
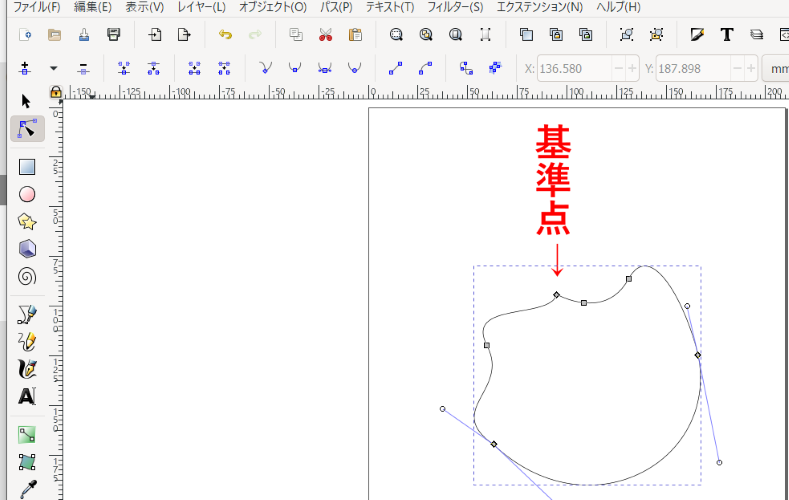
《選択したノードを削除・・・『+』が追加で、『-』が削除。わかり易いな……。》
まずは何処でもノードを一つ選びます。(下図、コレ。2)そしてノード(-)ボタンをクリック。(下図、コレ。1)

削除されました。


まずは何処でもノードを一つ選びます。(下図、コレ。2)そしてノード(-)ボタンをクリック。(下図、コレ。1)

削除されました。


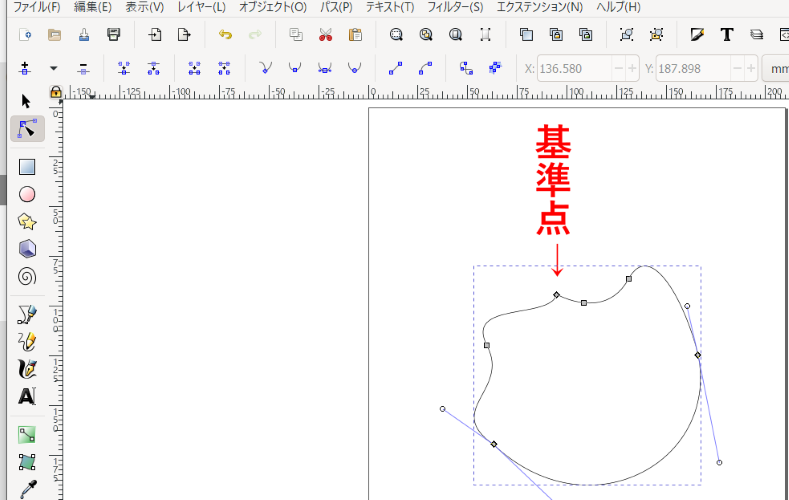
分かりやすいように、x軸とy軸を書いてみました。そしてノードをすべて選択します。選択の仕方は、shift を押しながらすべてのノードをクリック。

『x最大』、『y最大』、『x最小』、『y最小』それぞれ追加すると……。

図形内のそれぞれ最大の場所に新しいノードが追加されました。

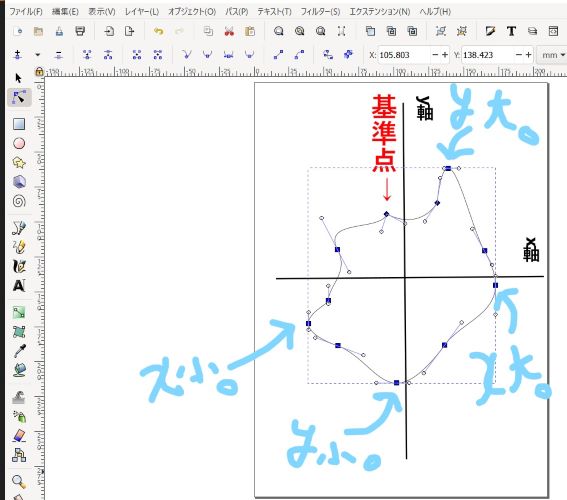
まずはパス図形の『基準点』をクリック。そして新しく追加したい線の上をクリック。すると2つのノードが選択されます。そして『ノードを追加』をクリックすると、

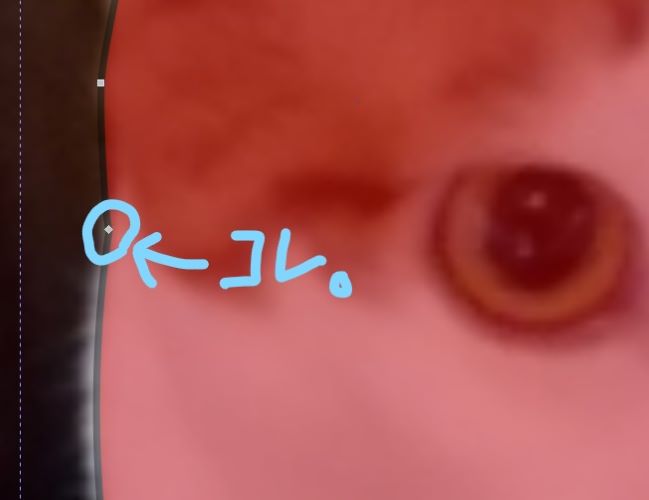
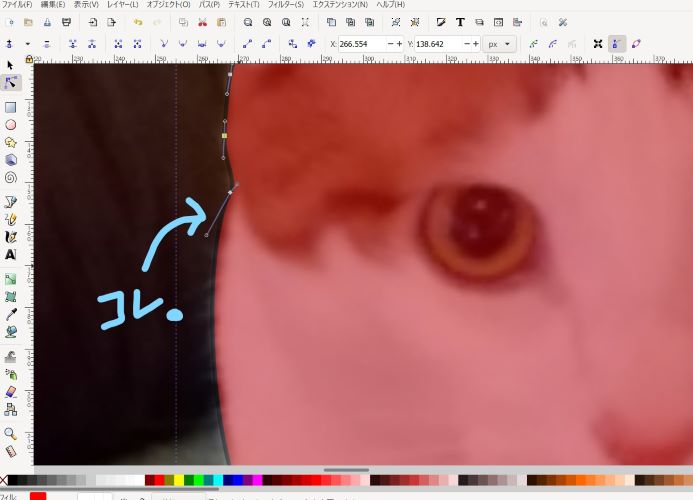
新しいノードが追加されました。(下図、コレ。)


さ、飲んでください。冷めてしまいますから。
綺麗な色でしょ? これはね、『夢紫蘇』といいましてね。うちの田舎にはそこら中にいっぱい生えているんですよ。まあ、雑草ですね。ハハハ……。それをね、摘んでね、軒下に吊るして天日で半日ほど乾かしてから、ゆっくり手で揉むんですね。それを煎じて飲むんです。
子供の頃の私は酷い喘息持ちでね、夜中に発作が起きると、母が決まってこのお茶を入れてくれるんです。安息効果があるんですよ。飲むと本当に、スッと息が楽になるんです。私はホッとして見上げるのですが、そこには仁王様みたいに佇立する、スッピンで眉毛がほとんどない母の姿があるんです。母は私の手から湯呑を毟り取ると、それを流しに投げてそのまま寝るんです。よほど眠かったんでしょうね。その後の鼾が雷のようで……。今思い出しても、奇妙な様な、甘い様な、怖い様な、変な思い出ですね……。
外には煙のような雨が降っています。曇ってますが明るいです。オンブバッタが飛ぶ瞬間が見えました。着地すると同時に、秋の気配がそこらじゅうからドッと沸いてきて、今年の秋刀魚の不漁が告げられ、白菜が値上がりしてと、秋は次から次にやって来ます。そうしてだんだんと深まっていきます。オンブバッタの功績は偉大です。
この秋の連休は何だか、コンセントが抜けたように静かですね。風鈴すら、チリとも鳴りません。
以前とはだいぶ『今』の様子が変わってきたようです。或いは『今』ありきの『今』を勝手に捏造してしまっているせいかもしれません。自分で勝手に作った『今』は『今』というよりも過去と未来の間の空白の様でなんとも味気ないですね。本当の『今』を捕らえるのは本当に難しい事ですからね。
過去は存在しない、未来も存在しない。
そんな風にして少しずつ、柔軟体操で股関節を広げるようにゆっくりと『今』広げていくと、やがて真っ平で一つの大きな『今』になりますよ。いえ、本当に。
ハハハハ……。
お互い、こんな穏やかな日がずっと続けばいいですね。未来も過去も何も考えずに、ずっとこうしていられたら、そりゃ、誰だっていいに決まってますよ。それはそうなんですけどね……、
店なんかをやってるとね、どうしても今いる場所を世界の縮図の様に考えてしまうんですよね。世界を運転するコクピットのようなモノだと、どうしてもそんな風に考えてしまうところがあるんですね。
ここから、自分はどう打って出るか、なんて風に考えを曇らせてしまうんです。別に、生きる事は戦う事ではありませんから、戦略なんか要りませんのに。
今だってね、私がこうしてあなたと話しているのは、果たして話しているのか、聞いているのか、なんて思ってるんですよ。会話なのか、独り言なのか。
結局、同じなんですけどね。それが証拠に、私は最近、自分が言った言葉にひどく痛み入る事があるんですよ。有難いなぁ……、ごめんなさい……、と。さっきの母に対する一言だって自分が言った事とも思えない。誠に、有難いなぁ……、ごめんなさい……でしょう。
私は一体誰に何を言っているんだろう? 人に良かれと思って言った言葉は、巡り巡って実は自分にそう言い聞かせたいだけだったりしますね。つまり、人に良かれと思いたい自分の欲求を満たしたいための独り言。他人はそれに、強制的に付き合わされているだけ。
だからこれも、さっきの母に対する言葉と同じですね。私が両親にとって迷惑な子だとあなたに言いたいたいばかりに、母は鬼にされてしまいました。
有難いなぁ……、ごめんなさい……。
そしてあなたは、そんな不安定で不格好な親子関係を無理やり鑑賞させられてしまいました。
有難いなぁ……、ごめんなさい……。
さて、あなたは私を逮捕しに来たというのは本当ですか? 私には一体、どんな罪状が?
ささ、飲んでください。もう冷めてしまいましたか……。
この霧雨がもし開けて、私は顔を上げて、あぁ、それでも心のどこかで、私は2人の事を待ってるんだなぁ、やっぱり心細いんだなぁ、と気付くと、その時は私はいちもにもなく、時間を刳り貫いて出来た道を、どんどん進んでいくのです。『今』にぽっかりと穴を開けてその空洞の中を自宅の玄関脇まで急ぐのです。
*
『近々、母親のところに行こうと思ってるんですよ。どうも拒否されているようなんです。母はね、私が死んだと思ってるんですよ。そう思いながらも母はそれを認めようとせずに、ずっと私を探し続けているんです。信じたくないんですね。だから母は戦ってます。自分自身の描いた妄想と、やはり自分自身が描いた現実のはざまでね。
私は自殺したようなんです。覚えているのは、『ママがすごく泣いてた。でももう何も言う事が出来なくて』という言葉だけです。それによれば、僕には双子の妹がいて、明るい子だったのに、中学でいじめにあって、それを苦にして自殺したのだと……。
私だって母を助けたい。だから私の方からも会いに行こうと思っているのです。そうやってお互いが歩み寄れば、お互いの悲しみを共有するか、あるいは相殺できるんじゃないかと思って。
でもそのバランスが『皇極法師』のせいでなかなかうまくいかないようなんですね。
母が『皇極法師』という男に洗脳されていると、店長のブログを見て知りました。店長が言う『皇極法師』とはいったい誰の事でしょう。店長もそれについては触れていません。でも私がその人を知らないわけがないと思うんです。私はその人が母と私についてすべてを知っているような気がしてならないんです』
そうです。その通りですよ、お巡りさん。あなたの仰る通りです。
これはね、『夢紫蘇』なんかじゃありません。あなたが仰るその、元気の出る野草です。
でも喘息にいいのは本当ですよ。ピータートッシュというレゲエミュージシャンをご存じですか?彼もそう言ってます。私の生まれた集落には医者がいなかったから、空き地にたくさん生えているそれを、みんな刈って各々の家の軒下に干すんです。乾いた葉っぱが風に触れあう音が秋の景色そのもので綺麗でね。お!だいぶ乾いてきた。なんて祖父の顔がほころぶんです。
「これはな、喘息にエエお茶やから、ゆっくり飲み」
祖父の優しさが染みました。とても飲みやすい温度にしてあるんです。 フーっと吹いて、少し飲んでため息をつくと、私をいつも苦しめる、同級生と同じように運動場を走ることも許さない意地悪な、毎月痛い注射をさせる邪悪なモノが、一気に出ていく様な気がして……。そしてもう息つくのも金輪際でいい。そんな風に、小学校低学年の少年が、自分の人生に満足感すら覚えるんです。悲しいやら、優しいやら……。
私はね、お巡りさん。法律なんかよりも、祖父の優しさの方がよっぽど頼りになるし大切なんです。
お巡りさん、貴方が遵守してる、その法律はね……、僕を守ってはくれませんでしたよ。
法律は人間を守りません。人間が法律を守るんです。
同じように伝染病も、人間が守るんです。それだけじゃない。イジメも、殺人も、戦争も。すべて人間が懇切丁寧、守り続けているんです。なければ生きていけないんでしょう。だって、そうじゃなけりゃ、こんなに長く人間と一緒に居られるわけがないじゃないですか。人間には、殺人も戦争も、私の両親の様に、絶対に一緒に居なければならない、大切な愛なんです。それが自分のためであろうがなかろうが、命に関わろうが関わるまいが、縋るしかないんですよ。 だって、
それ以外の愛がどこにありましょうか?
雨がやみ、刳り貫いた『今』を抜けて自宅に戻ると、まだ朝の5時半じゃないですか! 玄関先で猫だけが起きて、目をキラキラさせて出迎えてくれました。
今日は休みだから、もうひと眠りする事にします。

