《HTMLとは・・・炒め物、煮物。ん? ん?? 何の事?》
★head (頭)と body(体)の関係 ★
かの天才彫刻家、ミケランジェロは、代表作『ダビデ象』を足から彫ったと言われていますが……、
我々凡人はやっぱり頭、そして体の順番ですよね。
HTMLとは・・・(HYPER TEXT MAKEUP LANGUAGE)の略です。ネット上に文章や画像を表示するために開発された言語です。しかし、どの言語もそうですが、いきなり取っかかるのはハードルが高い。それぞれ最低限の決まり、ルールがありますからね。それを今から、ザックリと説明してみます。
HTMLを記述するにはまず、
<!DOCTYPE html>
と記述します。
日本語訳……「初めまして!私はHTMLです!」
この<山括弧>に挟まれた文字列をまず初めに書きます。
これは絶対。
なぜならばこれは旧約聖書で言うところの
『光あれ!』
のようなモノですから。
ここからすべてが始まった!
とイメージしてください。
そして
<html>『魂』、
<head>『頭』、
<body>『身体』,
の順で記述していき
だんだんその正体を明らかにしていきます。
《絶対ルールその1》
タグはすべてこの山括弧 <>で囲みます。そうしないと表示されません。タグを終了する時には、同じ名前のタグの前にスラッシュを入れて</>で挟みます。その際必ず『英語』で。日本語だと無視されますよ。
じゃあとにかく書いてみましょう。
何でもいいので、文章が書けるソフト(ワードとか、メモ帳とか)で以下の通りに書いてみてください。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>
『初めまして!HTMLでございます。』
</p>
</body>
</html>
これがHTMLの正体です。
ここでは『初めまして!HTMLでこざいます。』という文字を表示するのに必要最少限のタグを表示してみました。
まず、
<html>タグは『魂』に例えました。
頭の先からつま先まで魂は満ちている!
というイメージで。
<!DOCTYPEhtml>の次の行、
文章の一番最初に<html>を書いて、一番最後に閉じタグ</html>を書いて、全体を括ります。
その中に、<head>タグ、<body>タグと続きます、ん?
<p>タグというのがありますね。これは段落を入れるタグです。このタグで括ると、その括った部分が一つの段落として表示されます。今の様に1行だけの文章なら大して意味はありませんが、長文になってくると、この<P>タグが、グッと役に立つようになるんです。
あ!
★タグのアルファベットは、大文字でも小文字でもいいんですが、出来たら統一した方が、なんだか見栄えがいいようです★
Tシャツに、『はじめまして、HTMLです!』と書かれた謎の人物の姿が、うっすら見えてきましたでしょうか??
確かに、これだけでも表示はされますが……、
おや?
よく見ると、<head>タグの中に何もありません。頭が空っぽ……。なんかちょっとカッコ悪い。頭が悪いみたい。
本当はもっといろいろ<head>タグの中に入れる事が望ましいのです。
例えば、
●headタグの中にtitleタグを入れて サイトのタイトル名を入れたり……,
<head>
<title>HTMLのページ</title></head>
