《その1・・・人の数だけ愛がある。色の数だけレイヤーがある、か……。》
もくじ
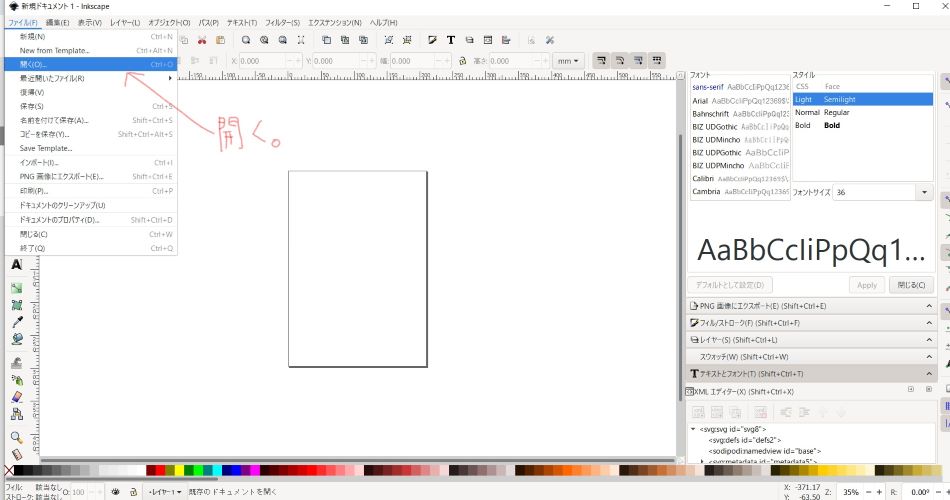
では、描き始めようと思います。
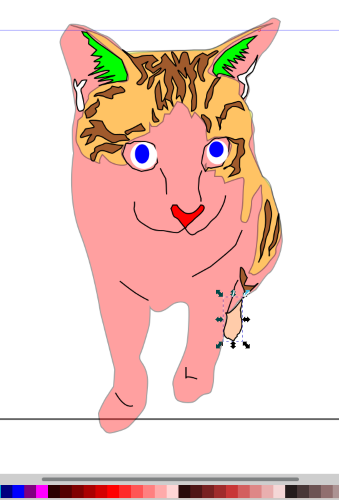
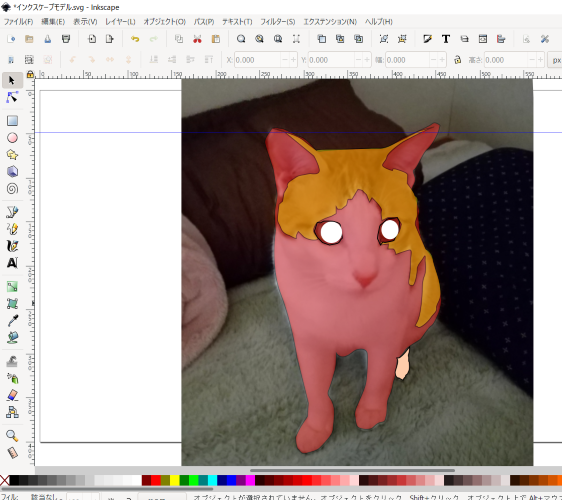
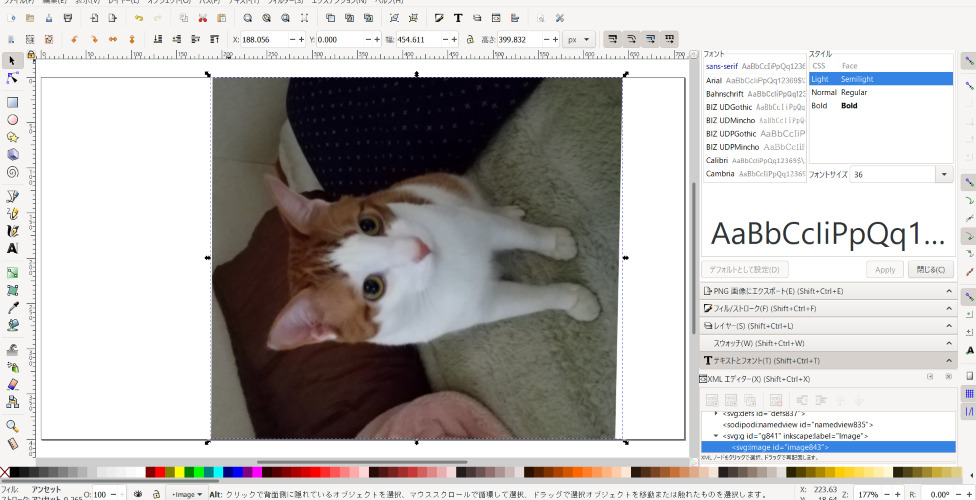
 ベース画像
ベース画像
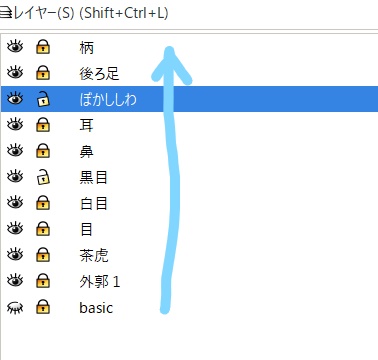
まずはレイヤーの説明から。
レイヤーは下から上に重なって表示されていきます。
この順番はとても重要です。
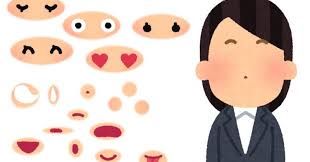
