
《カスタマイズとは・・・看板や色も大切だけど、宴会が入ったらパッとパーティションを外せて、親子連れがくればパッと分煙できる、そんなお店がいいな……。》
店の内装。『カスタマイズ』
『外観』⇒『カスタマイズ』 の順でクリックすると、こんな画面が出てくると思います。

カスタマイズ(上図、コレ。1)の中にはさらに、8つの項目があります。
では細かく見ていきましょう。
1.『サイトの基本情報』
サイトの基本情報とは?
サイトで一番大きな情報を伝える項目ですね。
お店に例えると……、
大看板。(文字)
項目は4つ。

ちょっと、赤い線がゴチャゴチャして見にくいですが……、ザックリ説明すると。
上から順に、
●『ロゴ』・・・ロゴマークが入ります。
●『サイトのタイトル』・・・一番大きな文字が入ります。
●『キャッチフレーズ』・・・『サイトのタイトル』 の下に小さな文字として入ります。
●『サイトアイコン』・・・ブラウザのタブや携帯に表示される小さな画面が入ります。
(オン・オフスイッチはサイトタイトルの表示・非表示を選択します。)
2.『色』
色とは?
イメージカラーを塗ります。
飲食店に例えると……、
壁や床の色。
『ライト』『ダーク』 カスタム』 の3パターン。
自分色にこだわるなら
『カスタム』を選択します。

『カスタム』を選択すると細いパレットが現れます。ここで選んだ色は、トップメニューの文字の色に反映されます。(画像内の緑の部分)
『ヘッダーテキストの色』の『色の選択』をクリックすると、四角いパレットが出ます。ここで選んだ色は1.『サイトの基本情報』で指定した、大看板の文字の色に反映されます。(画像内の赤の部分)
まあ色はいろいろ……。好きな色を当てればいいと思います。
3.『ヘッダーメディア』
ヘッダーメディアとは?
ヘッダー画面に画像(動画)を設定します。
飲食店に例えると……、
LEDフルカラー看板。
項目は3つ。

上から、
●『ヘッダー動画』・・・『動画』を指定します。
●『ヘッダー画像』・・・『絵』を指定します。
●『現在のヘッダー』・・・今現在、表示されている絵・動画を表示してます。
ここで面白いのがその下の……、
『アップロード済の画像をランダム表示』
ですね。
何が面白いかって?
ここに複数枚の絵を指定すると、それを『ランダムに表示』してくれるのです。
たとえば、
私はここに、『ネコがいる絵』と、『ネコがいない絵』を指定してるんです。
窓辺に注目してください。


ほらね!アクセスするたびに、ネコがいたり、いなかったりするんです。
楽しいでしょ?
4.『メニュー』
メニューとは?
これはそのままメニューですね。
お店に例えると……、
項目は2つ。
『メニュー』をクリックすると、『トップメニュー』と『ソーシャルリンクメニュー』の2つのメニューが現れます。
●トップメニュー

トップメニューは上の画像の赤で表示している部分です。
★『トップメニュー』・・・訪れた人がまず目にするのがこのメニュー。サイト内の情報が一堂に見渡せるようになってます。
『トップメニュー』をクリックするとこんな編集画面が出ます。

ご覧の様に(上図 コレ。)メニューの項目は『入れ子状態』に設定します。
お店に例えると……、
『和食』を選ぶと、その中で『肉・魚』を選べ、さらに肉なら『豚・鶏・牛』、魚なら『白身・赤身』と細かく選べるようになってます。
やり方は簡単、メニューから入れ子にしたい項目をドラッグ&ドロップするだけ。
●ソーシャルメニュー

