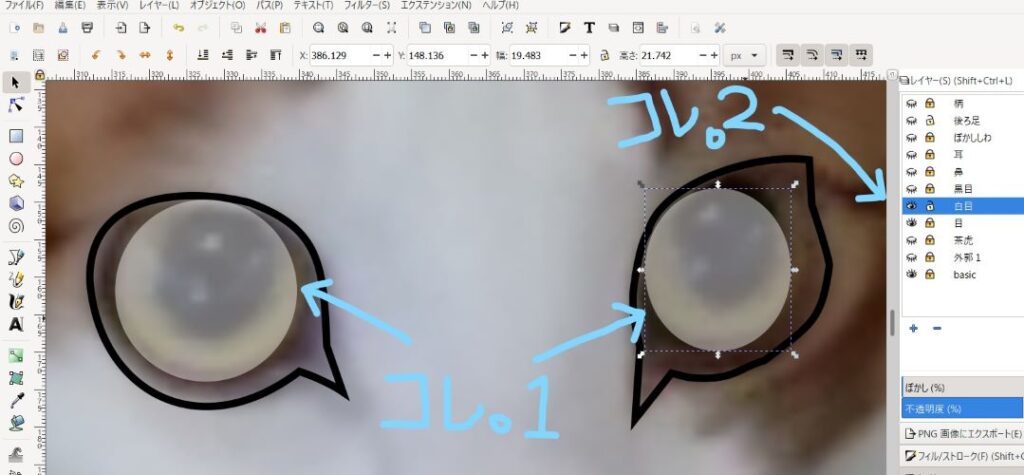
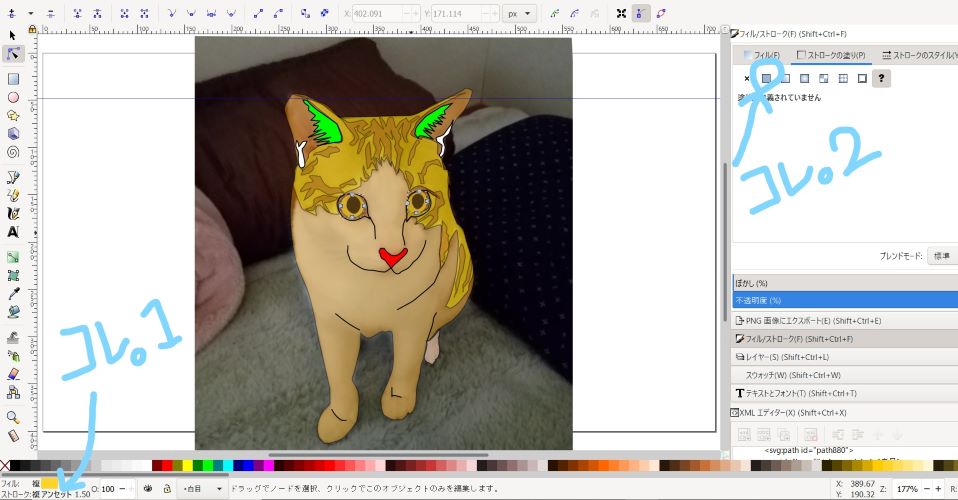
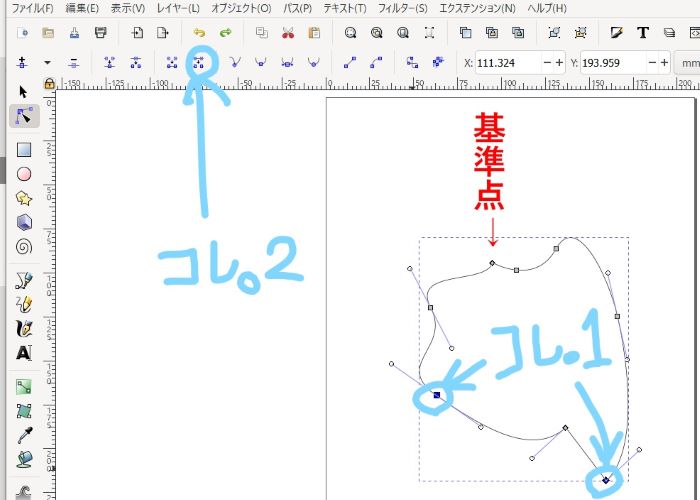
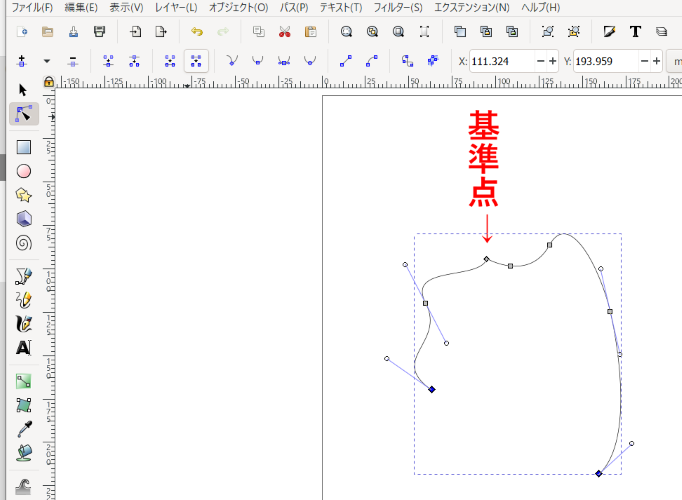
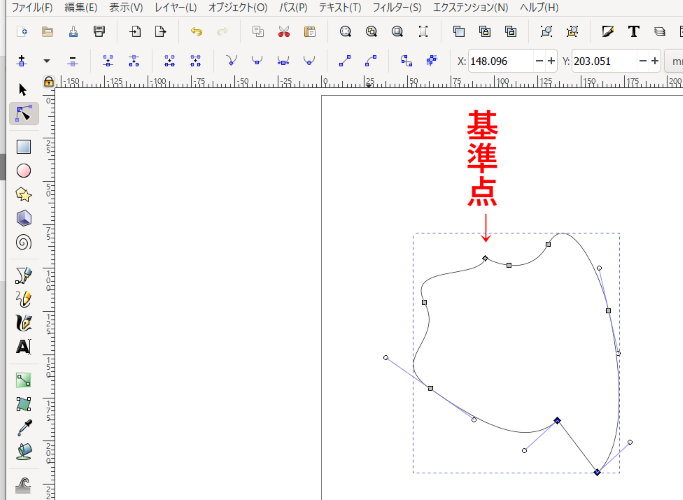
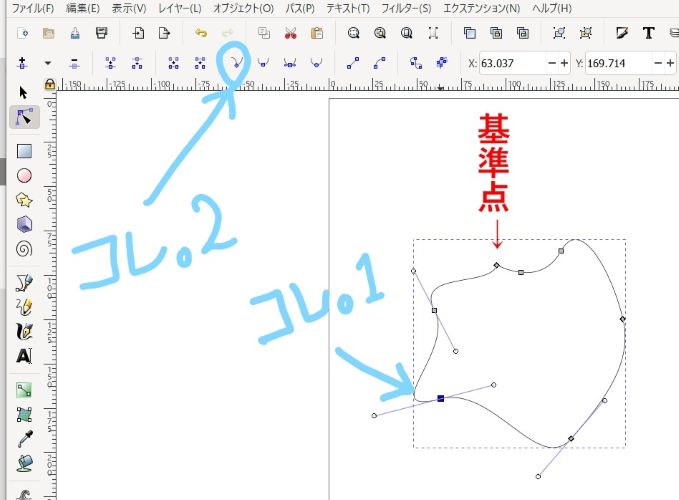
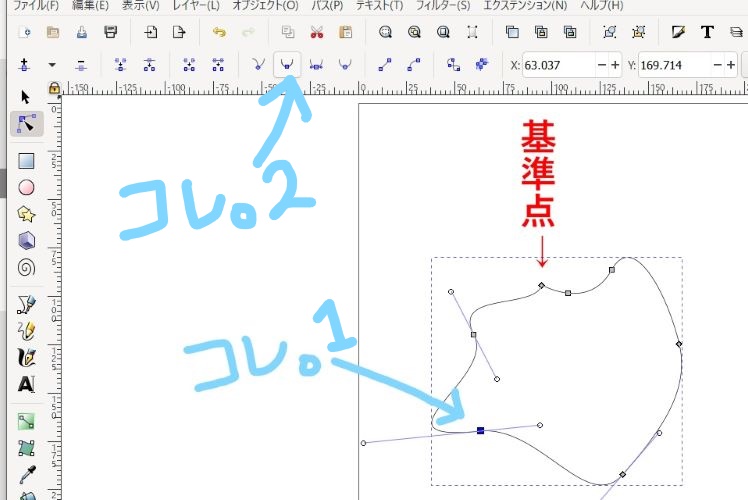