折り紙で顔を作っていると考えてみてください。
『目、鼻、口』、を作った上に『輪郭』を重ねてしまうと……、
目、鼻、口が見えなくなってしまいますよね。
レイヤーも同じです。
 下から上へと重ねていきます。
下から上へと重ねていきます。
背景から始めて、色や形ごとに重ねていくため、細かく描こうとするとその分、
多くのレイヤーが必要となります。
まずは、いっぱい、レイヤーを作っておきましょう!
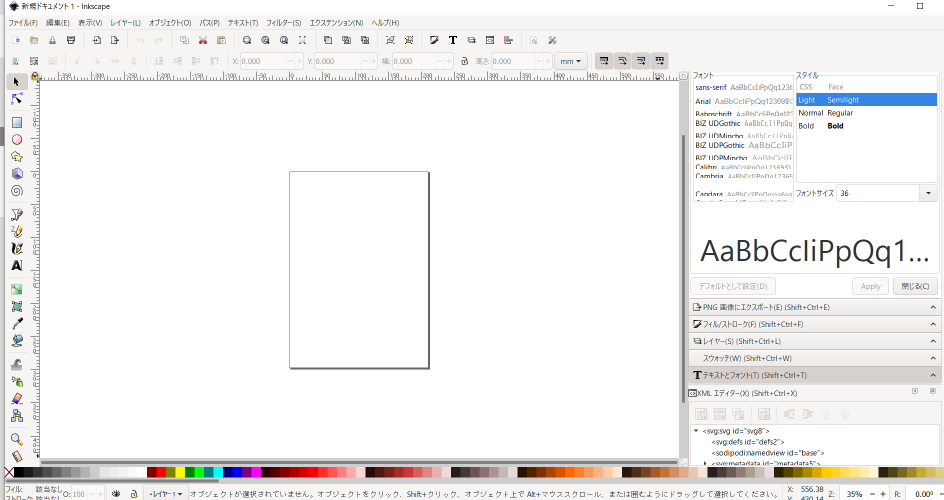
レイヤーの大量生産。
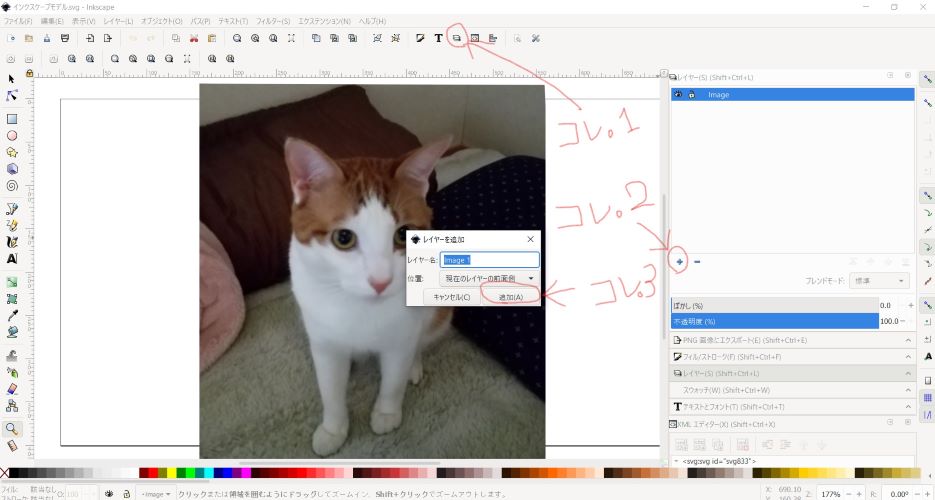
この、
『レイヤーアイコン』↓をクリック。(下図、コレ。1)
続いて右側に現れたレイヤー表示ウインドウ の + をクリック。(上図、コレ。2)
