
《子テーマ・・・お父さんにそっくりなのに、とっても美人な女の子、みたいな……。》
子テーマとは?
同じテーマを長く使用していると、我々には直接関係がなくても、構造上、或いは防犯上の様々な機能を維持し充実させるためのアップデートが欠かせなくなってきます。しかしその際に、これまで苦労してカスタマイズした部分まで一新されてしまう事があるのです。『え!あのテーブル、まだ使うんですか?いやー、ずいぶん古くなってたから捨てちゃいましたよ!』
なんて事になっても後の祭り。思い出のテーブルは戻りません。そんな事故を防ぐためには、今の店の状態のデータ(設計図や写真)を、別の場所に保管して、復元できるようにしておく必要があるんですね。その『設計図・写真』と、それを格納する引き出しの事を『子テーマ』というのです。
さて『子テーマ』を作るにはまず、2つのファイルと、それを格納する1つのフォルダを作る必要があります。
1.テンプレートファイル(functions.php)
2.スタイルシート(style.css)
★頭がクラクラする前に宣言しときますが……★
『ファイル』なんてモノは一律に、コンピューターのために書かれたモノであって、我々が読める必要は少しもないんです。だから……、
丸写ししましょう!
文章作成アプリを開いて、以下の文字列をそのままコピー&ペーストしましょう。
《functions.php》
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}《style.css》
/*
Theme Name:★-child
Template:○
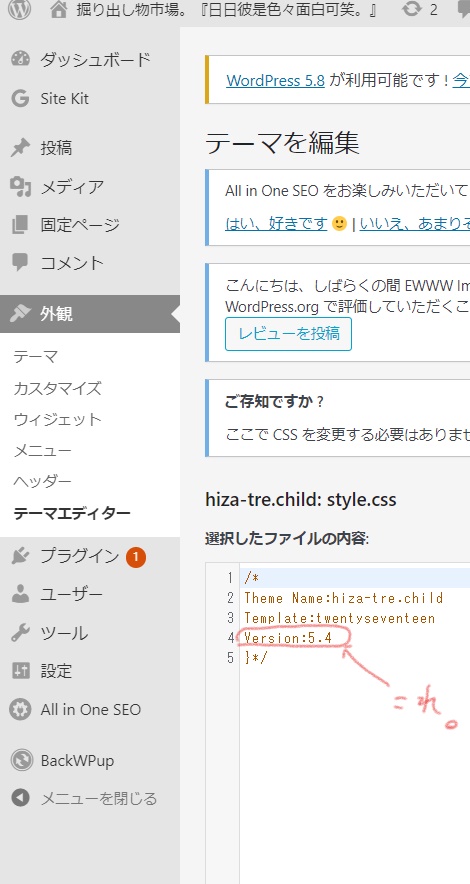
Version:●
*/*style.css はちょこっと、書き換える必要があります*
この、『★』『○』『●』のところに、
★・・・フォルダの名前
○・・・使用している親テーマの名前
●・・・使用してる親テーマのバージョン
を書き入れてください。
あ!フォルダーまだ作ってなかった!
急遽、作りましょう!
フォルダー作りは簡単。パソコンの画面のどこでも、空きスペース(壁紙のところ)を右クリックしてください。『新規作成(x)』にカーソルを持ってくと、『フォルダ』って出ますよね。そこを左クリックすると、画面上に『新しいフォルダ』が作成されます。
フォルダの名前は何を付けても構いませんが、一般的には、『(親テーマ)-(child)』とするらしいです。一見して『子テーマ』だとわかる方がいいですからね。
私なら、『twentyseventeen-child』 となりますね。
でも私はなぜか『hiza-tre.child』にしてますね。まあ、わかればいいんです……。
今回は、
★フォルダの名前・・・twentyseventeen-child
○親テーマの名前・・・twentyseventeen
●親テーマのバージョン・・・5.4
とします。テーマのバージョンは、『設定』→『テーマエディター』(バージョン5.9からはテーマファイルエディター)で確認する事が出来ます。