★『ソーシャルサイトメニュー』・・・facebookやtwitterなどのSNSや、外部サイトをリンクします。
お店に例えると……、
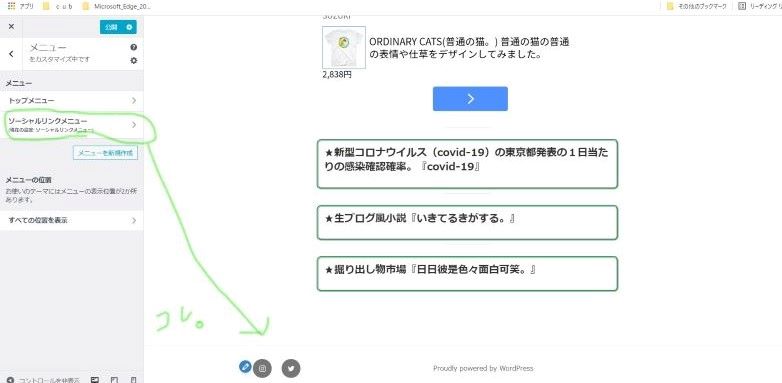
『ソーシャルリンクメニュー』をクリックすると、こんな編集画面が出ます。
ソーシャルサイトメニューは画像の緑で示した部分です。
画面の一番下まで移動すると、すでにFacebookとInstagramのアイコンがありますね。(コレ。)
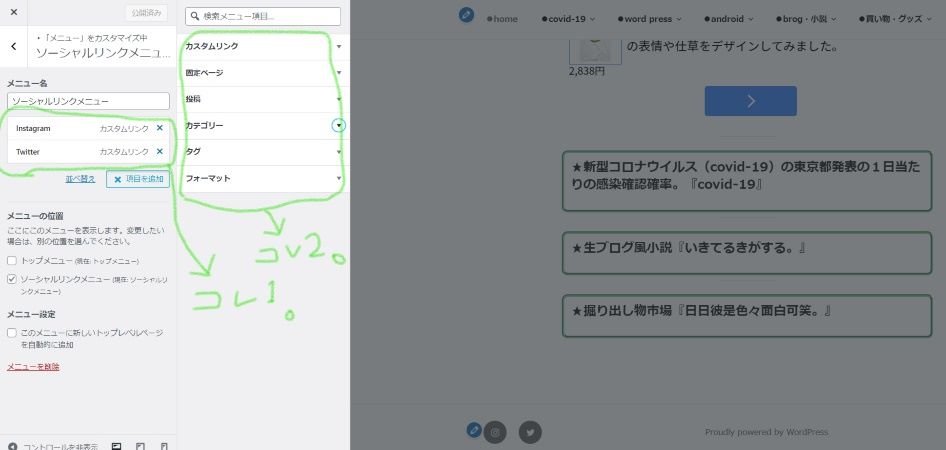
項目 を増やしたい時は『項目を追加』を押して……、

開いたメニューの項目から、随意のモノを選びます。(コレ2。)
TwitterやInstagramは『カスタムリンク』として既に登録されているので、クリックしてアドレス欄に自分の随意のアドレスを入れればリンクが完成します。
『ソーシャルリンクメニュー』では『カスタムリンク』『固定ページ』『投稿』『カテゴリー』『タグ』『フォーマット』など、必要に応じて設定できますが、あまりゴチャゴチャしない様に私は、トップメニューには内部のリンク、ソーシャルリンクメニューには外部のリンクを張るようにしています。
5.『ウィジェット』
ウィジェットとは?
常に表示される情報を案内します。
お店に例えると……、
『ランチタイム』『定休日のお知らせ』『非常口』『お手洗い』『お会計』などの案内。
項目は3つ。
『ウィジェット』をクリックするとこんな画面が出ます。

『ブログサイドバー』『フッダー1』『フッダー2』と縦に3つ並んでいます。(コレ。)
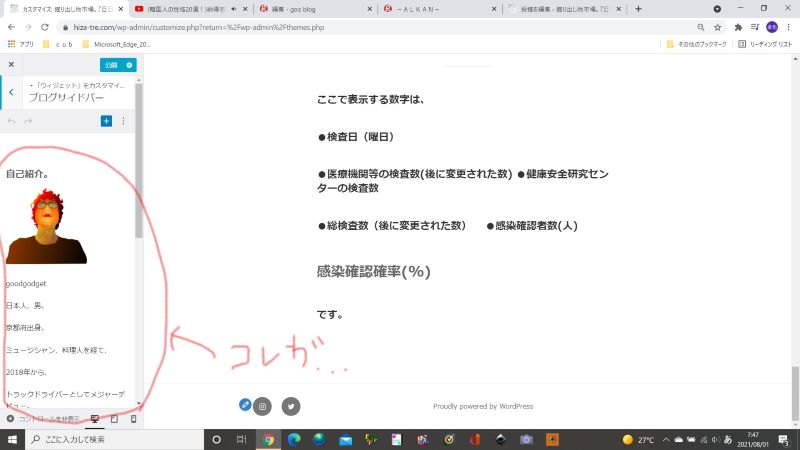
まず初めに、『ブログサイドバー』をクリックするとこんな画面が出ます。