続いて画面上に現れた『レイヤーを追加』の『追加』をクリック。(上図、コレ。3)
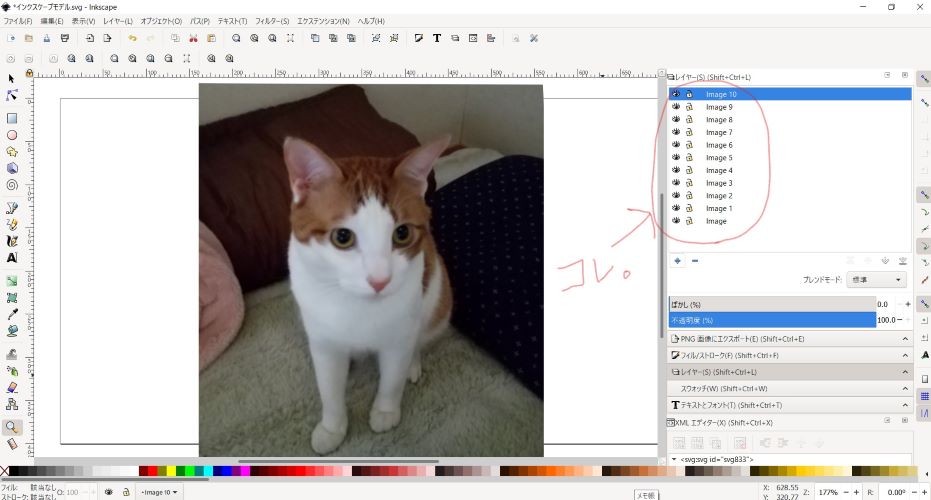
(コレ。2)(コレ。3)の作業を繰り返す事10回……。
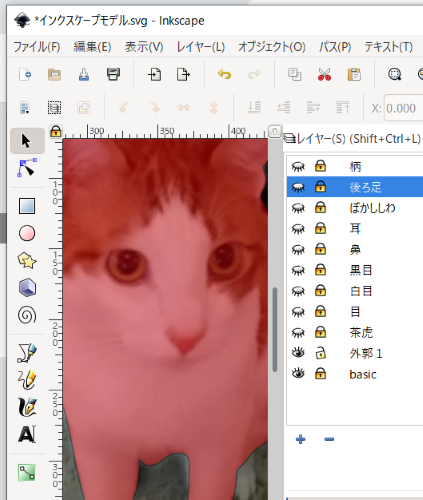
うわぁ~11個もレイヤーが出来ました!(下図、コレ。)まあ、とりあえずこれぐらいあればいいでしょう。
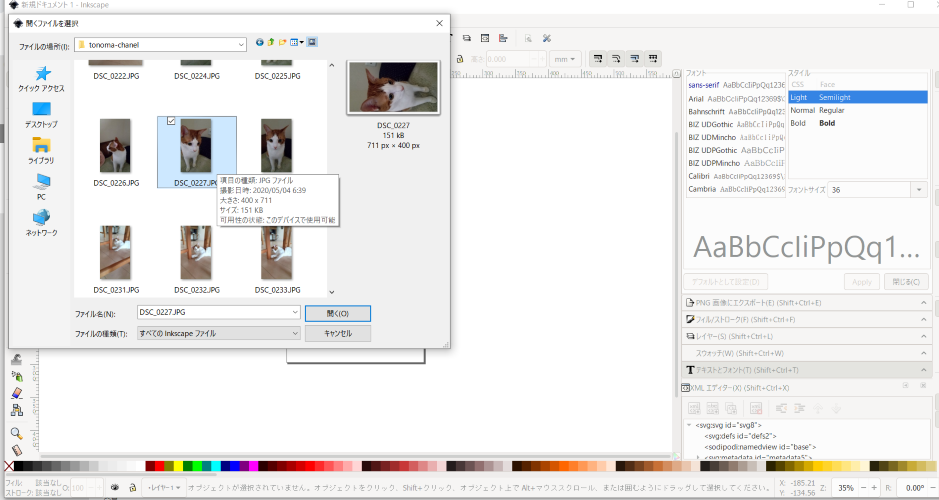
まずは一番下のレイヤーには、ベースとなる写真を入れます。
名前は『basic』にします。ベースとなる写真は動かす事や加工する事はありませんので、名前を付けて『ロック』しておくと便利です。
『目玉と鍵』のマーク。
レイヤー毎にあるこ2つのマークは、作業効率を上げるため、また誤作業を防ぐための、いわば『安全装置』の様なモノです。