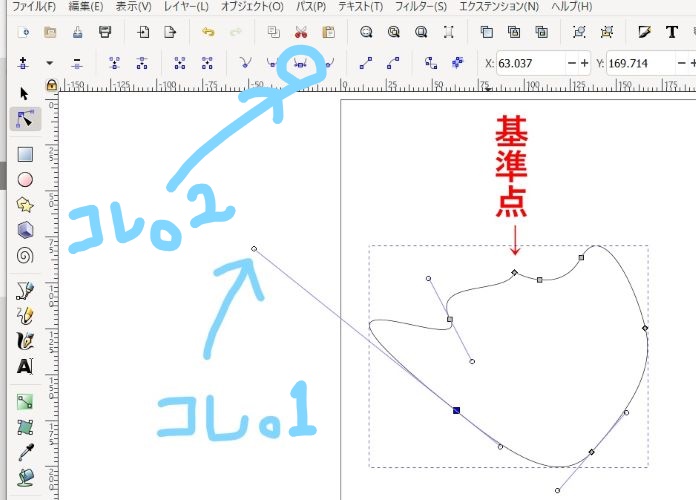
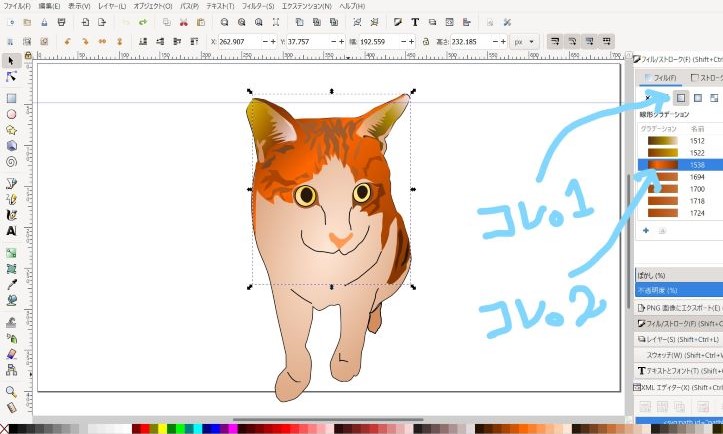
『茶虎』のパス図形を選択した後、グラデーションツールで『直線グラデーション』(下図 コレ。1)を選択すると、直線のグラデーションバーが表示されます。ここでは『茶→オレンジ→焦げ茶』の3トーングラデーションにしてみました。少し立体感が出たと思います。

『耳の中』の白い毛も『直線グラデーション』で『白に近いピンク→無色』の2トーンに設定しました。グラデーションは必ず色を指定しなくてもいいのです。