約束に遅れそうになって慌ててドアを開けたちょうどそこに、小さなキリギリスがジッとしていました。私がつま先でツン、とやってもキリギリスは傲然として動きません。殺るなら殺れ!と言わんばかり。
『何もしないよ。何をそんなに拗ねてているんだ?』私は問いました。しかし考えてみれば秋の虫は、生まれた時には春も夏も終わっているんです。拗ねたくなる気持ちもわからなくもありません。実際そんな自らの不幸を知ってか知らずか、キリギリスは尚、卑屈な強情さを保ったまま動きません。
でもこれを100年、いえ1000年、いいえ100億年ベースにすると、私も多分同じ様なモノだと思います。
何でこんな時期に生まれてきたんだろう?
目を奪う美しい星々も、舌を溶かす美味しい果実も、流麗華美な鳥たちのさえずりも、もうずっと昔に消え果てた……。楽しい季節はすでに終わってしまった。
そして今、何も望まない私がここにいる。それがどれほど懲罰的な事であるのか。 私にはきっと、永遠にわからない……。
あ、そういえば昔、働いていた喫茶店でこんな注文をされたことがあります。
「ビザトースト、ピザ抜きで」。私が、え? と聞き返すと、その人は普通のトーストが食べたいんだけど、メニューにないからそう注文をしたのだと言いました。
何一つ欲しいモノがないメニューの中からでも、必ず何かを一つ選ばなければなりません。
閑話休題。話が逸れました。
私はタクシーに乗って、入間市方面に向かっているところです。今の子の母親に指定された場所に向かっているのです。
今の子から母親に連絡を取って欲しいと言われたのは一昨日ぐらいだったと思います。私は、連絡を取るのはいいけど会えるかどうかはわからないよ、と言いました。以前にも言いましたが、私が関わると、この親子は少し面倒な関係になるのです。
今の子の母親は迷走しています。息子が死んだのは自分のせいだという考えに必死に抵抗しているのです。私は彼女のせいだとは思いません。だから彼女を応援したいのですが、それは同時に、私は彼女から息子を奪い取った悪人になるという事です。ある日、彼女は今の子の双子の妹を連れて店にやってきました。そして私に、なぜ親の私に一言も報告せずに未成年である息子を店で働かせているんですか、それは誘拐と同じです、犯罪ですよ。と詰め寄ったのです。
私にとっては寝耳に水です。だって私にとって、今の子は、私がこのブログを立ち上げる際、フリー画像の中から見つけてきた道祖神なのですから。しかし母親にとってそれは紛れもなく、自殺した息子なのです。
今の子の母親に指定されたのは入間市にある大型ショッピングモールの駐車場でした。既婚の男女が会うには、とてもよく考えられた場所だと感心しました。
駐車場の手前でいいと言うと運転手は、あそこの入口のそばにバス停があるから、出来れば一回入って、ぐるっと回って出口から出た方がいいんですけどね。皆さんそうなさいますよ、と言いました。
じゃあそれでお願いします。
車道の端を中学生が数人自転車で走っています。よほど命が有り余っているのか、彼らはまともに自転車を漕ぐ事も難しいようです。
あれがねぇ、ホント怖いんですよ。運転手がそう言ったので私は思わず、そうなんです!そうなんですよ!私もトラックドライバーやってるんでよくわかりますよ。ホント自転車が一番怖いですよね、と同調しました。
運転手はミラー越しにチラと見て、あぁ、ドライバーさんですか、と言いました。
果たして同じ人間が道祖神であったり、自殺した少年であったりする事はあるのでしょうか? あるようです。なにも理屈に合わない事はない。誰も関心を示さない世界では、様々な理屈に合わない事が起きています。ただ誰も気づかないない。いえ、気付こうともしないのです。
人生は絶えず自分で選択している様でいて実はそうじゃない事は、誰だってよく知っていますよね。生まれつき容姿端麗な皆様、選びました? 選ばないですよね。じゃあ不細工な皆様、選びました? まさか選ばないですよね。斯様にして我々は全く選んだ覚えのないモノを自分とされ、その全責任を負わされている。そんな理不尽に敢えて無抵抗でいるのです。そしてそれを埋め合わせるために、人間は様々な誤魔化しや、嘘や、矛盾を生み出すのです。でもそれすら本当はそうじゃない。誤魔化し、嘘、矛盾を作り出すためにわざわざ我々はいる。では本当の我々は何処にいて何をしているのでしょう? それを考えるにはまず、
我々一人一人が別々の存在じゃないという事を前提にすべきです。
私は道祖神の写真を気に入り、店のマスコットに決めました。そのつもりでした。しかし思い返してみると、私がなぜブログを書き始めたのか、そもそもの理由がなく、それに至ったであろう様々な事情1つ1つにも、突き詰めれば何も理由がないのです。やはりそれは初めからそこにあった以外に考えられないのです。つまり私はまんまとそこに導かれたという事です。じゃあ誰がそんな残酷な場所に私を導いたのでしょうか。
誰も導いてはいません。
私はずっと同じ場所にいます。おそらく永遠に動くことはありません。ただし同じ私は、同時に同じ場所に無限にいるのです。我々が選んでいると思っているのは、その自分を自分で勝手に選んでいるだけなのです。
嘘や矛盾は論理の間に成立する事はあっても、現実の間に成立する事はありませんよね。きっと皆さんそう思ってますよね。もし像がダンボの様に耳で羽ばたいて飛んだとしたら、そこには論理矛盾が生じます。体重を考えても、推力を考えても絶対にあり得ませんがもし、実際に目の前で飛んでいたらどうします? 私たちは必死にその理屈を探すでしょう。探さなくてはなりません。現実は絶対否定できませんから、同じように……。
現実であればもう何も疑う事は出来ないのです。疑うとはつまり、信じている事が大前提で、またその証拠でもあるのです。
タクシーは駐車場をぐるりと一周しました。その途中で私は今の子の母親らしい人物をみつけました。
あ、運転手さん、ここでいいです。あの人ですから。
私が言うと、運転手は、
あの人?あぁ、あの人は、ずっとあそこに立ってるんですよ。もう、何年も……。
そう言いました。
私は異世界との親和性みたいな現象にはすっかり慣れているので、特に地縛霊だとか、エネルギー体だとか、そういう禍々しい事は言いませんが、とにかく会わなければいけない人なので、降ろしてください。と言いました。
あぁ、そうですか。わかりました。しかしあなたで、何人目ですかね。じゃああなたもあの人を、『今の子の母親』だと、そう仰るのですね?
私が、え?!とルームミラーを見ると同時にタクシーのドアが開きました。今の子の母親は私に気付くと、小さく会釈した様に見えました。