『レイヤーを見せない、ロックを掛ける』
と
『レイヤーを見せる、ロックを解く』
の切り替えアイコンです。
ロックを掛けると一切の編集が出来なくなります。
目玉アイコンを閉じると、レイヤー自体が非表示になります。
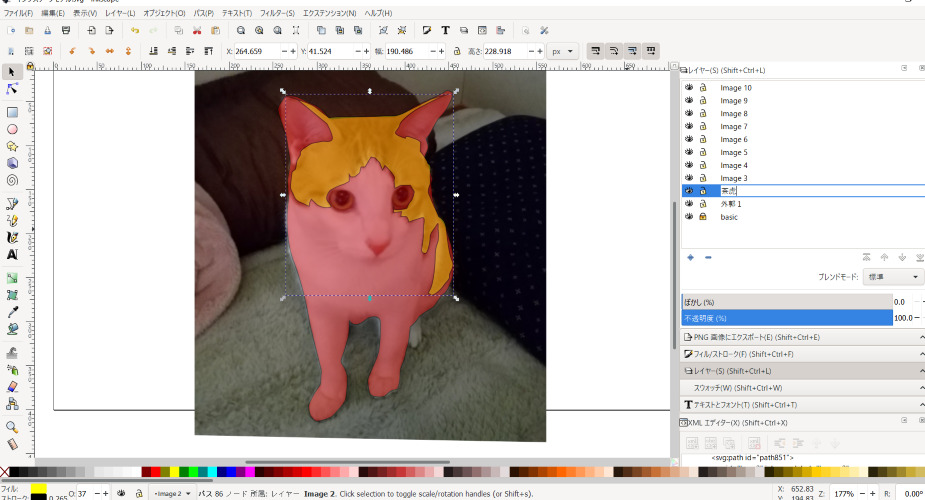
虫眼鏡ツール
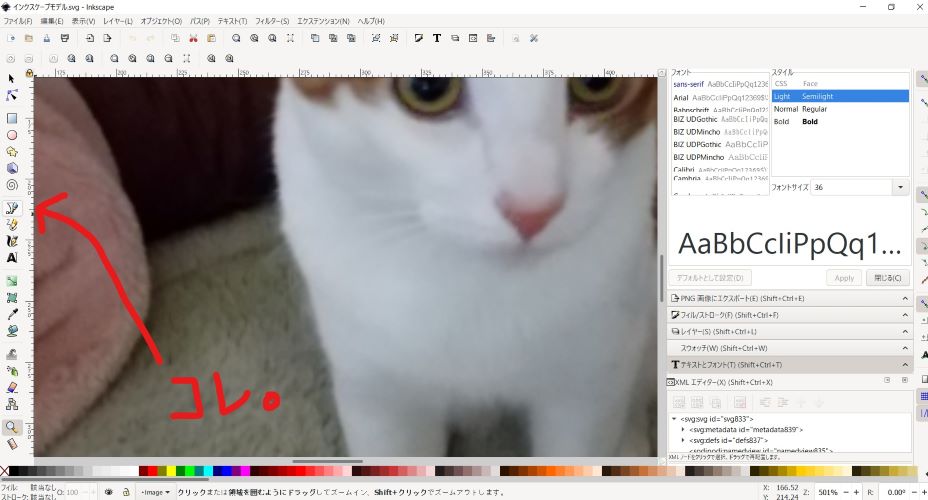
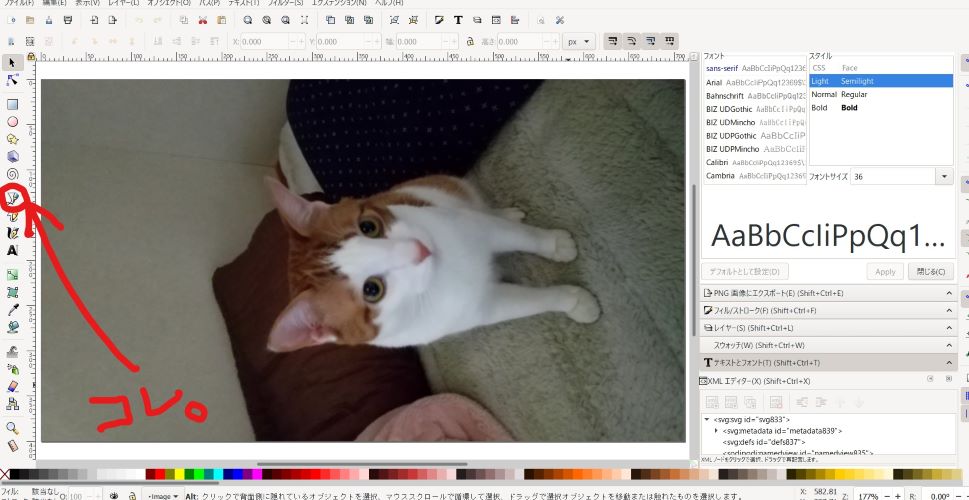
続いて、ネコの輪郭からなぞっていきたいと思います。しかしこのままだとちょっと絵が小さいので拡大します。拡大するには左側ツールボックスの下の方、
虫眼鏡ツール(下図、コレ。)をクリック。