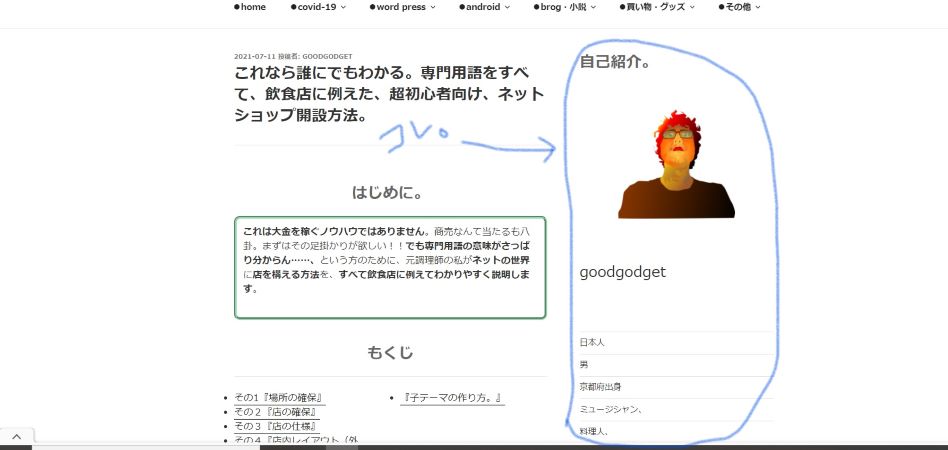
私はここに『自己紹介』と『カレンダー』と『カテゴリー検索』を追加してみました。項目の追加は『+』の枠をクリックして、好きな項目を選ぶだけ。『自己紹介』という項目はないので、自分で新規画像に、見出しや段落を使って入力してください。
↓サイトにはこんな感じで反映されます。↓

ここでの設定は、『投稿ページ』のどのページでも常に表示される事になります。
つまり、
『お客さんが店のどの場所にいても常に目に留まる情報』
という訳です。
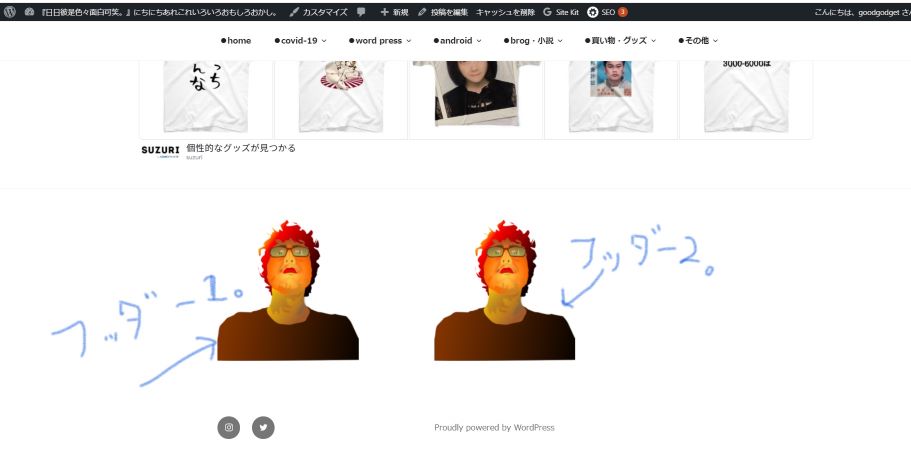
『フッダー1』『フッダー2』
常にサイトの表示されている『ブログサイドバー』と同じように常に表示されているにもかかわらず、サイトの一番下、つまり足元、『足⇒フット』に表示される『フッダー1』と『フッダー2』はあまりインパクトがないようです。しかし大企業のサイトは大概ここに会社概要や、最新記事や、サイトマップ、FAQ、プライバシーポリシーなどを大切な情報を表示しているものです。
『フッダー1』と『フッダー2』に設定すれば、どんな感じにサイト画面に反映されるのかだけ、私のアイコンでお知らせしておきます。