もし今のような時勢でなければマスクなどしていなかったでしょうが、私はその顔のよくわからない女性に会釈を返しました。
あれはね、『生霊』って言うんですよ。 タクシーの運転手は私にお釣りを渡しながらそう言います。
『生霊』は仕立てのいい和服を着て、おもむろに日傘をたたみます。
ほらほら怖い怖い。今、みました? ああやってね、あなたをちょっとずつ自分の現実に寄せ付けてているんですよ。あぁ、怖い!わかりませんか? あの人さっきから、周りに全く関係ない動きをしてるんです。普通は絶対できませんよね。我々普通の人間には。
私は女性の仕草に何の違和感も感じません、しかし運転手は、
ほら、また! 間違いない。あれが『生霊』ですよ。わかりませんか?わかりますよね?私ら運転手だってそうでしょ。交通ルールに従って車を運転するのは当然ですが、それだけじゃどうしようもない場面に突然出くわす事あるじゃないですか、割り込みとか、飛び出しとか。そういう時は何が我々を追い詰めてるか、わかります?
多様性です。それまでまで習慣に隠れて全然見えてなかった多様性がいきなり堰を切ったように目の前に飛び出してくるんです。左側通行? 車道? 信号? 横断歩道? すべては同じ条件の別々なモノとして提示されるのです。事故を避けるためにあなたは何を選びますか?
他人にとって最も危険な場面は、自分にとってもやはり最も危険な場面ですよ。あの人は、いえ、あの『生霊』はね、想像上の存在じゃない。むしろ我々よりもいろんな現実の間に、縦糸と横糸を蜘蛛の巣の様に張り、獲物を待っているのです。『生霊』は我々の様に時間に縛られる事はありませんし、その事を想像する事も出来ないのです。だから生霊本人は普通にして立っているいるつもりなのでしょうが……。
その時点で私はすでに、その女性に見覚えがあるのかないのか判然としなくなっていました。或いは初対面かも知れない。会釈をしたように見えただけかもしれない。
わかりませんか? あの人は、自分のいる、どうしようもなく危険な、とても悲しくて、辛くて、死んでしまいたいような現実へとあなたを誘っているんですよ。
あなたはその蜘蛛の巣に飛び込もうとしている、キリギリスなんですよ。
私はハッとして運転手の顔を見ました。運転手は、そうです私です。そういう顔をしたように見えたのです。
ね、お客さん、もうわかったでしょ? 何度も何度も、会ってるんですよ。私達も。自転車に乗る中学生の危機意識が足りないとあなたはおっしゃったじゃないですか? そういう、あなたはどうなんです?
別に逃げ帰ってきたわけじゃありませんが……。
結局、私は今の子の母親には会えませんでした。会わなかったと言った方がいいかもしれません。そして私はいま、自宅のリヴィングにいます。そしてゲームをする息子を後ろから眺めながらこのブログを書いています。勘が外れる事はよくありますからね。私も余り勘がいい方ではないので、よくいろんな物事を誤解してしまうのです。それはとりもなおさず直前までその勘違いが私にとって真実であったという事です。それが、何か、誰かの一言で、一瞬でウソになる。真実でなくなる。
締め切り、昨日だったんだけど……。そう言われて目の前が真っ暗になったことがあります。でも考えてみれば、その直前まで、私は勘違いしていて、その勘違いの方が圧倒的に事実で、それ以外はなかったんです。自分も、他人も、地球も、宇宙も。そしてその一言で、全てがウソに変わったんです。
やれやれと私は、諦めたような、騙されたような、けだるい感覚に陥りながら、今の子にはこの事の顛末をなんて話せばいいのか考えています。そこが今の私の一番難しい現実なんです。
息子が、久しぶりに3人でファミスタやろうよ!と言ってます。この、3人で、という響きが私の心を言いようもなく温めます。私の大切な3人。かけがえのない3人。しかし、3人でゲームをやる事自体はやぶさかでないのですが、1日1時間と決めた時間はとうに過ぎているのだから、契約上それはまずいだろうと、わざと渋って見せています。日ごろから息子には、どうしても通したい無理があるなら、駄々をこねずちゃんとプレゼンしろ! と言ってます。そのプレゼンの内容が面白ければ、再考の余地が、なくもない、現実は或いは変わるかもと。とにかく。
今は目を休めてそれからだろう。ファミスタはずいぶん久しぶりだから、そりゃきっとやったら楽しいだろうけどね。
明日は天気は曇りの様子。年末に向けて仕事が立て込んでくると思ったら、あまりそうでもなく、ただ、細かい、私がみても全然お金にならなそうな仕事ばかり割り振られて、あぁ、世の中の末端にいる。と強く実感できています。私の実感はきっといろんな結果の共鳴が齎しているはずです。息子がファミスタをやると言って聞かないのも、選挙の結果ばかりでテレビが全然面白くないと文句ばかり言っているのも、きっとその将来にも、微妙に共鳴している事なのでしょう。
今の子が命を落とした原因にも、或いは共鳴しているのかもしれません。今の子の母親は、いじめが原因だと言いますが、実際はそれを心配するあまり、母親が取った行動に問題があったのだと思います。その原因に、私の実感が共鳴している以上、私は今の子の母親には絶対に会えないという事になりそうです。それを、今の子にはどう説明するか。どの現実を通じて説明するか。
あのタクシー運転手は、誰だったんだろう。もう何度も私と会っていて、私が今の子の母親に会うのを何度も止めていると、そんな事を言っていましたね。
あれは『皇極法師』だったのかもしれない。そんな事をふと思いました。

日々トラックを運転しているといろんなところで廃墟を目にします。私は無類の『廃墟好き』なんです。消えかかった看板などをみつけると、目を凝らして読んだりするのがとても面白いし好きなんです。
『きみ……しま、しょてん?』そこから一気に想像は広がります。書店にはかつて近所の小学生が立ち読みをしたり文房具を買いに来たりしたのでしょうが、今はシャッターが下りて、そのシャッターにはニューヨークの地下鉄紛いなスプレーの落書きが施されています。
先日、千葉と埼玉の県境の某有名ステーキハウスの後ろにコンクリート作りの高床式廃墟をみつけました。私の理想とする廃墟です。高床式廃墟。
電源はあるのかな? 水回りは? 私はいろいろ想像します。朽ちた金属の階段を見るだけで気持ちがゾクゾクします。もう住む気満々。私は勝手にそこに引きこもってみます。
長い間に積もった埃が日の光に曝され続けた独特の匂いが室内に充満してます。前に使っていた人が残していったと思われる机や椅子、それに工具が転がっています。どうやらここは自動車の修理工場だったようです。2階の一部が吹き抜けになっていて、きっとここにはクレーンか何かが設置してあったと思われます。
まずは窓を開けようとしたのですが、さび付いていてビクとも動きません。パソコンとソファーを持ち込めばとりあえず大丈夫。食事はしばらくステーキハウスで何とかしましょう。収入はネットの広告収入でなんとかなると仮定します。 もちろん、ドライバーなんてしませんよ。
最初の夜が来ました。果たしてどれぐらい寒いのか、或いは暑いのか、想像がつきません。変な虫や野良猫が住み着いているかもしれません。コンクリートは昼間の日の光に温められ、程好い感じです。勝手に住んでいるので住所がありません。つまりネット回線が引けません。だからそれもあってここを選んだのですが、
ステーキハウスのフリーWi-Fiを使いましょう。
パスワードを求めて店に入ると、カウボーイハットを被った女性の給仕さんが2人いました。席についてメニューを見ると、一番安いメニューでも1200円ほどしています。まあステーキだからそんなものかもしれません。ステーキはポスターから期待できるほど美味くも、とはいえ不味くもなく、でも1200円ならコンビニの方がいいと思いました。しかし歩いて行けそうな場所にコンビニはない。その不便さが程好い自律心を芽生えさせるのに抜群の効果を生みます。さすが、いいところに高床式廃墟をみつけたモノだ、と、私は妙な自画自賛をします。
そうこうしているうちに次の現場に着きました。初めての現場なので、とりあえず受付のを探します。初めての現場はルールが全くわからないのです。
お疲れ様です。フォークリフトに乗った人に声を掛けると、はい、と平常な返事が返ってきました。この時点でこの現場は80%成功です。荷受けの人の中には、私の相知らぬ理由で自家の不機嫌を起こしている人も少なくなく、話しかけても、無視するか、『そこに書いてあるだろ、ちゃんと読めよ!』 などと不遜な態度で接してくるモノがあるのです。
しかしそれでも誰もいないよりもマシです。誰もいない現場は本当に困ります。誰もいないのだから、よしんば自分で勝手に荷を卸したとしても受領印がもらえません。そういう時はただひたすらに人影を待つのみです。
秋の日は短いので、そうこうしているうちに、日はどんどん西に傾いてきます。星も綺麗です。明日も晴れの予報、そこまではいいのですが、今日はここで終わりなんだけど、誰かいませんか?
そこに一人の老人が自転車でやってきました。
私は駆け寄り、あの、納品なんですけど、と声を掛けます。私に気付いた老人は振り向いてこう言いました。
あぁ、適当に卸しといて。
私は倉庫の隅にある、ずいぶん年季の入ったフォークリフトのエンジンを掛けようとキーを回すのですが、全く動く気配がありません。古過ぎて、バッテリーが上がってしまっているのです。しかも倉庫の中はがらんどうで荷物らしいものは何一つありません。さっきの老人の姿も、もうありません。
そういう時、私は千載一遇のチャンスを逃したような絶望的な気分になるのです。
もっとこうすりゃよかった。ああすりゃよかった。ここは明らかに廃墟です。私は廃墟に荷物を運んでしまったのです。
無線で会社に連絡しますが、住所はそこで合っているから誰か来るまで待ってくれ。の一点張り。見てないからそんな事を言えるんだ。ここは、明らかに廃墟なんです!
すっかり夜になりました。星はギラギラとして獣の目の様に怪しくいやらしく、夕方の方がよっぽど綺麗でした。気が滅入る夜です。夜の毒気が星の光に満ちるのです。
でも幸い、私はフォークマンに首尾よく荷を下ろしてもらい、受領印も貰う事が出来ました。
さて、これで今日の予定は終わりです。私は会社にカムバックの無線を入れて帰路に付きます。
そして帰る前に私は今一度、その廃墟の倉庫に目を向けるのです。
そこにはかつて溢れていたであろう品物が溢れています。多分、日本が高度成長に沸いていた、1970年代ぐらいでしょうか。あのフォークはまだ現役で動いていて、高く高く荷物を積み上げています。余裕のない表情の若い荷役たちがぶつかりそうになりながらフォークリフトですれ違います。
くれぐれも、事故を起こさないように。
高床式廃墟の前を通り過ぎ今、私は埼玉県を横断する国道298号線を南に向かって走っています。

本当に他に手段はなかったのかと苦々しく思い返しています。目の前にいた今の子の母親を私は、会えなかった事にして帰って来てしまったのです。コロナ対策のマスクをいい事に、「あ、すみません人違いでした」の一言で事実をその方向に流してしまったのです。
しかしそれも今となっては、果たしてあの和服の女性は本当に今の子の母親だったのか、本当に人違いだったんじゃないかという、あやふやなモノになっているのもまた事実なんです。
今の子はいつも通り普通にしています。別段、残念そうにも見えませんし、強がっているようにも見えません。いつも通り、ひとしきり店の中を整理してから、今は金魚のエサを一つまみ、パラパラと水槽に落としています。
だからこれもまた私の勝手な想像になってしまうのですが……、
以前、彼の母親と名乗る女性が彼の妹だという双子の姉妹を連れて店に来た事があります。その時彼は、あれはエキストラです、と言ったのです。
僕がそうだったらいいのになぁ、と思ったママと妹、つまりエキストラさんです、と笑いながら言ったのです。私はとても驚いたのを覚えています。そしてあの時は気付かなかったのですが、それはとても悲しい告白だったように今は思います。今の子には、たとえ会えたとしてもその人が自分の母親だと認識できる術が何もないからです。
今の彼の『今』は無限です。死んだのだからそういう事です。その無限の現実の中から自分の母親を認識する術はもう、自分の想像でしかあり得ません。全ての出会いが、愛情が、信頼が、もはや想像でしかありえない。こんな孤独な事、こんな悲しい事、他にありますか?
だから私も是非会わせたいと思って臨んだのですが、事態は私が思っているよりもずっと複雑だったようです。この親子を会わせるには、私はあえてどちらかに騙される必要があったのです。そしてその上でもっと考えて、もっといろいろ想像を逞しくして、そして思い切った行動をとる必要があったのです。私は生きているモノの妙な癖で、どうしても真実を誰かに与えられるモノだと思い込む節があるようです。そして私は最後の最後に臆病風に吹かれたのでしょう。タクシーの運転手に『生霊』だと言われて怖気づいたのでしょう。
しかしじゃあ彼はどうやって自分が死んだという障壁を乗り越えるつもりだったのでしょう。私の失敗を、彼はすべて見抜いていたのでしょうか? その上で彼はさらに何かアクションを起こす準備としてしながら、黙って金魚にエサを与えているのでしょうか?
私はこの親子と自分の事情が知れてくるにつれて、彼の母親がこんなところにまでやってきたという事実を、今更ながら脅威に感じています。息子に会いたいという一途な気持ちがそこまで強力だなんて。時間に縛られた人間として生きながらにして無限の今の中に体を捻じ込んできたのです。そして手を伸ばして、とうとう息子の体を探り当て、そして自分のもとに引き寄せたのですから。これが『母親の愛』でしょうか? そしてそれを『生霊』というのでしょうか?
なれるんですね。人間は『生霊』になれるモノなのですね。
私も人間なので暫くは『今』の中にとどまり続けますが、産まれた以上、時間が止まるまでの限界はやはり持っているのです。ゆっくりと、大きな船が止まる様に、いつか私の時間が止まる時を、私はたまに想像したりしますが、そこには一体どんな景色があるのかは想像もつきません。きっと今までと同じ景色やよく知った顔が、あたかも本棚に本を返す様にピッタリと納まってもう、わからなくなるのだろうと想像するばかりです。
そしてあらゆる親子が、そこでもまた親子であればいいと切に思うのです。たとえ親子である事に気付けなくても、その安らぎや信頼がそのままであってさえくれれば、それはとても気分がいい事でしょう。
トラックを運転しているとたまに感じる、初めて来る場所に対する郷愁のようなモノや、初めて話をする人に対する信頼の様なモノすべてが、今の中に含まれて私を常に覆っているのだと想像します。そして私にわかるのは、私が真実だと想像している『今』だけなのでしょう。
昔の子は? と私は今の子に訊きました。
奥さんのパンを取りに。最近近所のOLさんがよく買いに来てくれるようになったんです。
オーエルさんって!ずいぶん古い言葉を使うんだね。
え? 言わないんですか? OLって。
言わないよ!それにその言葉、差別用語だよ。他所で使わない方がいいよ。
え?そうなんですか? 知らなかった。
『オフィス・レディー』の頭文字を取って『OL』って言ってたんだけど、ほら、君らがこの店に来た年に、コロナウイルスが世界的に大流行したの、覚えてる?
あ、はい。懐かしいといったら語弊がありますけど、あの年は、ホントいろいろありましたもんね。
そう、君とお母さんの事とか。私が完全消滅しそうになったり……。まあ、それはともかく。あの年あたりからかな、ジェンダーの問題が急に大きく取りざたされて、とにかく性別を表す言葉を世界中の言語から抹殺しようってところまで機運が盛り上がっちゃった。アメリカでは性別を『x』と表記したパスポートが発行されたり、とにかく、性別、性差というモノが諸悪の根源の様にやり玉に挙げられたんだよ。
ちょうどその頃でしたね、地球環境を守ろうって運動が盛り上がってたのも。
そうそう、SDG’sだっけ? あれも同じだよ。ワンワールド、世界は一つの精神さ。我々は一つにならなければならない。なぜならば我々は一つの大きな問題を共有しているからだ。ってことだったのかな。
とにかく、あのウイルスが結果として世界の価値観を一つにしてしまったんだよ。まさに、絶対神が降臨したようなモンさ。大金持ちも、貧乏人も、等しく同じ理由で死ぬんだという事が、ようやく身に染みたんだね。
あれで実際、個人の存在意義もなくなりましたもんね。
うん。残念ながら、人間は完全に騙された。いや、厳密に言うと、ずっと騙され続けてた。
ドアが開き昔の子がたくさんのパンを持って入ってきました。
もっと、持ちやすい袋に入れてやればいいのに……。
あ、店長、もう待ってますよ。OLさんが。
覗くと、きっと肌寒い晩秋の陽だまりの中、お財布1つ手に持ってカーディガンを羽織ったOLさんが4~5人待っているのが見えました。