クリックするたびに拡大されます。逆に縮小したいときはshiftキーと一緒にクリックします。
この他にも<Ctrl>キーを押しながら、マウスのコロコロをコロコロすると、拡大・縮小が出来ますよ。こっちの方が鳴れたら楽かも……。
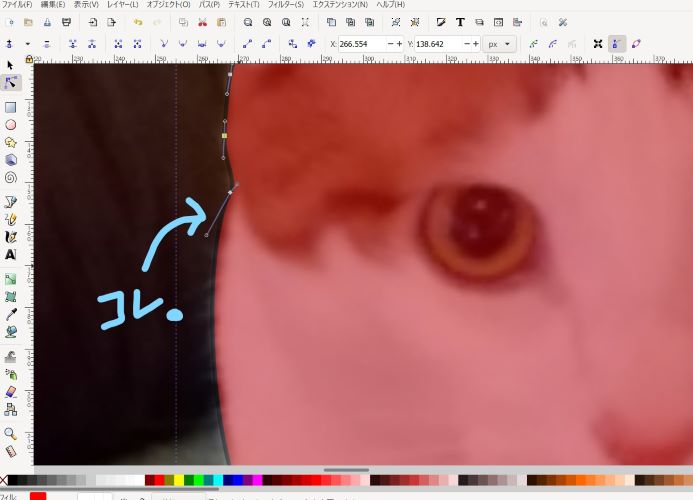
ペンツール
輪郭をなぞるのには、ペンツール(ベジェ曲線)を使います。

『ベジェ曲線』には慣れが必要です。
ここで挫折する人も少なくないかも……。ギターで言うところの『Fコード』です!
でも慣れるとすごく便利!!細かい部分は後で調整出来るので、まずはザックリでいいので、とりあえずネコの輪郭をなぞります。
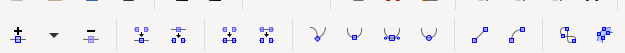
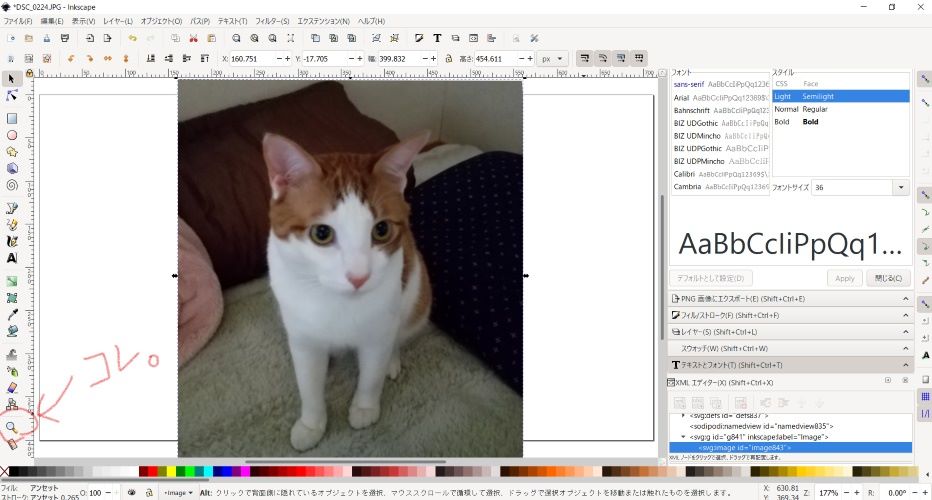