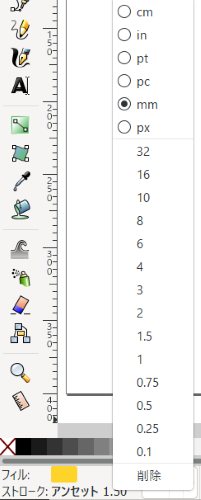
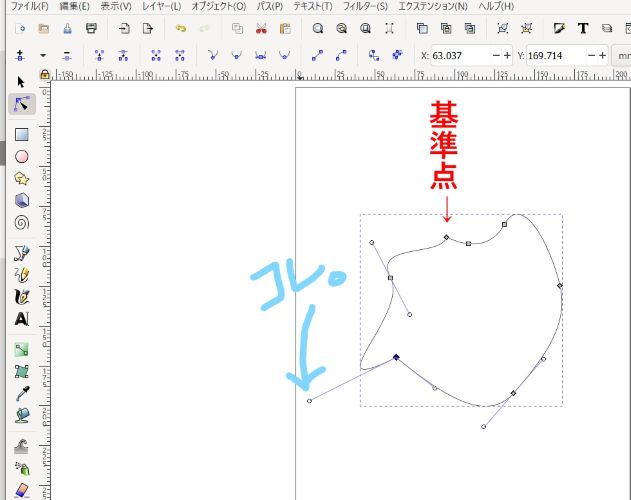
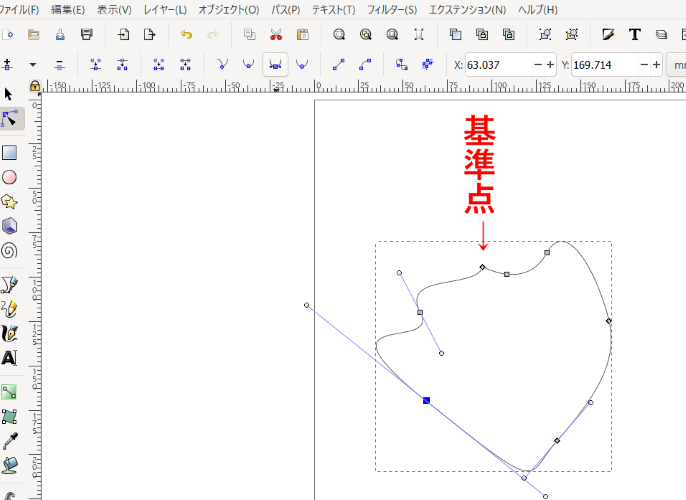
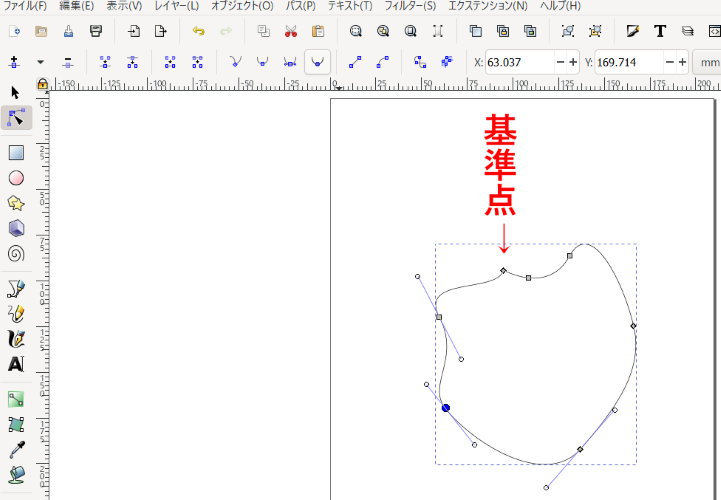
だんだん消えていくグラデーションを作りたい場合は、どちらかを『無色』(下図 コレ。2)に設定します。今回は耳の先っちょの方のノード(下図 コレ。1)を無色に設定しました。