妻が年末調整の書類に頭を悩ませている間、私はただパソコンを叩いて非生産的な事をやり続けています。そして、もう年末か、今年も終わるのか……、などとぼんやり考えています。
コロナウイルスの感染者数の激減に伴い練習試合が増えた息子は、今朝も7時前に家を出ました。
私は、週末に家にいる間は、ほとんど役に立つことはやらないので、その良心の呵責を希釈するため自らすすんで風呂を洗います。そしてたまに昼御飯を作ったりしています。それは夫婦の長い生活の中で出来上がった不文律で、『神の見えざる手』というかとにかく、火曜日の夜は私がカレーは作るというのはもう当然の事になっています。それはまるで『蜂の8の字ダンス』の様な、生きる上でとても重要で、且つ、可愛い行為、ルールだと満足しています。そして私はつくづくそんな細かいルールにいちいち守られないと生きられないんだなと感じています。もしこれらのルールがすべてなくなると、私の様な元々弱い個体は一瞬で死ぬか殺されてしまうんだろうなと直感してます。私は大自然から認可を受けていない『非公認生物』で、あらゆる自然現象は私を抹殺する方向に働きかけるのは当然の摂理で、それが圧倒的な正解で、そんな私が生き続ける事はそもそも間違いなので、それでも無理矢理生き続けようとわがままを言うならば、私は大自然のルールを悉く否定するか無視するようなルールを自ら拵えて身を守る以外に策はないんだなと、発想をどんどん膨張させているのです。だからそんな悪魔的なルールならせめても『蜂の8の字ダンス』ぐらい見た目だけでも可愛らしくないといけないと思うのです。
年末調整の書類にひと段落を付けた妻は、天気がいいから一緒に買い物に行かないかと誘ってきました。私は当然了解します。そして非生産的な仕事を中断してシャットダウンすると、ノートパソコンを、まるで眠っている自分の頬を張るような忌々しい勢いで叩き閉めました。もともと非公認な生物はもう、自分を裏切りました。妻と天気のいい日に一緒に買い物に行くという一見可愛いいルールの裏には、こんなにも邪悪な裏切りが隠れ潜んでいるのです。
いつ? どこ? と訊くと、今日は『業務用スーパー』の豚肉が安いのでまずそこに行くと言っています。妻は多少割安であっても大量にモノを買い込むことを好みません。必要なモノを、必要な時に、必要なだけ。冷蔵庫に使う目的が曖昧な食材が雑然とあるのが嫌なのだと言います。だから我が家の冷蔵庫はいつもスカスカ……。その方が掃除しやすいと言います。
『業務用スーパー』って、近所にあります? うちの近所の『業務用スーパー』は元大手家電量販店の店舗を改装した店で、私としては『業務用スーパー』よりもまだ大手家電量販店の印象の方が強いのです。もともと炊飯器があった場所には大きな平積みの冷蔵庫があって、大袋の餃子やフランクフルトがガシガシと置かれています。
ここが家電量販店だった頃、私はもう少しで高価なパン焼き機を買ってしまうところだったのを思い出しました。その頃の私は今の様に、ネットの中に店を構えて、そこでTシャツやマグカップや、カレーやパンを売って収入を得ようなんて事は考えていませんでした。ちゃんと目に見えて、手に触れる店舗を構えて、そこで昼間はカレーやパンを売って、夜はライヴバーをやって収入を得ようと思っていたのです。
その頃、私はまだドライバーではなくて調理師でした。しかし調理の仕事は私には過酷過ぎました。結局11年間もやった割に大した調理技術も得ることなく諦めてしまいました。
ただ言い訳を許してもらえるなら、それは私にやる気がなかったわけではなく、恐らく才能や閃きがなかったわけでもなく、私を最も邪魔したのは、料理に対する『プロ意識』という死神でした。
死神の賢さには本当に舌を巻きますね。そう感じる人も少なくないのじゃないかと思います。死神はなぜ、あんなにも適切な人間をみつけて取り付くことが出来るのでしょうか。さすが死神とはいえ、神は神。我々一般衆生にはとても太刀打ちできないんだなぁと。つくづく感じた11年でした。
同僚達はおそらく『公認生物』なのだと思います。高校を出てからずっと飲食業に就いて、私よりも年が若いにすでに10年以上のキャリアを持った人が大勢いたのです。私は凄い料理人に囲まれて、やや緊張していたのです。ただ私は年齢の上下は、自分が上であろうとしたであろうと気にならない質なので、毎朝、先輩料理人たちに私からあいさつをしました。
おはようございます! 私が言うと、先輩料理人達は、いいよ、朝から空気、固いよ。と言って笑います。そして、出汁の引き方、鍋の振り方、親切に教えてくれました。想像していた『料理人』という険しい気位というモノはまるでなく、失敗しても、あぁ、そうやってね、失敗して覚えていくんだよ。火傷してねーか? なんて常に新人の私を優しく気を遣ってくれました。私はまたルールに守られて、いきている事を感じました。まったく忌々しい事が、私を感謝させ、落ち着かせ、やる気を出させました。
しかしある日、それはある大きなイベントのあった日で、朝から客が引きも切らず、水を飲む暇もないぐらい忙しい日だったのですが……、
家庭ではあり得ないほどの大きく重い鍋をガシガシと振りながら、目にもとまらぬ速さで料理をさばき、出していく辣腕料理人達の手管に私はついていくのがやっとでした。そして次々と出される料理はやがて、ホールの従業員のキャパを超えて、置き去りにされるようになり始めました。しかし料理人たちは料理を作ることを止めません。ホールと厨房をつなぐカウンターの上には残酷に冷めた料理がどんどんと増えていくのです。
ちょっと、一旦、止めませんか? 私が堪らず言うと、
え? なんで? と先輩達は不思議な顔をします。
料理、冷めてますよ。私が言うと、あぁ、さっさと運ばねーからだよ。と言って笑います。
やがて料理は大量に残されて戻ってくるようになりました。しかし誰も気にしません。私は自分が『非公認生物』なので不満を感じる事や文句をいう事が不正解なのをよく知っています。それが大自然の摂理で、大正解なのですから。でも私は我慢が出来ませんでした。
ちょっと、いったん止めましょうよ。全然運べないからから。 私が言うと、
は?じゃあ、やめるよ。お前作れよ。と 料理人は一番鍋を離れて、タバコを吸いに外に行ってしまいました。私は慣れない大鍋を振り、大量の料理を作る事になり、そして案の定、右手の甲に油をかぶり大火傷を負ってしまいました。今も、その痕ははっきりと残っています。
これが? プロ意識?? 私は唖然としました。
しかし私はそれから10年ほど、その同じ理屈の中で、同じ事を繰り返したわけです。仕事に慣れた私は、ただその場が過ごしやすいと言うだけで、私が生きるために絶対に譲ってはいけないルールを裏切って、私を抹殺しようとする大自然のルールに従って、やがて軽やかに大鍋を振りながら、ヘラヘラと笑って、出ようが出まいが関係なく大量の料理を作るようになっていたのです。
妻が私を買い物に誘った本当の訳は、重い水とお米を買うからでした。いい、それでいい。まるで『蜂の8の字ダンス』そのものな、素敵な可愛い、そして残酷なルールでした。
帰りに練習試合から帰ってきた息子と会いました。すっかり大きくなって帰ってきました。今日は、ヒット1本打ったと言っています。いい、それでいい。