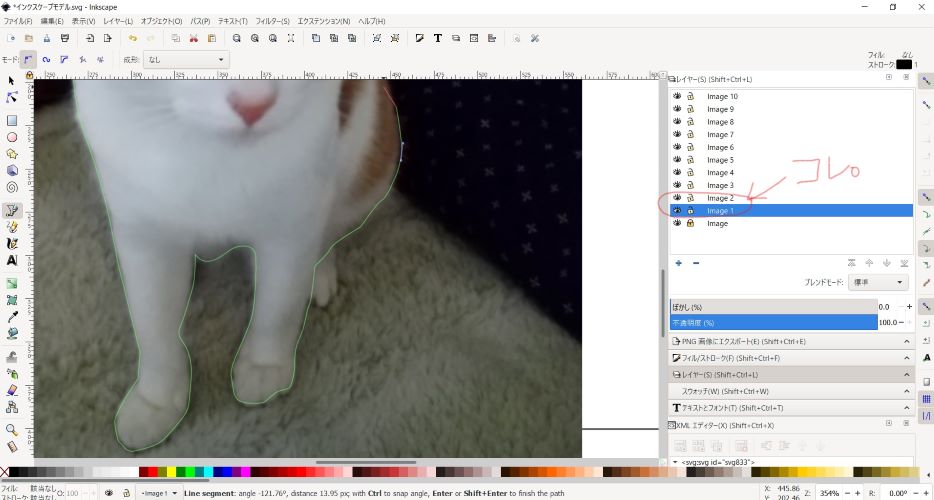
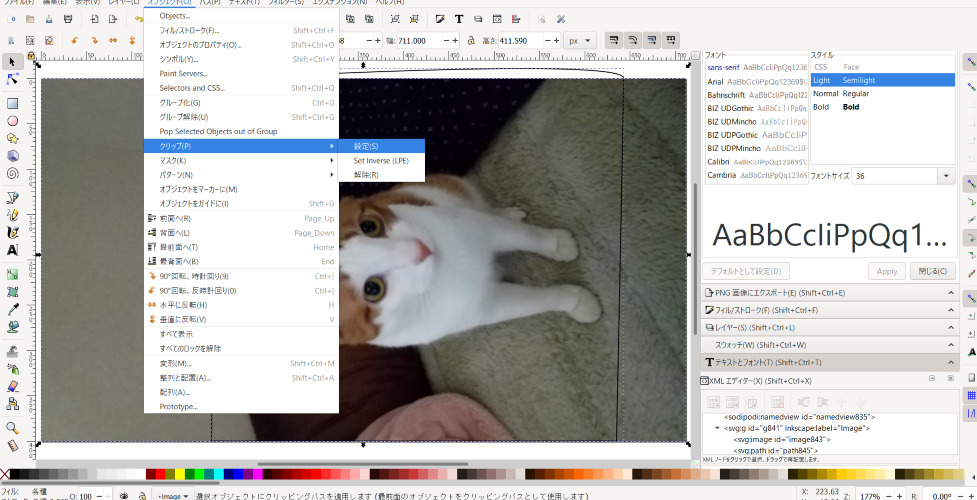
レイヤーを下から2番目に切り替えます。(下図、コレ。)これを『輪郭』のレイヤーにします。
(レイヤーの名前を変更するには、カーソルをレイヤーに当てた状態で右クリックすると『レイヤー名を変更』と言う項目があるので、それをクリックします。)

ペンツールを選んだら、ネコの輪郭の上にどこでも一つ始点を決めます。(クリック。)
そして少し離して次の点を決めます。(クリック。)
その間に出来た直線をドラッグしながら動かしてネコの輪郭に合わせるわけですが……、
よくしなる細い針金を、指先で捩じりながら曲げている、そんな感覚がつかめれば、ほぼマスターしてます。おめでとう!!