6.『ホームページ設定』
ホームページ設定とは?
サイトのコンセプトの基本的な分別を設定します。
お店に例えると、
『貸し切り』と『一般営業』など、それぞれのニーズに合わせた店内のレイアウトの切り替え。
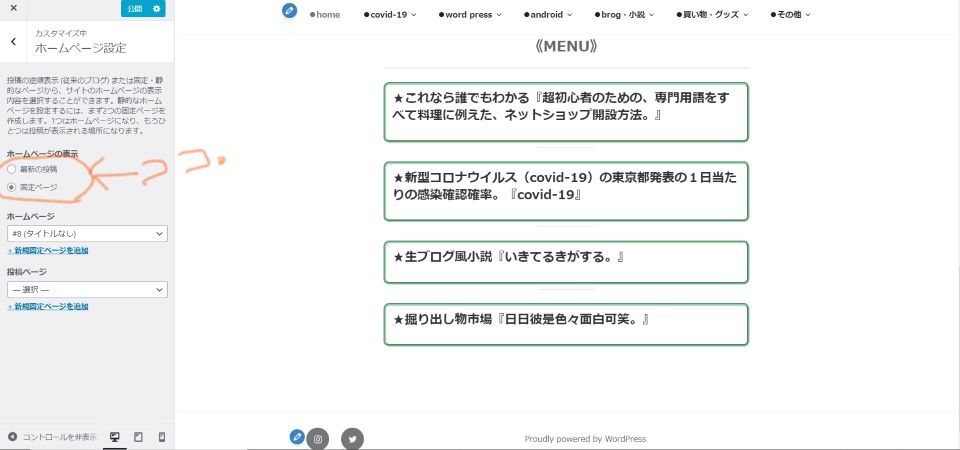
『ホームページ設定』をクリックするとこんな画面が出ます。

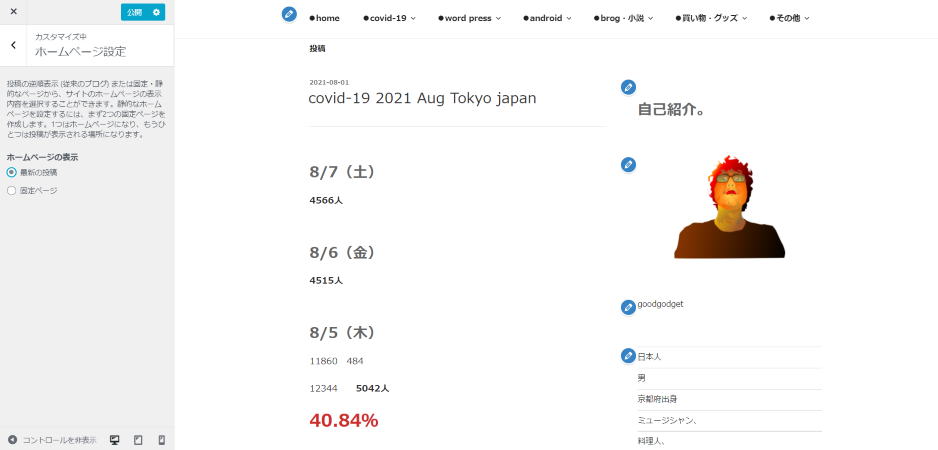
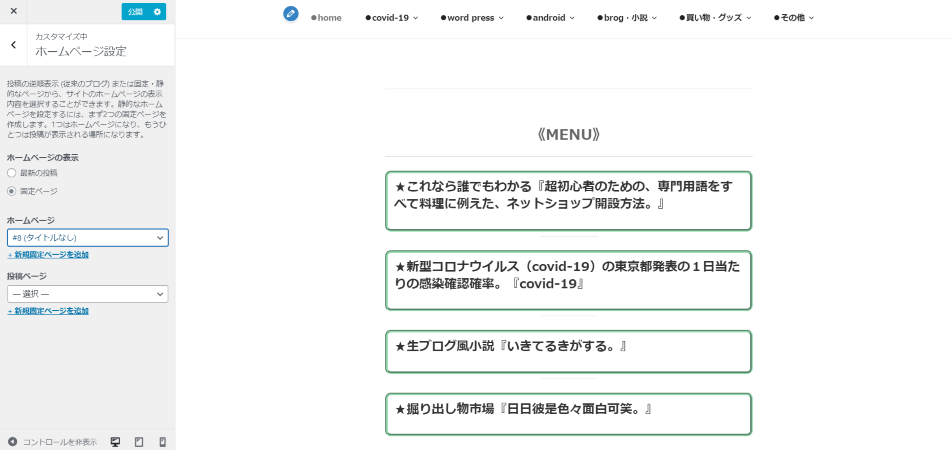
まずは、左の『ホームページ表示』の下の『最新の投稿』『固定ページ』の2つのボタンを切り替えてみてください。(上図 ココ。)
サイトの様子をガラリと変わります。
『最新の投稿』か『固定ページ』か。
『最新の投稿』を選択すると、トップ画面には常に最新の投稿記事が最優先で表示されるようになります。これは、きっとseo対策にもいいと思います。動きがあって情報がジャンジャン更新されるサイトはクローラさんも嫌いじゃないはず。