小説をどうにかして上手く描きたくて、いろんな人の作品を読んでみたり、この人、面白いよ!と言われた作家の作品を追いかけてみたり、いろいろやったのですが、やっぱりどうにも、それは他人が他人の目で見て描いたモノで、自分が書きたいモノではない。読みたいモノでもない。つまり、どんな作品をどれだけ読もうとも、満足しようがない。やっぱり自分の読みたいモノは自分で書くしかないという事に、どうしてもなってしまいました。
音楽もそうでした。どんなに素晴らしい演奏を聴いてもライヴを見ても、最終的には自分が聞きたい音楽は自分で作るしかない。そしてその作品は世界中から絶大な支持を得て、天才の名を恣にして、27歳でオーヴァードーズで突然いなくなる。そんな現実は私にとって不自然でも何でもありませんでした。疑う余地など少しもなかったのです。
当然、それは間違いでした。
きっと天罰だったのでしょう。もしこんな考えにかまけている若い人がいたとしたら、いったん止まって、ゼロから自分の感性を見つめなおしてくださいと言います。絶対に。
『自分が聞きたいモノは、他人も聞きたいモノでなくてはならない』そんな事を本気で言ってるんだとしたら噴飯物です。他人は一も二もなく自分を評価しなければならないと?
もし本当に本気で言ってるんだとしたら……、
バカです。
あぁ、そうか……。じゃあ私の長い音楽ライフは何十年も掛けて自分の中のバカを育ててきただけだったのか。私は悪性腫瘍をせっせと育ててきただけだったのか。
と、ある日気が付き、大いに落胆したのです。
畢竟ずるに、才能とは他人が決めるモノなのです。私にはバンクシーの良さが一向にわかりませんが、それは私が間違っているのでも、バンクシーが正しいのでもなく、ただ現実が違うのです。
ボウズ、夢を手に入れるなんて考えるな、雲をつかむような話だよ……。
オヤジによく言われたのを思い出します。
いいか、お前はね、とにかく人の迷惑にならないように、それだけ考えて、人を見て真似だけして生きていきなさい。お前がその浅い見識や知識で判断するから踏み外すんだよ。お前が損するだけならいいが、それは必ず、巡り巡って他人の迷惑になる。それなのに、お前の身の回りの大切なお手本を見もしない。
それがお前の欠点だ。欠点であり弱点だ。
お前の欠点や弱点はいつか必ずお前の邪魔をする。そんなモノを『個性』だとか『主張』だなんて、努々考えてはいけないよ 。きっと今こうして私がしゃべっている事も、お前にとっては退屈極まりないことだろう。所詮は、他人が他人の目で見た世界についてくだくだと語っている様にしか思えないんだろう。そうだ、それはそうに違いない。だがな……、
つまり生きる事は退屈な事だということだよ。これが唯一の正解だ。
父は80を待たずに死にましたが、私もだんだんと父の死んだ年齢に近づくにつれ、きっと最終的には自分もそう思うのだろうと感じています。
ただ、退屈な事だという、その意味が、いったいどういう意味なのかが重要になってくるんだと思っています。必死になったヤツが絶望するのだという理屈に異議を唱える人は、世界に一人もいないと思うからです。
旧知の友人が自ら命を断ったと聞かされた時の私の心情は、おおよそ尋常なモノではなかったと覚えています。私は何をしていいのかわからず、とりあえず共通の、すぐに会えそうな友人に電話でそのことを伝えました。案の定、すぐに会おうという事になりました。
ヤツの部屋であったのですが、本当に始めの1時間ぐらいは、お互い一言も話さずに、ただ手酌で酒を飲んでいたのを思い出します。やがて徐にヤツが、
アイツの、下の名前、なんだっけ? と言ったのです。
それを思い出さないと始まらない。それをずっと考えていたのだと言いました。
私は、タケオだ、といいましたが、ヤツは違うと言いました。そして、多分ヨシタケだ、と言いました。お互い譲りませんでしたので、じゃあ卒業アルバムで確認しようという事になり、押し入れの奥からわざわざ段ボール箱を出し、その中の埃塗れの一冊を引っ張り出して確認した名前は、そのいずれでもありませんでした。
じゃあ、俺らは誰について話をすればいいんだ?
写真の顔は一致しているのですが、喋った記憶や、その裏にあったと思われる陰鬱でシニカルな本音の一つ一つが、ヤツと私ではまるで違うのです。
ヤツはとうとう、お前、なんも知らんくせに! と怒り出しました。
いやいや、知らんのはお前やて! 私も譲りません。お互いに、彼を自分の作品にしたかったのでしょう。
彼の棺にはグリーンのスラックスが納められたそうです。それは入社が内定していた会社の入社式に履いていくはずだったモノで、店員が、入社式だから紺か、グレーがいいんじゃないですか、といくら言っても彼は、いや、これが俺だから、と言って譲らなかったそうです。その翌日、彼は命を断ったそうです。
*
という風にね、自分の考えに固執してね、自分を取り巻く環境を、どうにか自分らしくしようとしたってね、うまくいった奴って、世界に一人でもいるのかね?
私は独り言のつもりだったので、そうですねぇ~という、昔の子の声がした時、飛び上がるほど驚きました。
「俺ならとにかく、そう、とにかく胸を張りますね。それぐらい誰にだって出来る事でしょう。そしてわからない事にだけ目を向けます。だって、わからない事なら何とでもなるでしょ。毒を飲んだら死にますよ、首を吊ったら死にますよ。そんなのわかり切った事じゃないですか。常にわからない方を見てればいいんですよ、そして胸を張って何も考えないで笑っていれば、とりあえずいいんですよ」
「じゃあ君は、なにがあってもなにもやらないの?」私が問いかけました。すると昔の子は、
「わからない事に対して、何が出来るんです? だから俺はただ自分が思う様に行動するだけです。誰の迷惑にもなりようがない。誰にもわからないんだから。死んだ時、俺は手から茶碗が落ちるまで、落ちるなんて少しも思わなかった。予感なんてないんですよ。運命なんてないんです。だから今、胸を張ろうと思ったから胸を張るんです。それだけです、答えになってませんか?」
「それで、君は、退屈じゃないのか?」私がそう訊ねると、昔の子はハハハハと笑って、
「しっかりしてくださいよ!店長。退屈も何も、俺専用の答えなんて、もともと有るわけないじゃないですか!虫や動物や、命が一つ一つに専用の答えがあったら世の中どうなります? 麦飯で握り飯を握る様なもんですよ。ボロボロに崩れて、時間だってバラバラに進んで収拾がつかない。我々は一緒になって一つの時間を共有しているんですよね。そうやって動かしてるんですよね。我々が自らそうしてるんですよね。違います?? ちょっと、しっかりしてくださいよ、店長。入荷品の検品するからどいてください。老いぼれましたね、店長……」
なかなか言う様になったな昔の子……。明け方、ヤツ部屋を出た時、私はいつかコイツとも疎遠になるだろうと予感したのを思い出しました。そして実際、結婚を機に音信不通になっている事を思いました。しかしそれも予感ではなかった。その時は考えもしなかったのでしょう。今、そんな風に思い出しているだけで。
なぜ、会ったのだろう? ただ旧友の死を肴に飲みたかっただけなのかもしれない。
ところで、私は今何歳なんだろう。痛たたた……、長く座り過ぎて腰が痛い。一応、季節は秋という事で……。

『レイヤー・その2』では色を重ねていく方法を紹介しました。
その結果、写真からこんな絵が描けました。
この酷い絵を、どうやって美しいイラストに仕上げていくのか……。

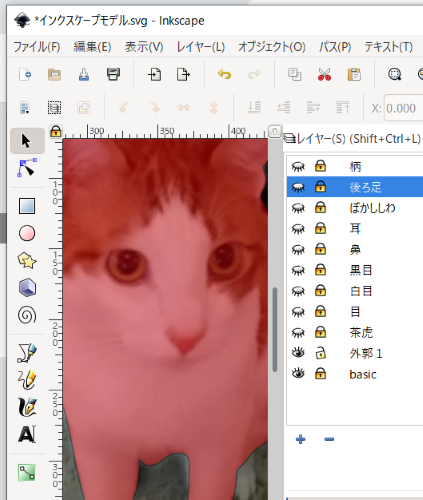
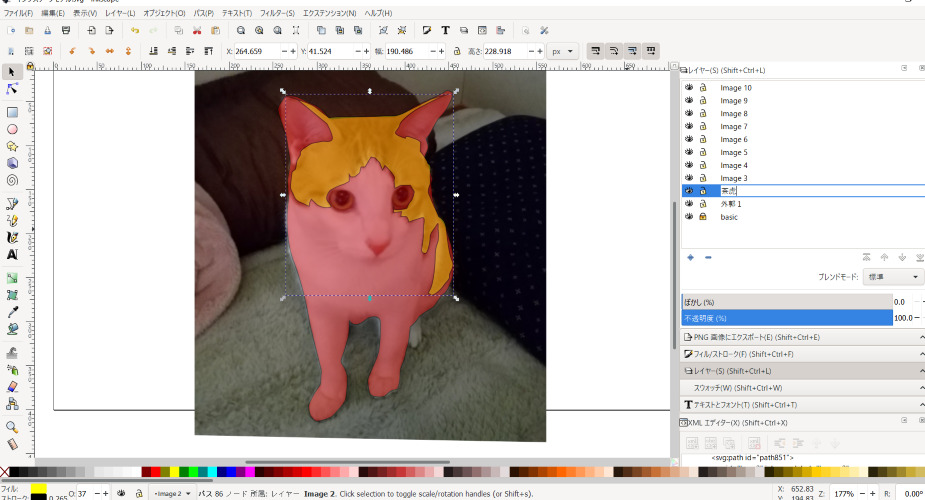
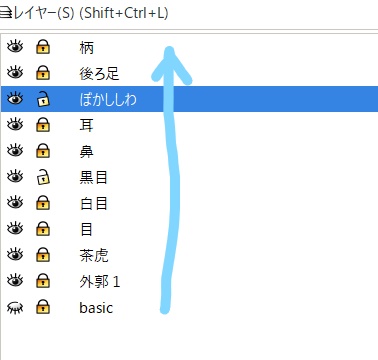
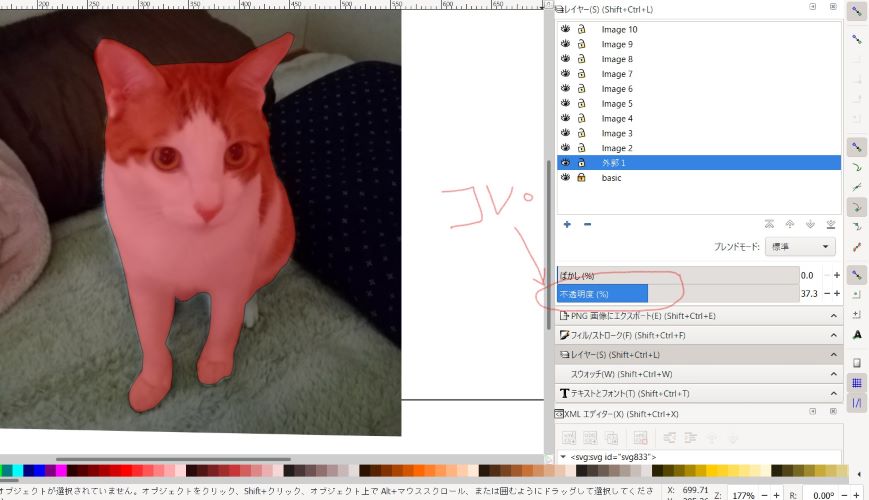
まずは今の時点で、いくつのレイヤーを使っているのか見てみます。
『柄』『後ろ足』『ぼかししわ』『耳』『鼻』『黒目』『白目』『目』『茶虎』『外郭』『basic』11レイヤー。そうです、レイヤーは思いのほかたくさん使います。

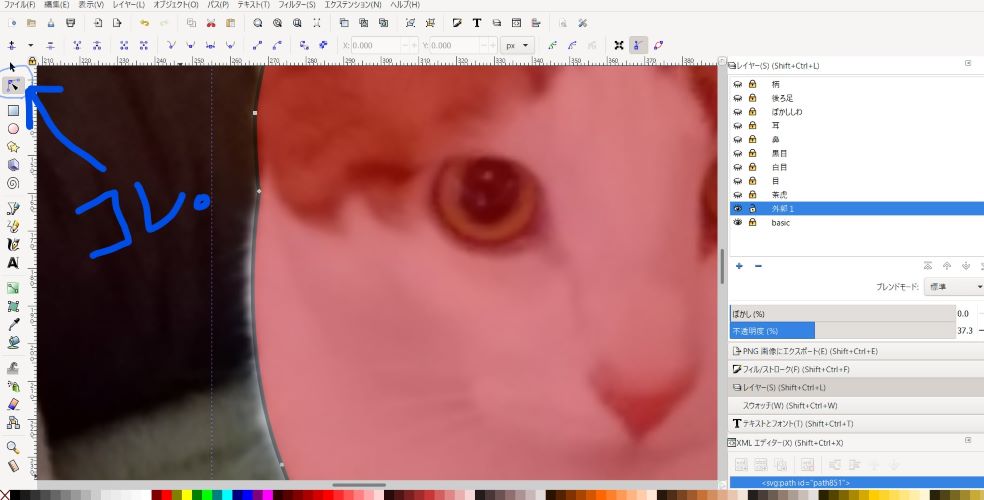
いったん確定した線をさらに細かく修正するには、

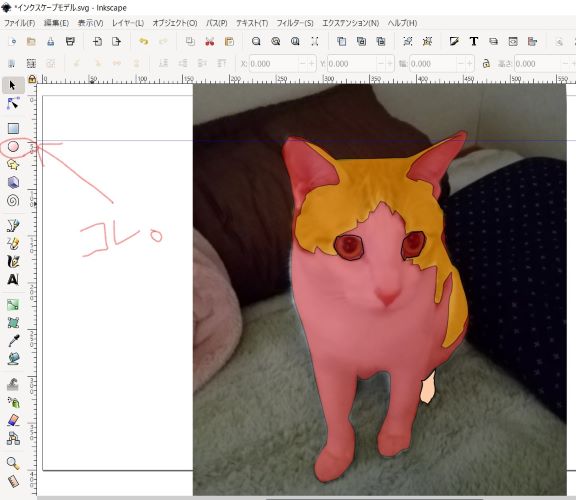
『ノードツール』を使います。(下図 コレ。)