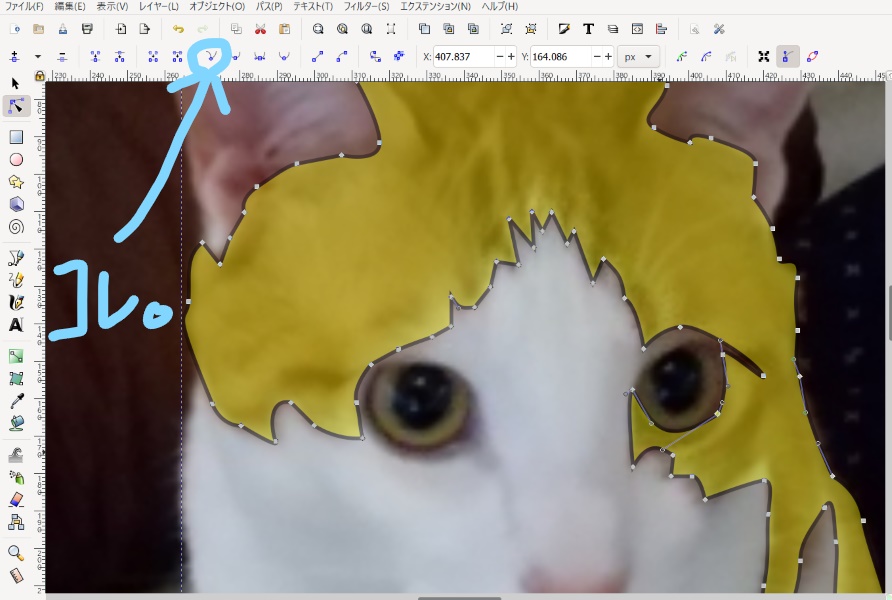
『柄』にも『直線グラデーション』を施しました。柄は、面倒なようでも一つ一つ、茶虎の色に合わせて、『あぁでもない、こうでもない』とグラデーションのバーを伸ばしたり縮めたり、グルグル回してみたりしながら、いいところを探してみてください。
理屈じゃなく、感性で!!

『やってもうた!』と思う前に……。
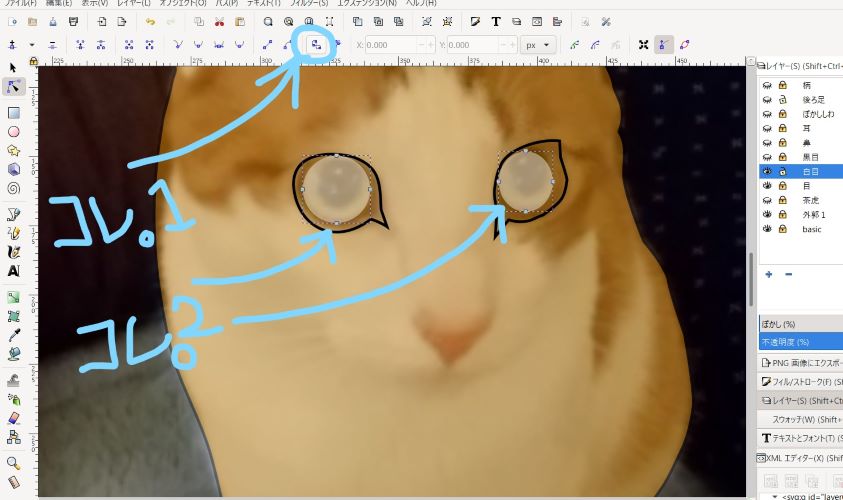
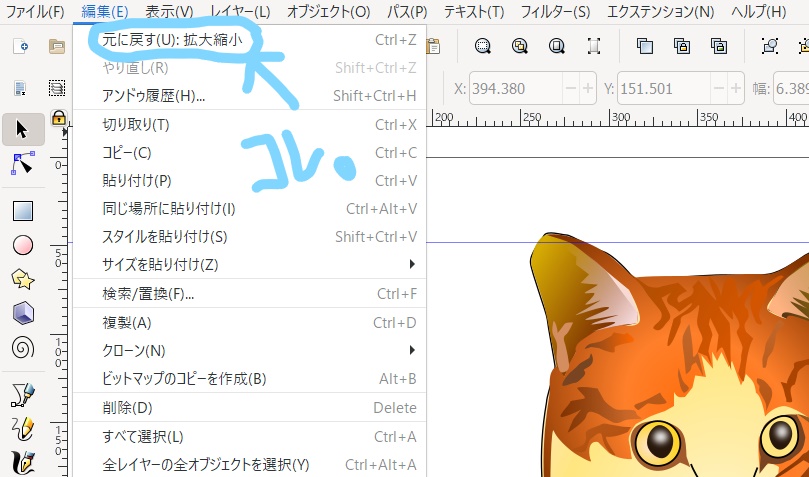