ウィンドウズについている『メモ帳』だと文字化けする場合があるという情報がありましたので、もしそれ以外の文章作成ソフトをお持ちなら、そちらでコピー&ペーストした方がいいかもしれません。
さあ、『functions.php』と『style.css』の2つのファイルが出来ました。名前はそのまんまそれぞれ『functions.php』『style.css』がわかり易くていいと思います。さて、この2つのファイルをさっき作ったフォルダ『twentyseventeen-child』に入れます。そしてそれを、いったいどうすれば、『子テーマ』として立派に就役をさせることが出来るのでしょうか。
まずは『twentyseventeen-child』フォルダを圧縮します。
圧縮?
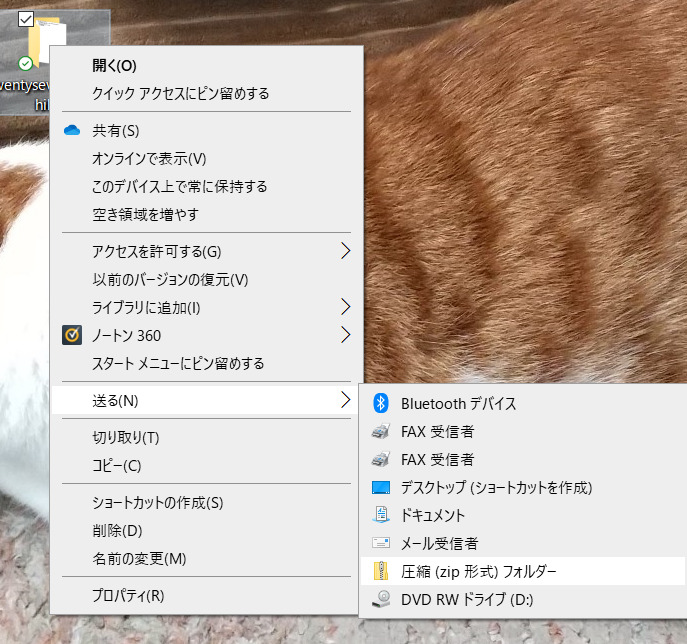
圧縮する方法はとても簡単。『twentyseventeen-child』フォルダを右クリックすると『送る』という項目があります。そこにカーソルを持っていくとさらに『圧縮(zip形式)フォルダ』というのがありますからそこを左クリックしてください。

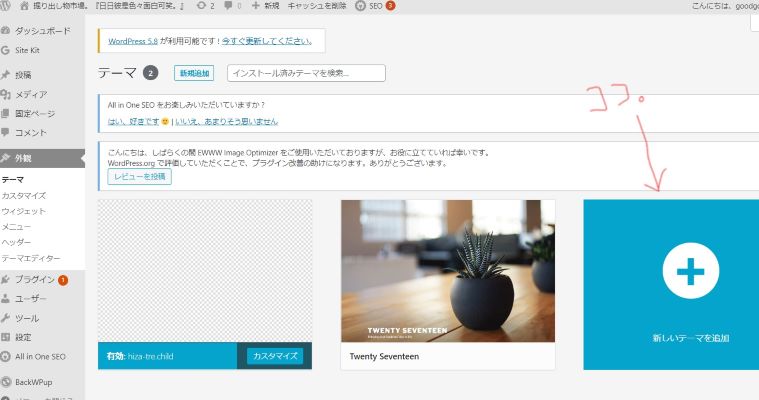
そしてダッシュボードから『外観』→『テーマ』→『新規テーマを追加』をクリックすると……、

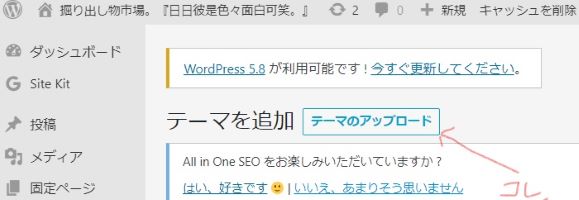
さらに、『テーマのアップロード』をクリックすると……、

さらにさらに『ファイルを選択』で、さっきの圧縮した『twentyseventeen-child』を選択すると……

そして最後に、『ファイルを選択』で『twentyseventeen-child』フォルダの圧縮された方(後ろにzipと入っている方)のファイルを選択して 『今すぐインストール』をクリックします。

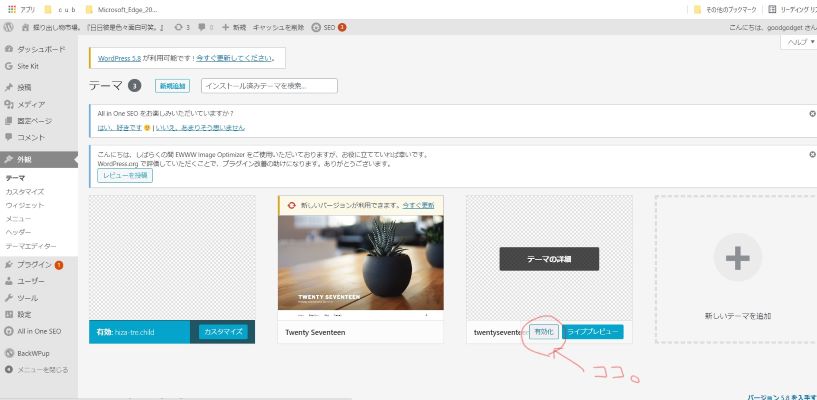
これでミッション終了!『テーマ』に戻ると、ちゃんと『twentyseventeen-child』のフォルダが、子テーマとして(登録)されているのがわかりますね。最後に画面赤矢印の『有効化』をクリックします。
これで『twentyseventeen-child』フォルダは見事、『子テーマ』として登録されました!
あっけないでしょ?