ノードツールを選択すると、線の上に『白い点』が表示されます。(下図 コレ。)
これはペンツールで描いた時にクリック(確定)した点です。この点が修正する時の起点になります。

点にカーソルを合わせると……、

お! 角が生えました。もし角が生えない時は<shift>を押しながら白い点を後左右にドラッグしてみてください。角が長過ぎたり短すぎたりして見えない事もありますよ。この角は『ハンドル』と言います。ハンドルを動かすと線がグニャグニャと動きます。動きますが……。
『でもなんだか思うとおりにならない。線が言う事を聞いてくれない』
そんな時は……、

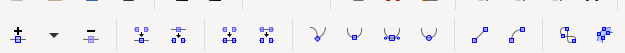
ノードツールのメニューを使います。
このメニューは全部で15種類あります。
(以下のリンク先ではわかり易いように練習用画面を利用して説明します。)
左から、
となります。いっぱいありますね……。ウンザリします。
全て使いこなす事はないと思いますけどね……。
しかし、これだけあれば、
描けない曲線はありません!!!
へ続く……。

『その1・大まかな形をとる』では、まず1番下から2番目(外側)のレイヤーにネコの輪郭線をベジェ曲線を利用して、ザックリと確定する、というところまでやりました。
それをだんだん内側に向かって、だんだん細かく重ねていくわけですね。
次に『茶虎』を描きます。

やり方は『外郭』と同じ。ただ、形が輪郭線よりも複雑になってくるぶん、クリックの数も増えてきます。
ちょっと、やって、カチ。 ちょっと、やって、カチ。
とね。
しかし、あまり熱心にやり続けると瞬きの数が減って目が悪くなります。
だから他のツールでもっとザックリ、もっと簡単に輪郭をなぞりましょう。
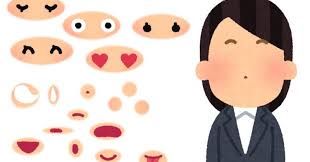
『茶虎』に続いて『目』を描きましょう。
これには『丸ツール』を使います。


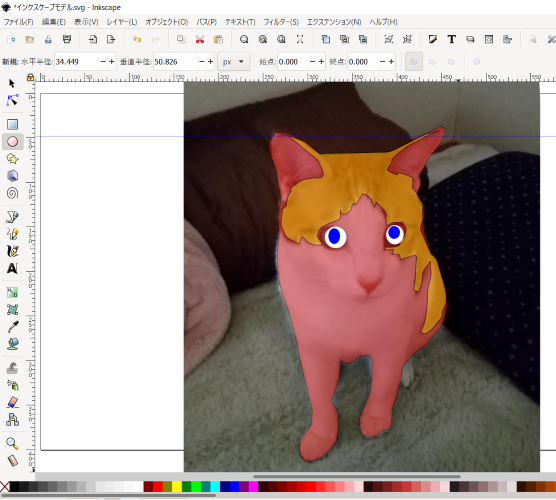
丸ツール(上図、コレ。)をクリック。
ネコの目に合わせてドラッグすると円のサイズが確定します。その際、そのままドラッグすると、円を任意の楕円に描くことが出来ます。ここでは『白目』は真ん丸で描こうと思います。
真ん丸のまま、円の大きさを調整しいたい時は、SHIFT を押しながらドラッグします。

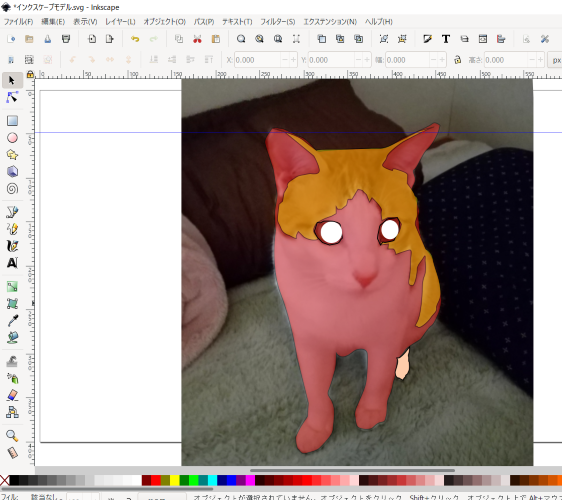
『白目』が入りました。続いて……。
『黒目』のレイヤーに切り替えて同じように円ツールで黒目を描きます。

『黒目』(青目)は少し楕円にしてみました。
黒目が入ると、グッと絵心のなさが際立ってきます……。
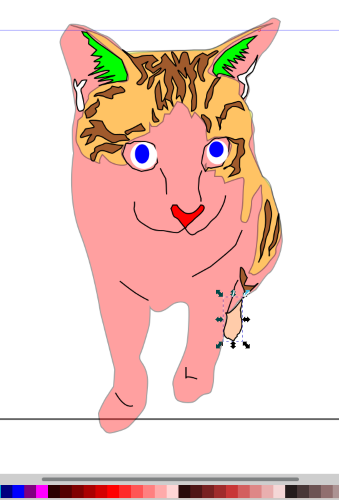
そしてこれを、11レイヤー分、色を分けて、カチカチやり続けると……。
こうなりました。

『まあまあ、絵じゃない?』 と思って写真を消すと……。

あららら……、なんだか酷い絵が浮かび上がりました。
まだまだこれからです。乞うご期待!!

では、描き始めようと思います。

まずはレイヤーの説明から。
レイヤーは下から上に重なって表示されていきます。
この順番はとても重要です。
折り紙で顔を作っていると考えてみてください。
『目、鼻、口』、を作った上に『輪郭』を重ねてしまうと……、

目、鼻、口が見えなくなってしまいますよね。
レイヤーも同じです。

背景から始めて、色や形ごとに重ねていくため、細かく描こうとするとその分、
多くのレイヤーが必要となります。
まずは、いっぱい、レイヤーを作っておきましょう!
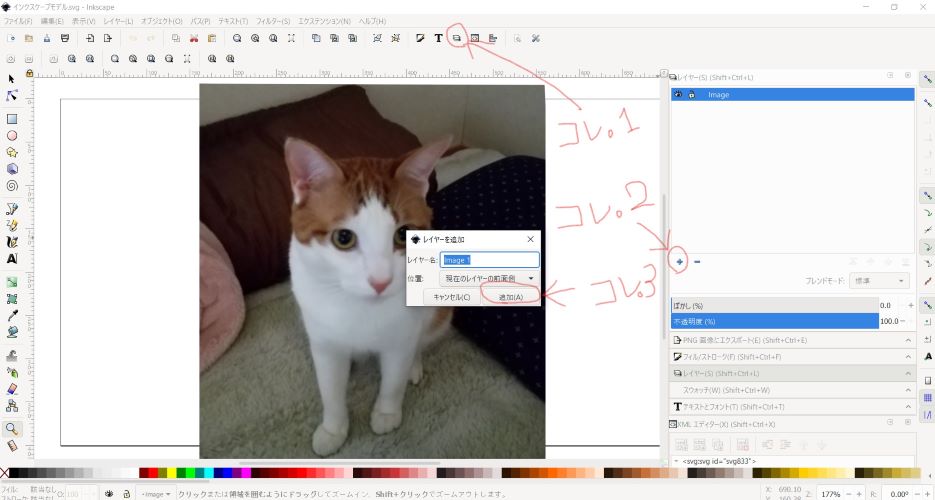
この、
『レイヤーアイコン』↓をクリック。(下図、コレ。1)


続いて右側に現れたレイヤー表示ウインドウ の + をクリック。(上図、コレ。2)
続いて画面上に現れた『レイヤーを追加』の『追加』をクリック。(上図、コレ。3)
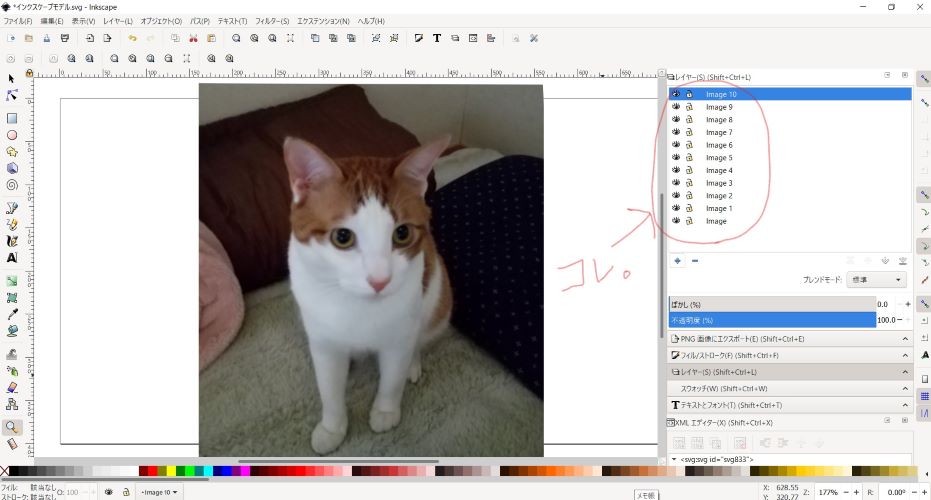
(コレ。2)(コレ。3)の作業を繰り返す事10回……。
うわぁ~11個もレイヤーが出来ました!(下図、コレ。)まあ、とりあえずこれぐらいあればいいでしょう。

まずは一番下のレイヤーには、ベースとなる写真を入れます。
名前は『basic』にします。ベースとなる写真は動かす事や加工する事はありませんので、名前を付けて『ロック』しておくと便利です。
『目玉と鍵』のマーク。
レイヤー毎にあるこ2つのマークは、作業効率を上げるため、また誤作業を防ぐための、いわば『安全装置』の様なモノです。
『レイヤーを見せない、ロックを掛ける』