いろいろ作業をやってるうちに、つい変な操作をしてしまって、色がぐちゃぐちゃになってしまった!なんて事はこれから何度もあると思います。そんな時は、慌てず騒がず『編集』→『元に戻す』(下図 コレ。)で対処しましょう。かなり前まで戻れますよ。
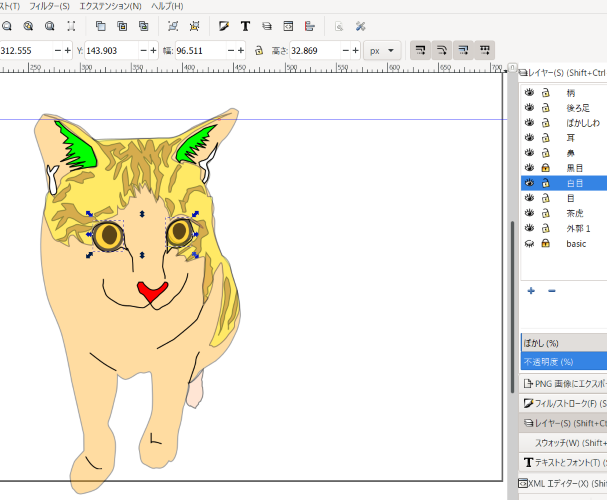
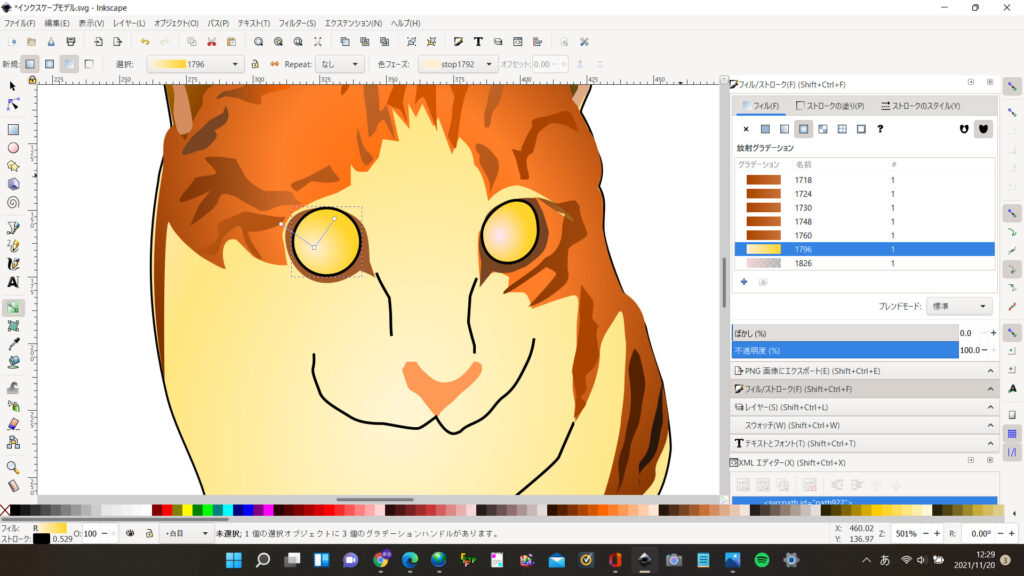
実は『白目』にも『放射グラデーション』を施しました。ほとんどわからないようなところにもこだわりを持つのは大切な事です。

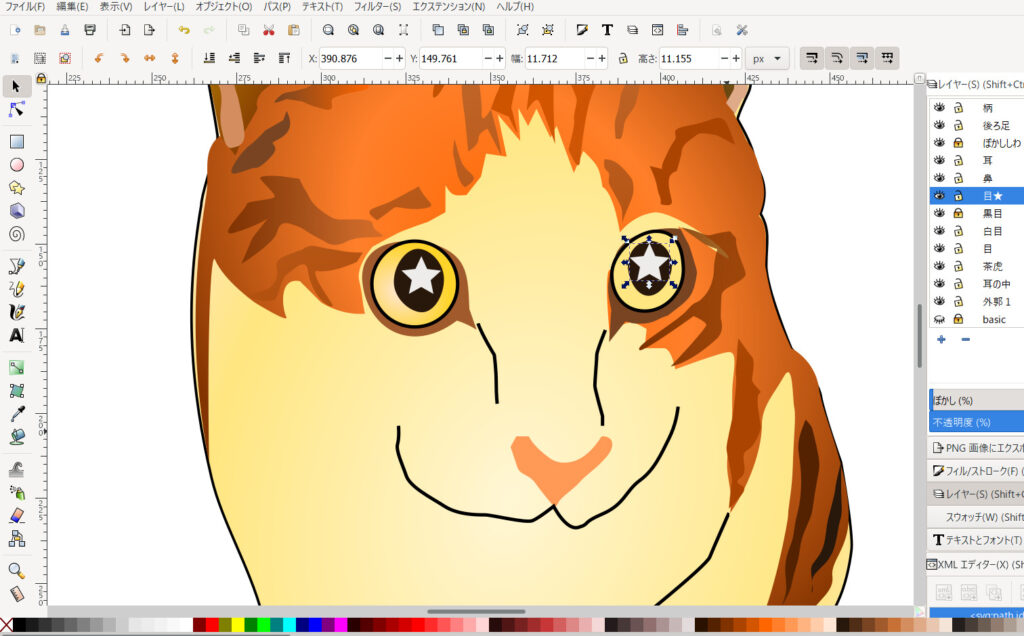
目に星?