★上の様に記入すると、このサイトのタイトルは『HTMLのページ』になり、サイトの上部に表示されます。検索もこのワードでヒットするようになります★
●さらに、同じくheadタグの中に、文字化けを防ぐためのコードを<meta>タグで入れて宣言したり……、
<head>
<meta charset=”UTF-8″>
</head>
★こう記述すると、『このテキストはUTF-8属性で記述してます』と宣言したことになります★
●さらにさらに、<HTML>タグのカッコ内、<head>タグの上に、使用する言語の種類を宣言する lang=”ja”を入れたり……、
<html lang=”ja”>・・・このHTMLの言語(lang)は、日本語(ja)です。
これは、なんでしょうね……。<html>(魂)タグと<head>(頭)タグの間、さしずめ、『天使の輪』のような位置づけになりましょうか。
などの要素があります。
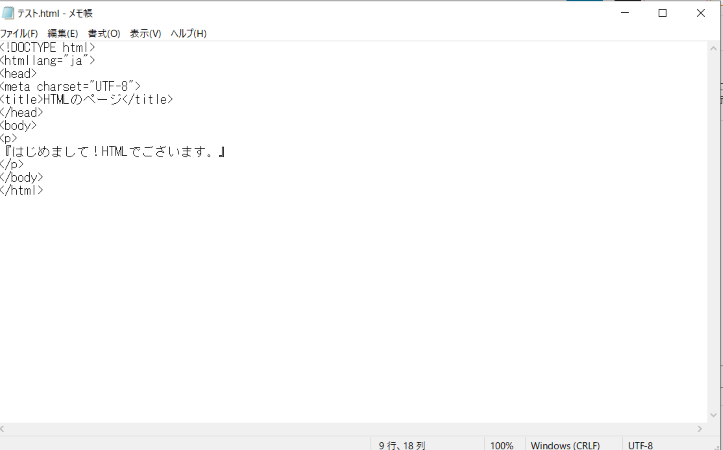
上のタグを全部入れるとHTMLはこう進化します。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8“>
<title>HTMLのページ</title>
</head>
<body>
<p>
『初めまして!HTMLでございます。』
</p>
</body>
</html>
おお! 表示されるのは変わらず『はじめまして!HTMLでございます。』なのですが、<head>タグの中の情報が増えて、より知的な人物の姿が浮かび上がってきました。
飽くまで、イメージですけど……。
タグの種類はそりゃあもう数限りなくありますから、その種類と働きについては
TAG-index
さんの方でわかりやすく、端的に、且つ詳しく紹介されていましたので是非ご参照ください。
じゃあ試しに まず、この上のHTMLを文章ソフトに書き写してみます。
 『メモ帳』に記入。
『メモ帳』に記入。
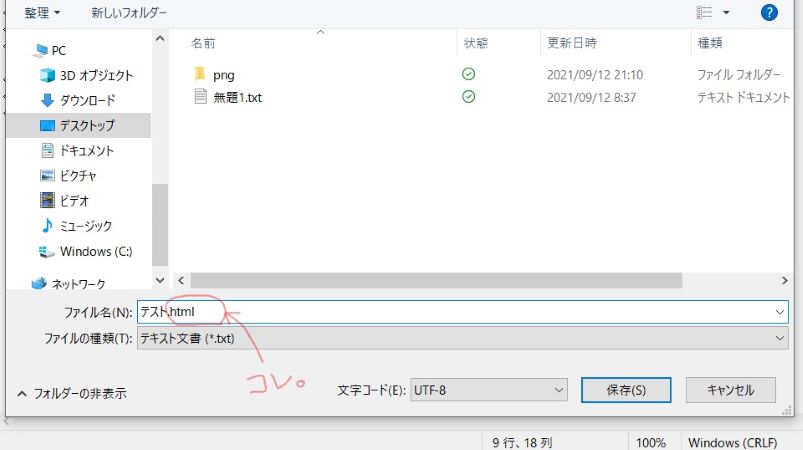
『ファイル』の『保存』をクリックし、ファイルの拡張子を『html』に変更します。(これは絶対に忘れちゃいけませんよ。)
 拡張子をhtmlに変更。
拡張子をhtmlに変更。
そしてこのファイルをブラウザで読み込んでみましょう!
↓↓↓
HTMLファイルをブラウザソフトで読み込む方法
 ブラウザソフトの画面。
ブラウザソフトの画面。
はい出来た!!
ちゃんと表示されました。されましたが……。
So what!?
(だから何だというんだい?)
そうなんです。HTMLとは文字や画像を表示するための形式、道具
の事であって、
情報(料理)を乗せるプラットホーム(お皿)でしかありません。
実際のサイトの内容の良し悪しは、
情報そのものである事はいうまでもありません!
切って、煮て、焼いて、盛り付けて……、
so what??
ではなく
何を、どう面白く、見易く、興味深く見せるか。魅せるか。
これを料理に例えると……、
厨房(HTML)、食材(情報)、そして料理人(運営者)。この三つが揃ってはじめて料理(サイト)が出来る。味付けはセンス。料理人の感性、フィーリングに任される。調味料(CSSなど)をうまく使って、美味しい料理(有用なサイト)を完成させよう!!
と例えられるかもしれません。