と
『レイヤーを見せる、ロックを解く』

の切り替えアイコンです。
ロックを掛けると一切の編集が出来なくなります。
目玉アイコンを閉じると、レイヤー自体が非表示になります。
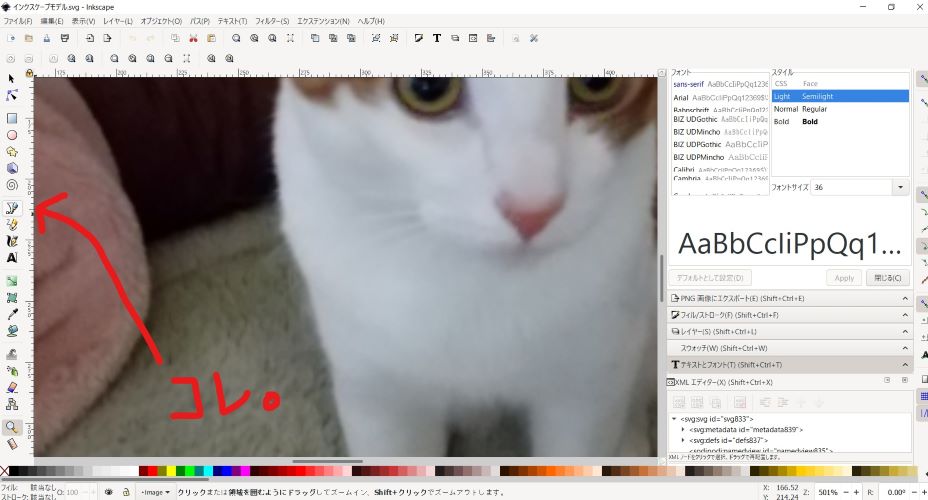
続いて、ネコの輪郭からなぞっていきたいと思います。しかしこのままだとちょっと絵が小さいので拡大します。拡大するには左側ツールボックスの下の方、
虫眼鏡ツール(下図、コレ。)をクリック。


クリックするたびに拡大されます。逆に縮小したいときはshiftキーと一緒にクリックします。
この他にも<Ctrl>キーを押しながら、マウスのコロコロをコロコロすると、拡大・縮小が出来ますよ。こっちの方が鳴れたら楽かも……。
輪郭をなぞるのには、ペンツール(ベジェ曲線)を使います。


『ベジェ曲線』には慣れが必要です。
ここで挫折する人も少なくないかも……。ギターで言うところの『Fコード』です!
でも慣れるとすごく便利!!細かい部分は後で調整出来るので、まずはザックリでいいので、とりあえずネコの輪郭をなぞります。
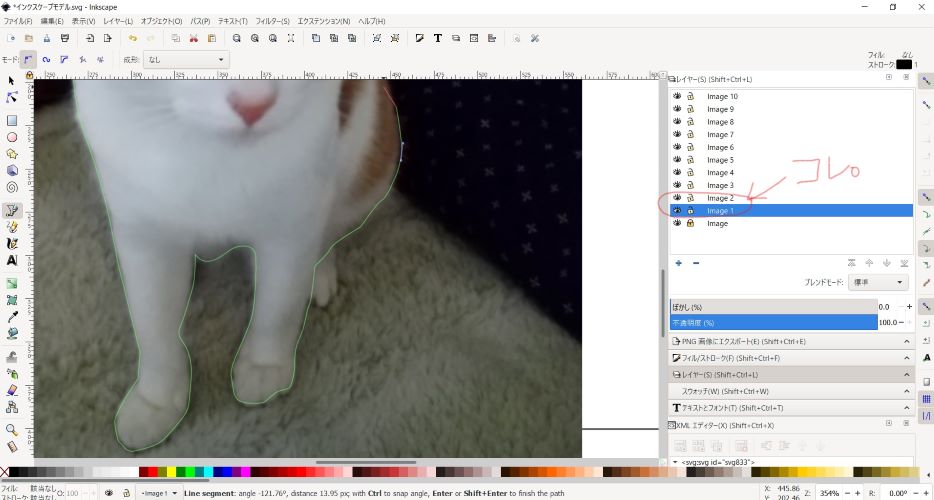
レイヤーを下から2番目に切り替えます。(下図、コレ。)これを『輪郭』のレイヤーにします。
(レイヤーの名前を変更するには、カーソルをレイヤーに当てた状態で右クリックすると『レイヤー名を変更』と言う項目があるので、それをクリックします。)

ペンツールを選んだら、ネコの輪郭の上にどこでも一つ始点を決めます。(クリック。)
そして少し離して次の点を決めます。(クリック。)
その間に出来た直線をドラッグしながら動かしてネコの輪郭に合わせるわけですが……、
よくしなる細い針金を、指先で捩じりながら曲げている、そんな感覚がつかめれば、ほぼマスターしてます。おめでとう!!
それをネコの輪郭に合わせて一つ決まれば次の点を決めて、またドラッグして曲線を輪郭に合わせてまた次の点……。
これを繰り返して、ぐるっとネコを一周繰り返して『始点』に戻ってカーソルを重ねてクリックすると……。
(カーソルが『始点』と重なると赤くなります)
そこで最後にもうワンクリックすると線が閉じて黒くなり……。
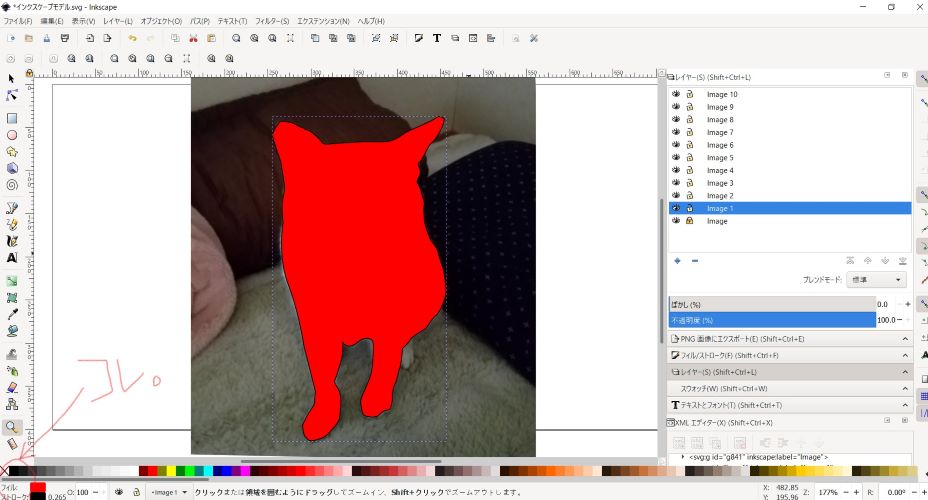
ネコの輪郭が『パス図形』として選択されました。
見易いように赤い色を付けてみました。色を付けるには右下に『フィル』と『ストローク』という文字の『フィル』をクリック……、


画面下に並んでいるカラーバーで色を選びます。
『フィル』は、選択したパス図形の内側の事を言います。この場合、ネコですね。
『ストローク』は、そのパス図形の『輪郭線』 の事を言います。
これは、『フィル』を赤、『ストローク』を黒、に設定しています。
しかし……、
不透明度(%)
フィルの色がこんなに濃いと、元の写真が見えません。元の写真が見えないと、次のレイヤーが描けません。
そういう時は、右側のレイヤーウインドウの真ん中へんにある、
不透明度(下図、コレ。)を下げます。下げますと……。

こんな感じです。これなら別のレイヤーで他の部分も確定できますね。
これを繰り返して、だんだん内へ内へとレイヤーの色と形を重ねていくわけですね。

絵の上手い方にはわかりますまいが……。
私の様に、絵心がない人間にとって、人に自分の描いた絵を見せるのは、ビキニでプールサイドを歩くのと同じぐらいの努力と度胸を必要とするのです。しかし、ちょっとトレーニングをしたぐらいでは絵は上手くなりません。腹筋は割れません。だから……。
まずはモチーフとなる写真を決めましょう。まずはそれをなぞって、絵を描くわけです。フリー素材でもいいですが、自分で撮った写真なら問題ないと思います。
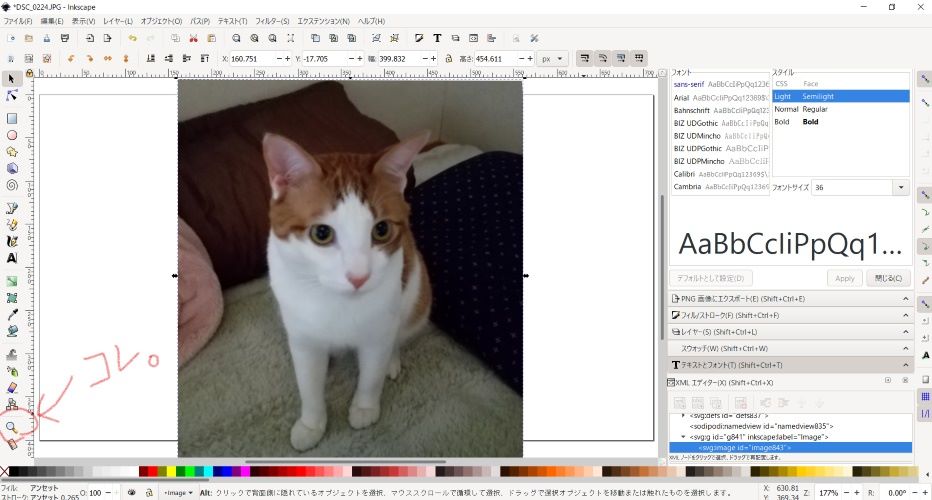
私はこの写真↓(愛猫・とのま)をモチーフにしてみます。

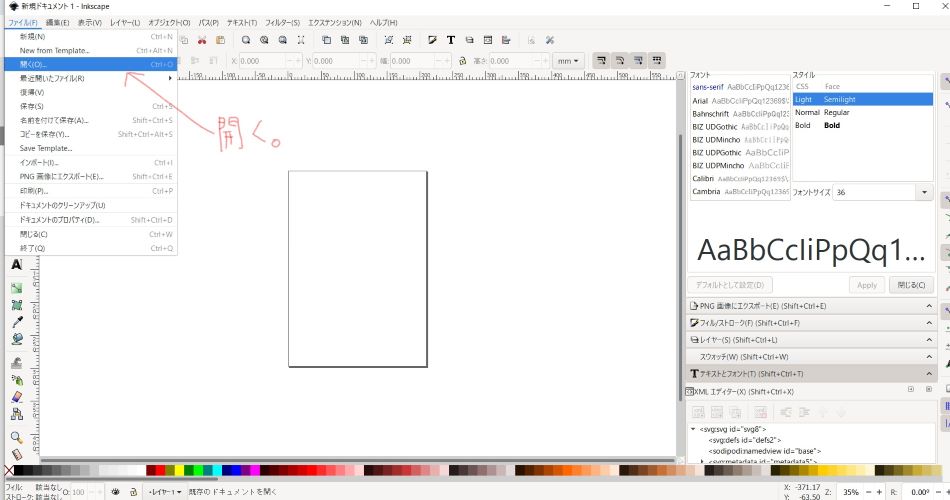
では、インクスケープに写真を取り込みます。
左上の『ファイル』をクリックし、『開く』をクリック。