しかし反面、ほんのちょっとした情報でも、アップするたびにトップ画面に表示されてしまうというわずらわしさもあります。一体、オタクは何屋さん? ってお客さんも戸惑ってしまうかも……。
『固定ページ』を選択すると、トップページには常に同じ固定ページが表示されてサイトの見た目は変わりません。安定した外観を保つことが出来、訪れたお客さんも安心。

しかし反面、『最新投稿』に比べてサイトの動きは鈍く静的になります。
どっちが正解かは、あなた次第。
7.『テーマ設定』
テーマ設定とは?
固定ページのレイアウトを分割します。
お店に例えると、
客席を『喫煙・禁煙』トイレを『男子トイレ・女子トイレ』など、完全に分割する形で間仕切り、客の動きをスムーズに制御するための設定。

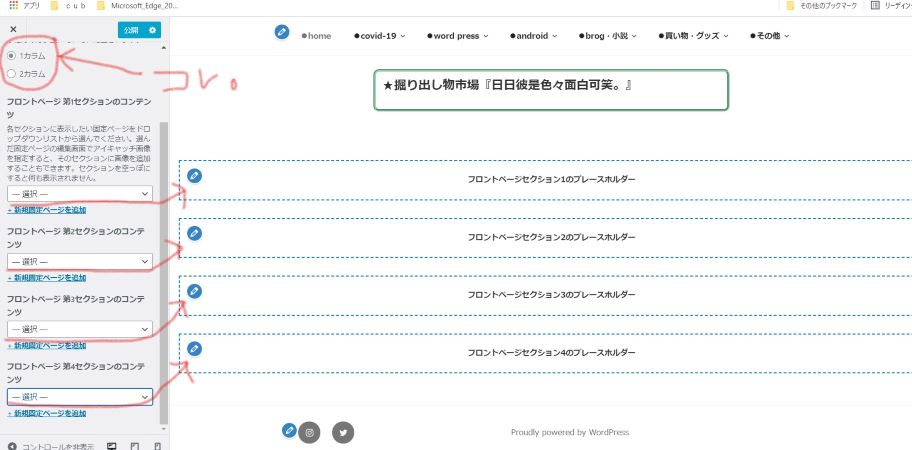
テーマ設定の画面には合計4つののセクションがあります。ここに『固定ページ』を設定する事で連続して表示される設定ですね。最近はスマホでのアクセスが9割近い状況にあって、『縦スク』(縦スクロール)設定は必須なのかもしれません。(実際、携帯漫画も『縦スク』のモノが増えてますしね。)
そしてその上の小さなボタン。(上図、コレ。)
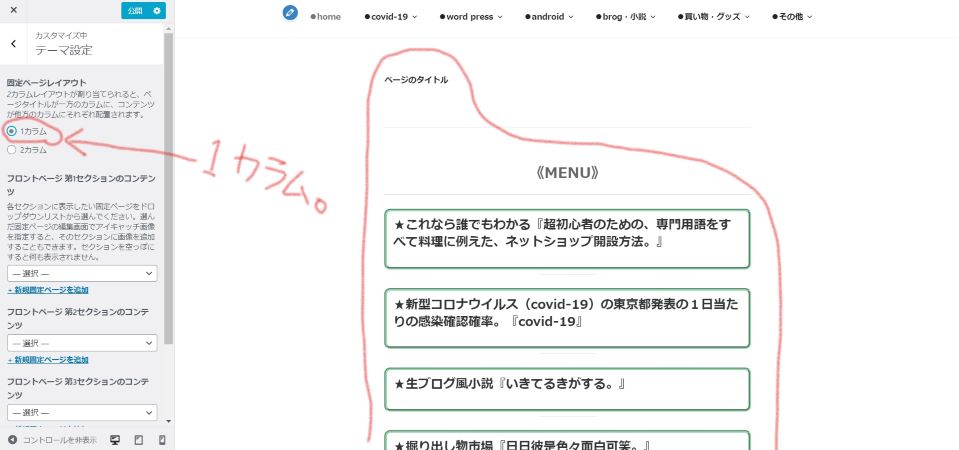
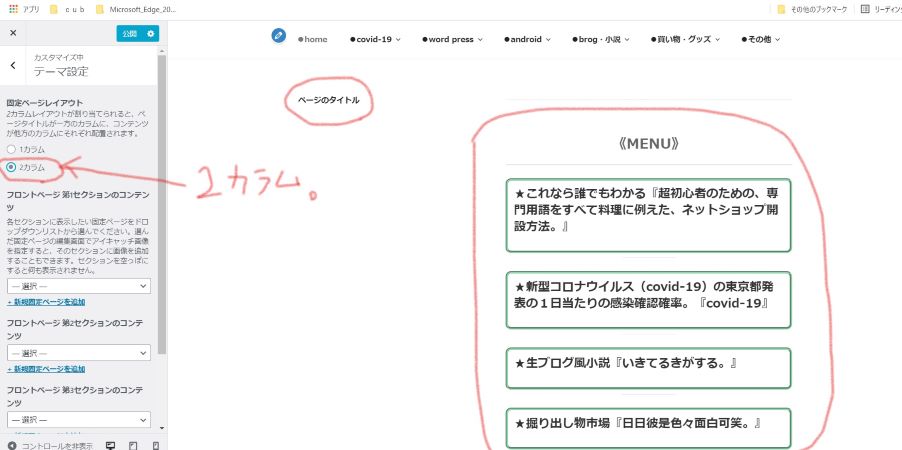
『1カラム』『2カラム』
これは、
画面を1枚で使うか、2分割して使うか、
という設定です。
『カラム』とは画面の分割の事を言います。『2カラム』なら2分割。『3カラム』なら3分割。ここで『2カラム』を選択すると、左側には、『ページのタイトル』が表示され、ページの内容は右側に表示されるようになります。