それをネコの輪郭に合わせて一つ決まれば次の点を決めて、またドラッグして曲線を輪郭に合わせてまた次の点……。
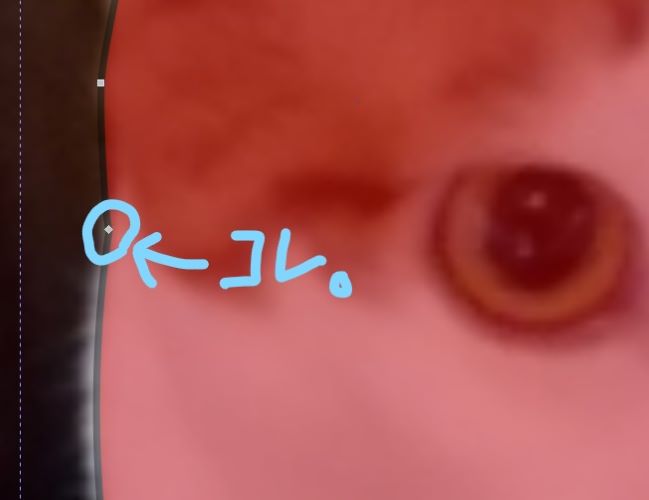
これを繰り返して、ぐるっとネコを一周繰り返して『始点』に戻ってカーソルを重ねてクリックすると……。
(カーソルが『始点』と重なると赤くなります)
そこで最後にもうワンクリックすると線が閉じて黒くなり……。
ネコの輪郭が『パス図形』として選択されました。
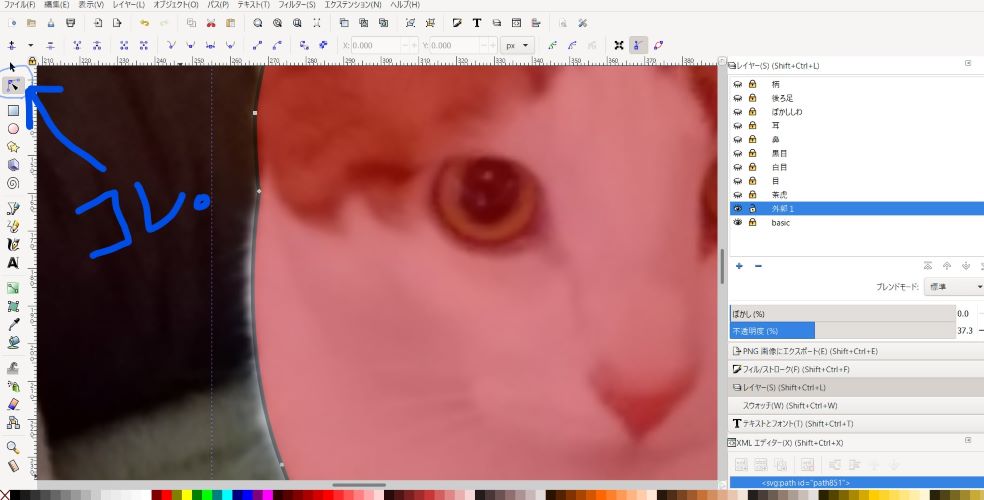
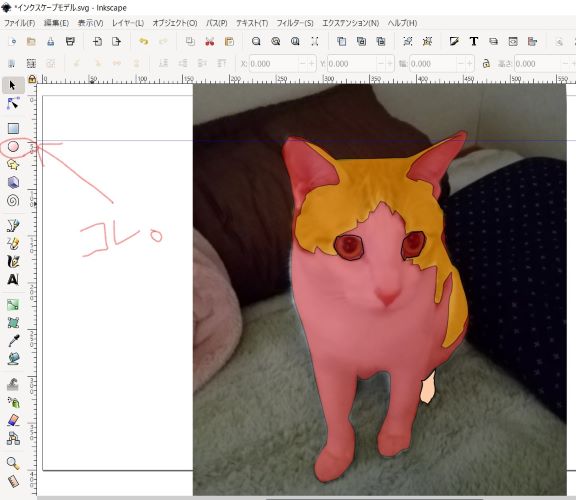
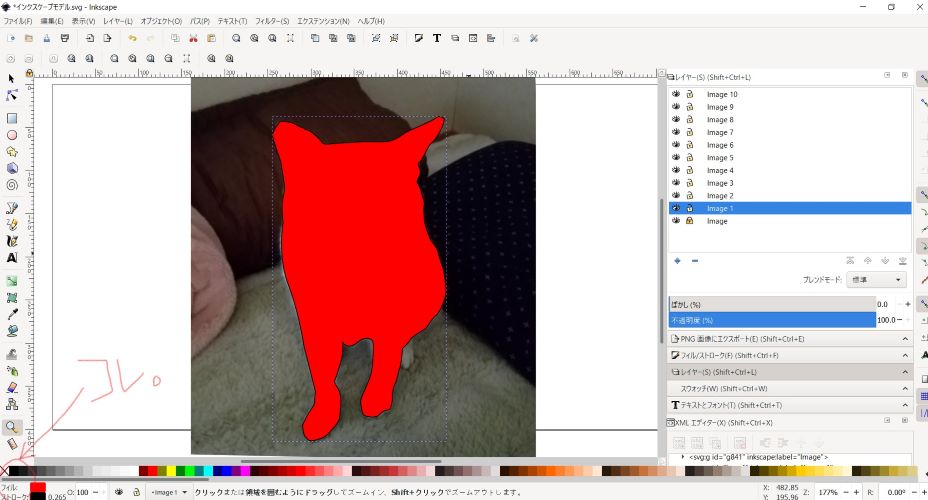
見易いように赤い色を付けてみました。色を付けるには右下に『フィル』と『ストローク』という文字の『フィル』をクリック……、