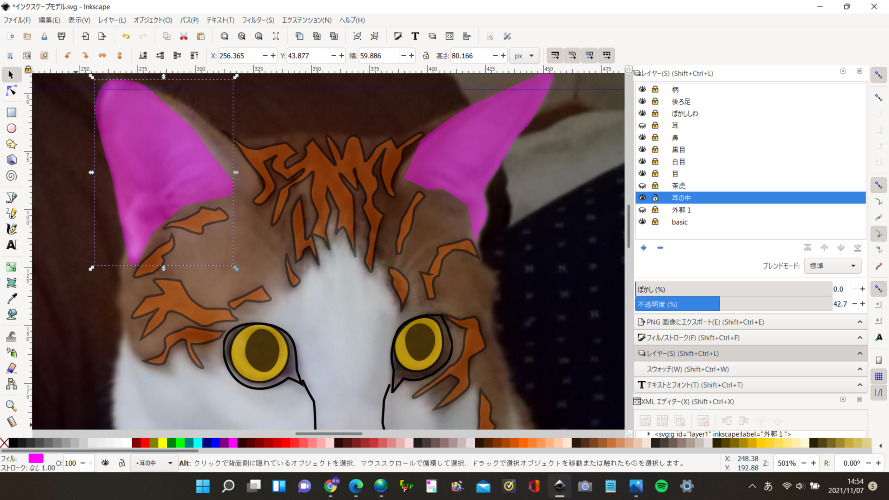
そこでもう一つ思い付きで、ネコの目に『★』を入れてみる事にました。
まず『多角形ツール』

で猫の両眼に星を入れます。

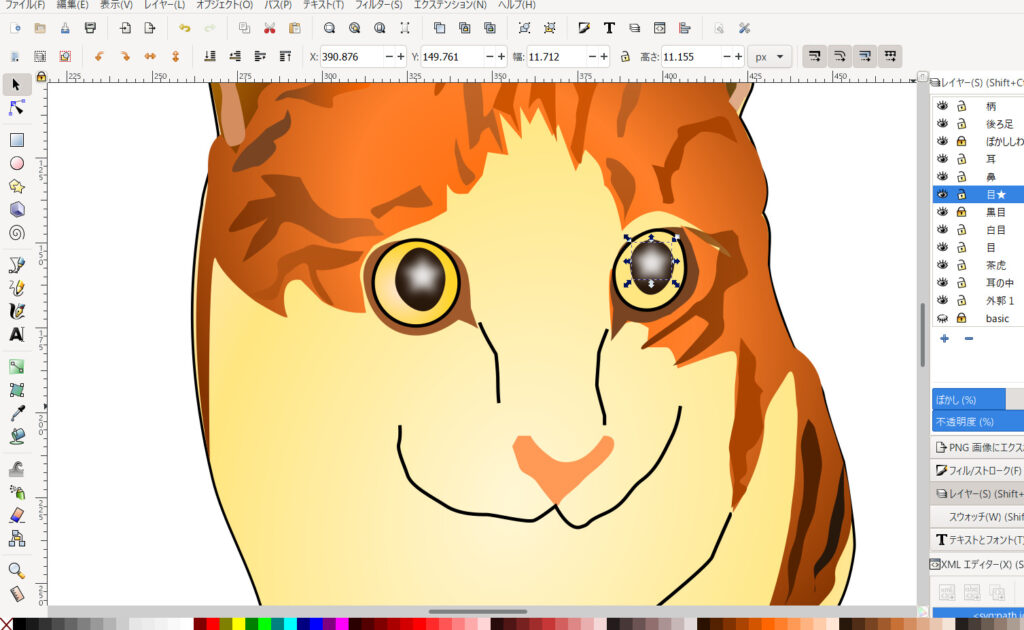
ん~、何か、ない方がいい……。しかしこれを少し『ぼかす』と……。

いや!悪くない!