これはあくまでも使用方法、使用目的によって都合がいい方を選ぶためなので、何が何でも両方使いこなす、なんて変な力を入れなくても、あ、こう分けたら、面白いかも!と何か閃いた時に使えばいいのだと思います。
8.『追加CSS』
追加CSSとは?
お店(サイト)の繊細な部分に変更を加える項目です。
飲食店に例えると、
壁にちょっとだけ穴をあけて『ドリンク受け渡し窓』を作ってみました。
のような感じ……。
CSSとは『カスケーディング スタイル シート』の略で、ザックリ言うとサイトの装飾など、HTML言語では賄いきれない細かい設定をするための機能です。
『あ、テーブルのこんなところに、傘を掛ける窪みがある!』
って感じの
より細やかな顧客対応、とでも言いますか……。

しかしご覧の通り、『追加CSS』の編集画面は、今までで見てきたどの編集画面よりも面倒くさそうな、シリアスな顔つきをしておりますが……、
実際そうなんです。
本来、親テーマのCSSファイルに直接データを追加したり書き換えたりして新しい仕様に作り替えるのですが、これは下手をすると元に戻せなくなる危険をはらんでいるいるんです。
初めに例えた、『壁にちょっとだけ穴を開けて、ドリンクの受け渡し窓を作ってみました。』にしても、あまり不用意に壁に穴をあけてしまうと壁の強度が落ちて、店が傾いててしまう危険性も、まあ、無きにしもあらず……。
ですから、別に必要がないという人は触らないのが無難です……。
追加CSSのやり方。