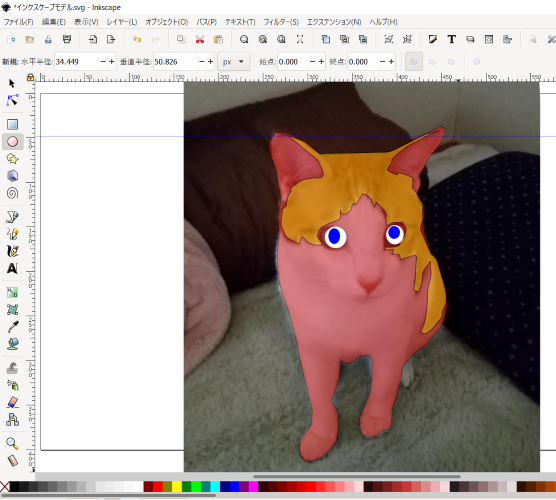
 拡大図
拡大図
画面下に並んでいるカラーバーで色を選びます。
『フィル』は、選択したパス図形の内側の事を言います。この場合、ネコですね。
『ストローク』は、そのパス図形の『輪郭線』 の事を言います。
これは、『フィル』を赤、『ストローク』を黒、に設定しています。
しかし……、
不透明度(%)
フィルの色がこんなに濃いと、元の写真が見えません。元の写真が見えないと、次のレイヤーが描けません。
そういう時は、右側のレイヤーウインドウの真ん中へんにある、
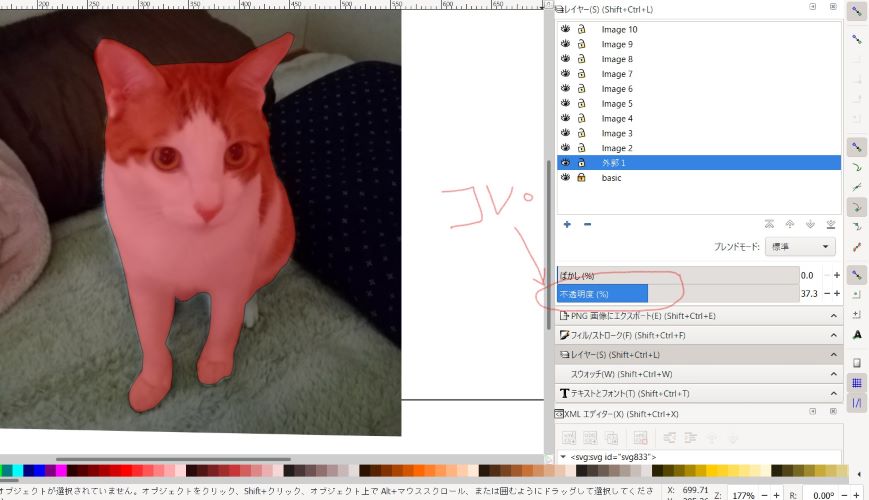
不透明度(下図、コレ。)を下げます。下げますと……。
 不透明度 37.3%
不透明度 37.3%
こんな感じです。これなら別のレイヤーで他の部分も確定できますね。
これを繰り返して、だんだん内へ内へとレイヤーの色と形を重ねていくわけですね。
その2・レイヤーを重ねていく。