引き続きこの『ぼかし』の使い方を実践してみます。
ぼかししわ
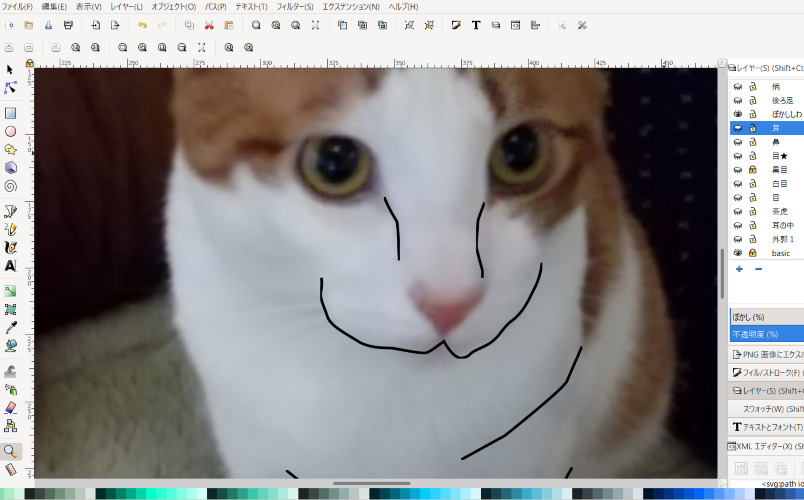
まずは元の写真と『ぼかししわ』以外の全てのレイヤーをブラインド&ロックにします。

元に写真の陰影に合わせて『パス図形』を作ります。このしわはイメージを維持するためのいわば『目印』だったんです。だから、消えていただきます。これまで、ありがとう。
『ぼかししわ』レイヤーを選択して、『編集』から『全てを選択』を選びます。全ての線が選択されたら、BackSpace で一括消去します。
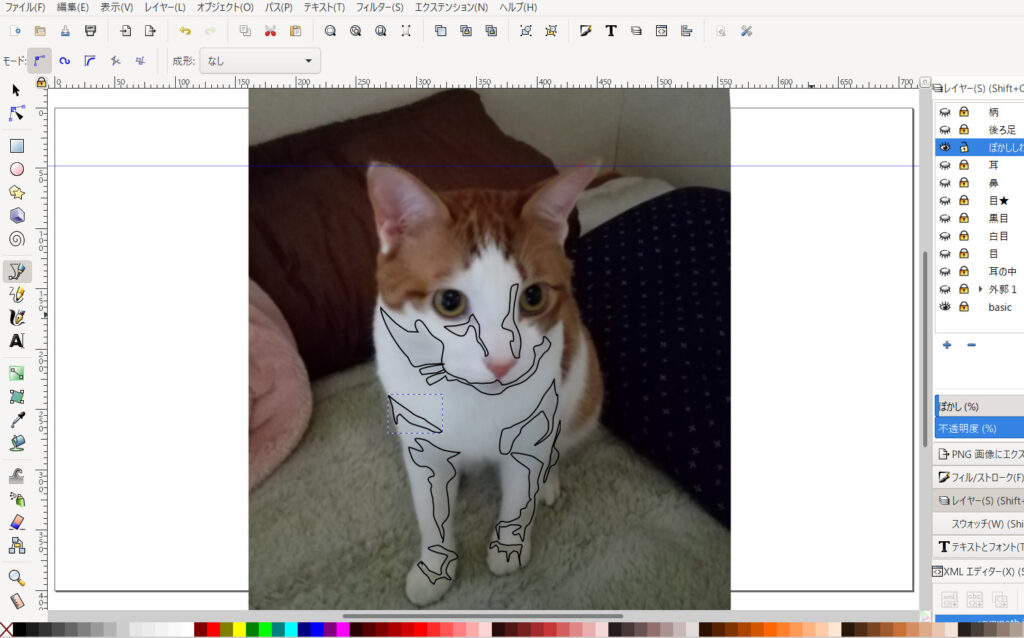
続いて『ペンツール』

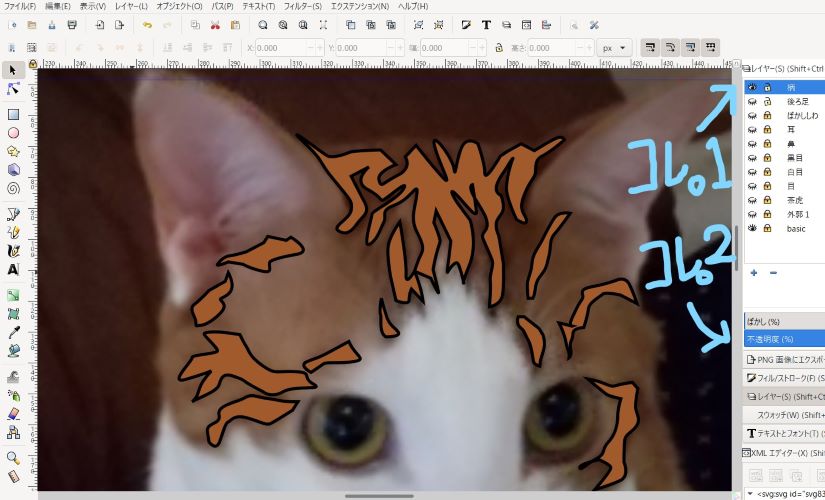
を使って、陰影をなぞって、パス図形を作るとこうなりました。

そして、全ての『パス図形』に適当な色を付けてストロークを消去するとこんな感じになります。

あとは、『パス図形』一つ一つにいい感じの色を探していきます。これも、
理屈じゃなく、感性で!!