まずはどのページに、どんな編集を加えたいか、そこを絞らなければいけません。それには編集したいページごとの『ID』をまず初めに記入する必要があります。
『ID』!
でたでた!『ID』。こういうの出てくるとやめたくなる。確かに。
でもやり方さえわかれば大したことはありません。
ページごとの『ID』の調べ方。
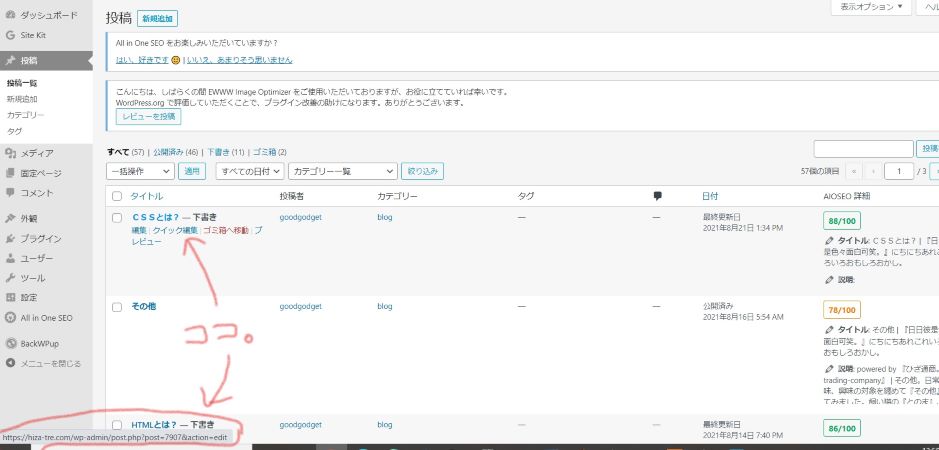
ページごとの『ID』を調べるにはまず、ダッシュボードから、投稿⇒『投稿一覧』、固定ページ⇒『固定ページ一覧』を開いて、変更を施したいページにカーソルを持っていきます。

すると、画面の左下に小さな窓が開き、そこに『https:/〇〇〇(サイトのアドレス)/wp-admin/post.php?post=○○○○(数字)』と表示が出ると思います。(上図 ココ。)
この、
post=あとの○○○○(数字)が、そのページの『ID』になります。
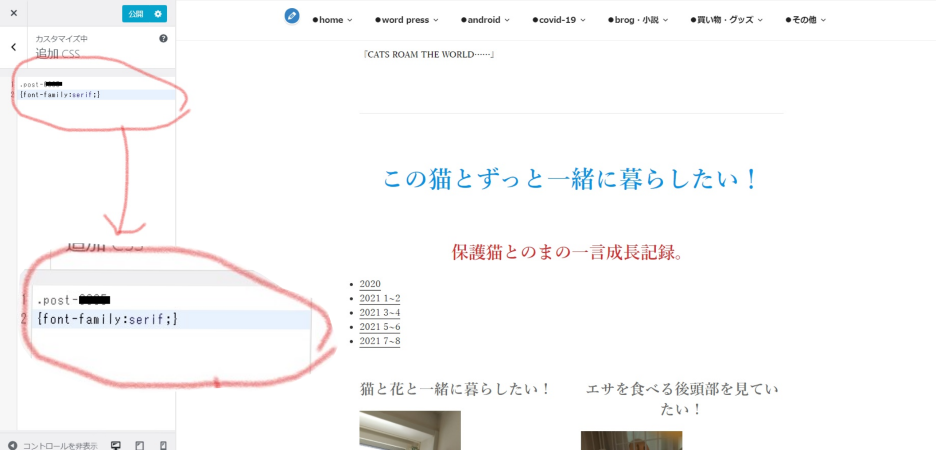
試しに私のページの『CATS ROAM THE WORLD』のフォントを変えてみます。

この画面の左側に、CSSのコードを書き込むわけです。今のフォントはゴシック体。それを、明朝体に変えてみます。

わかりますか? この『追加CSS』のいいところは、書き加えた瞬間にその変化が確認できるところです。ここで『追加CSS』に書き込んだコードは、
.post-●●●●(ページID)
{font-family:serif;
}
これだけです。意味は、
『.post-●●●●というページの、文字の種類(font-family)を、明朝体(serif)に変更する』
というモノです。
CSSに関しては
CSSとは?
で説明します。
最後に『プチ耳寄り情報』ですが……、
画面の中にある、青い丸い鉛筆のマークをクリックしてもそれぞれの編集画面に入れます。