私はだいたい、こんな感じでしょうか。勿論グラデーションを掛けています。

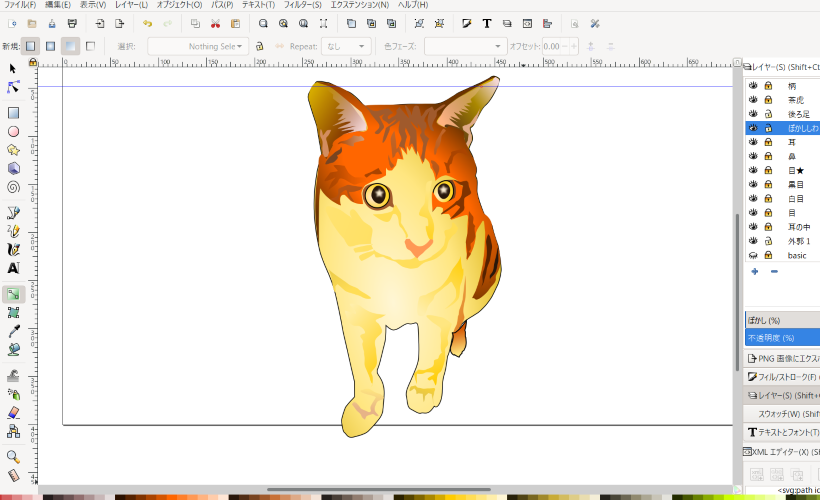
そしていよいよ『ぼかし』ます!
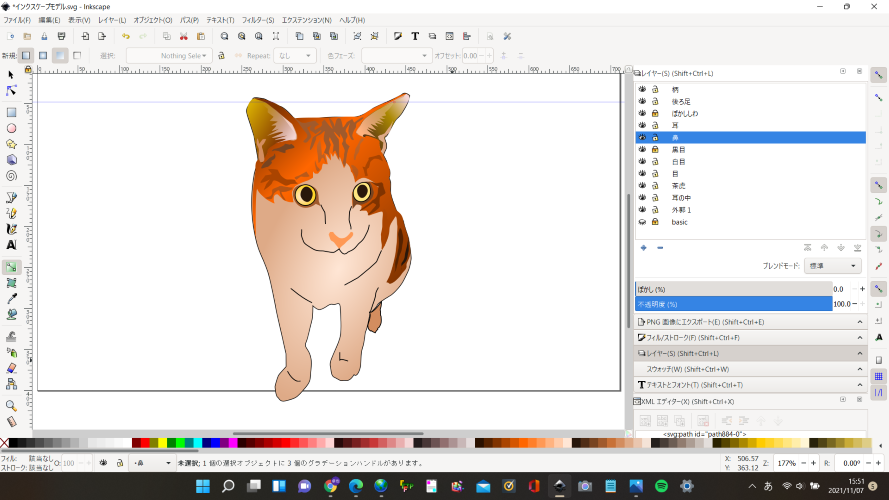
一緒に『外郭』『茶虎』『柄』『目』もぼかしました。ぼかし度はそれぞれ13~16%ぐらい。細かい数値もやはり……、
おのれの感性で!
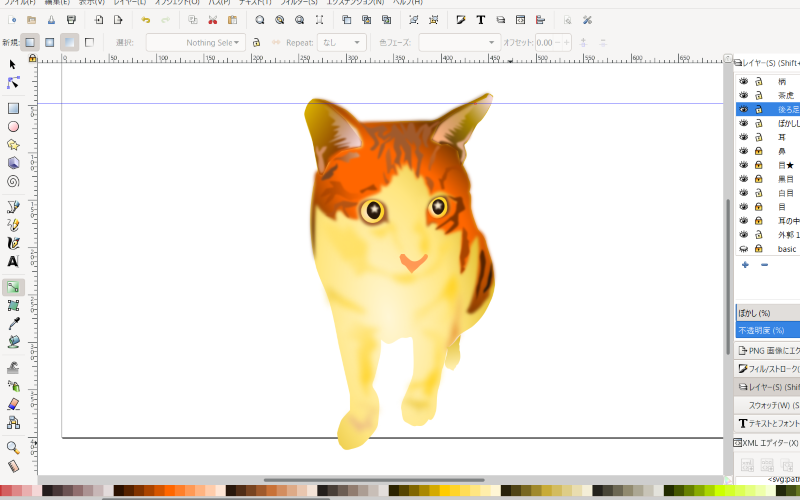
さらに『外郭』と『目』はストロークを削除しました。するとこんな感じ。

だいぶイメージに近づいてきました。あとはグラデーションの角度や色を、
『あーでもない、こーでもない』と悩み続ければ、そして納得すれば、
完成です!
では始めと比べてみましょう。

最後に……。
私はずっと、ネコの目の『白目』と説明してきましたが、あれは『黒目』で、私が『黒目』と言っていたのは、ネコの目の『瞳孔』でした。
書き終わってから気が付きましたので、敢えて修正しませんが、そういう事でご理解お願いします。