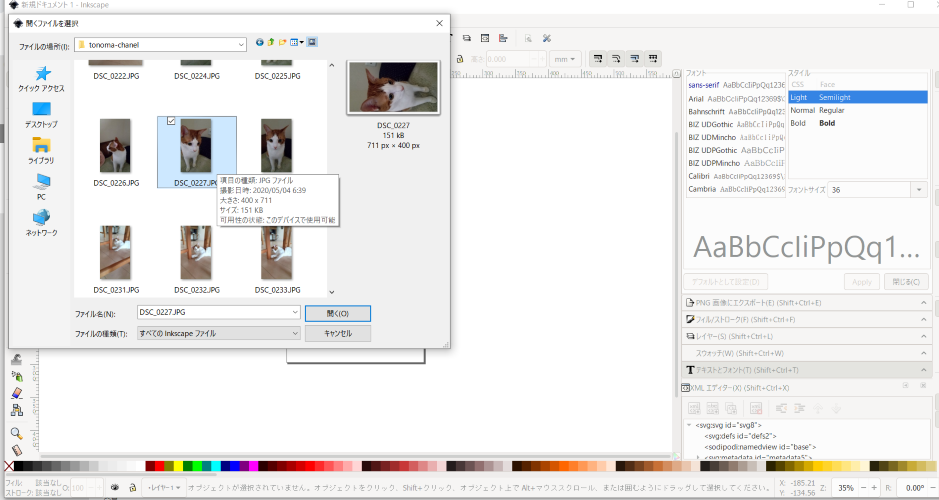
写真選択画面が現れるので、好きな写真を選んだら、右下の『開く』をクリック。

写真が取り込まれました。

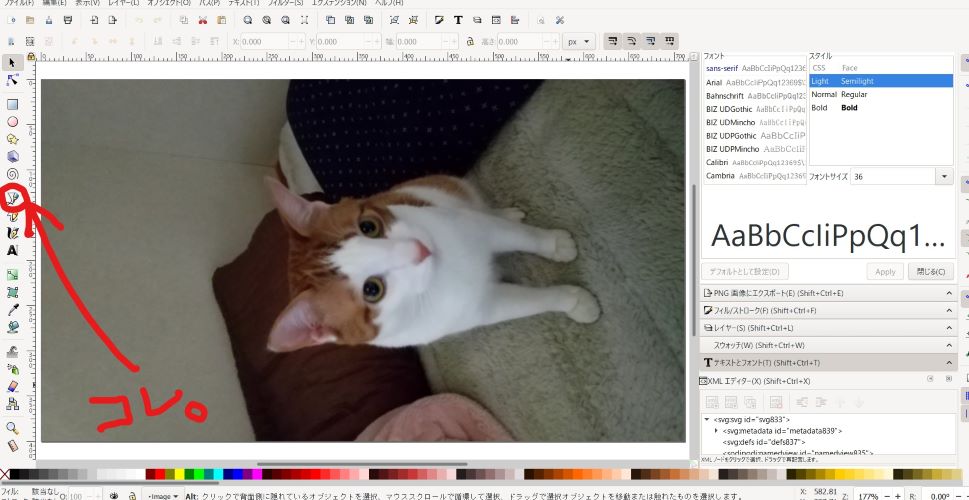
でもちょっとデカいので、要らない部分を切り取ります。
まず左のツールバーのペンツール(上図、コレ。)

をクリック。
ペンツールは糸を引くようなツールです。カーソルを動かすだけで、直線が現れます。
2つの点(始点と終点)を指定してドラッグすると随意の曲線を引くことが出来ます。(ベジェ曲線)
写真を適当な形に確定します。ペンツールはクリックのたびに線が確定されるので、下図のように、四角く指定する場合は、角ごとにクリックして、最後に始点と終点を重ねてクリックすると、囲まれた範囲が確定されます。

次に、矢印ツール↓

をクリック。

もとの写真と、ペンツールで確定した部分を、<shift> を押しながら両方クリックします。すると両方が確定されます。
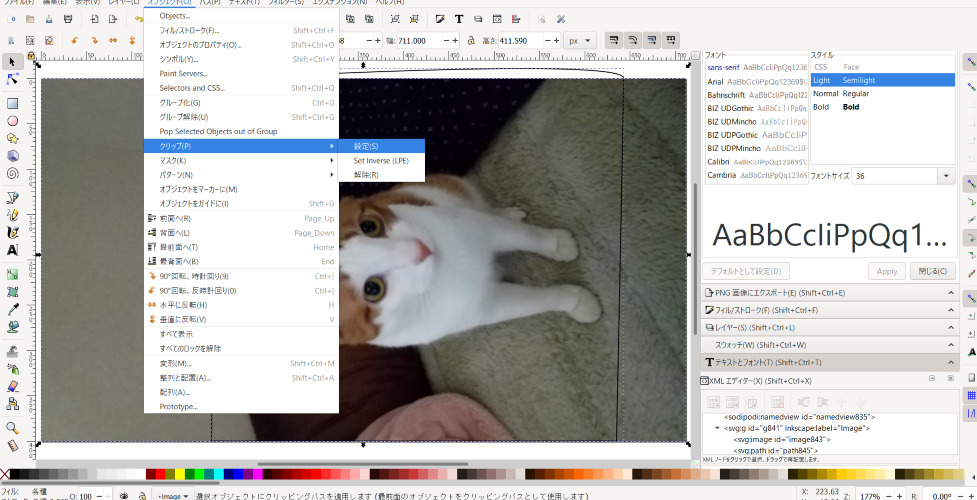
ツールバーから『オブジェクト』をクリック。
続いてプルダウンメニューから『クリップ』⇒『設定』をクリック。

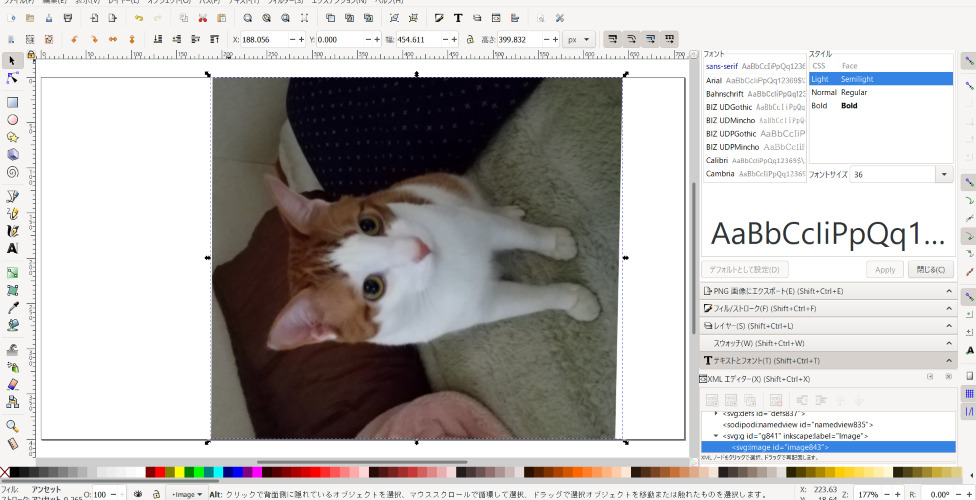
切り抜けました。
(ちょっと曲がってますが、気にしない、気にしない……。)

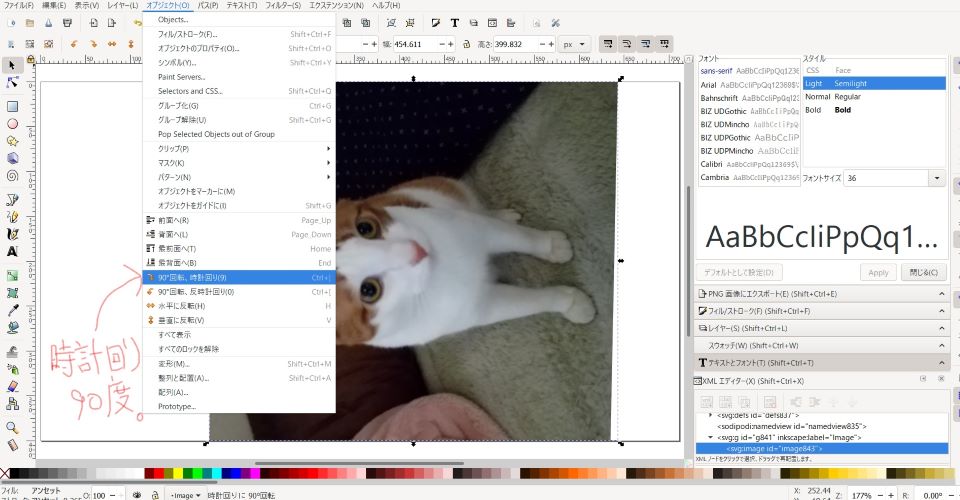
『オブジェクト』⇒『90°回転、時計回り』をクリック。

切り抜けました。


《第1節・まずは!》

《inkscapeとは・・・絵を描けない人でも絵が掛ける。だけじゃなく、工夫できる、上達できる。夢の無料ドローイングソフト、か……。》
私も、絵心ゼロを自称するモノとして、
この『inkscape』はドローイングソフトとしてお勧めです。
inkscape のダウンロード&インスト―ルに関しては、
こちらから行ってください。

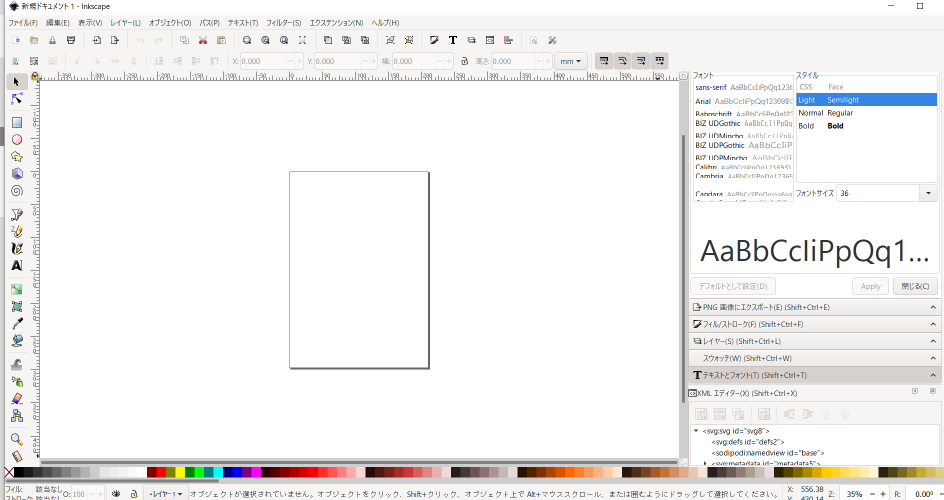
インストールが終了すれば、さっそく起動してみます。
↓起動するにはこのアイコンをクリック。↓

(私のローエンドパソコンでは、15~20秒ぐらい掛かります。)


★CSSとは?★
C・・・★カスケーディング (段々の、階層構造の)
S・・・★スタイル(~様式の、~流の、~風の)
S・・・★シート(薄紙、延板、印刷物)
の略です。
あいうえお作文風に言うと……、
という事になりますね。これに当てはまるモノといえば……、
トランプ!
そう、トランプは正にそうですね。1枚の『トランプ』には3つの階層構造が印刷されています。1組 52枚 のカードは4つのマークに分かれ、さらにその中に13の数字があてはめられている。『トランプの、ハートの、エース』と条件を絞り込んでいくと……、

52枚の中からこの1枚にたどり着きます。
斯様に、CSSとは、
『サイトのデザインの、より細かい部分に効果を加えるための条件を絞り込むための言語』
という事になります。
しかし……、
CSSそれ自体は何の表現能力も持っていません。
CSSとは、HTMLに読み込ませる形で初めてその効果を発揮する事が出来ます。
つまり……、
オイスターソースなんですね。
皿の上にオイスターソースを塗りたくってもそれは料理とは言いませんね。CSSはHTMLという料理に足す事で初めて妙味を加え、より一層美味しくする事が出来るんです。
★CSSの書き方とルール★
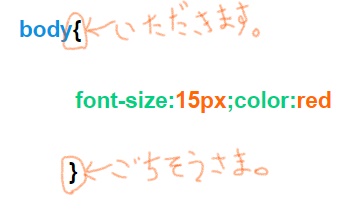
まずはこれがCSSの正体です。
body{
font-size:15px;color:red
}
この中には重要な3つの要素が隠れています。
それは
セレクタとプロパティと値。
です。
もっとわかりやすいように
1.セレクタ 2.プロパティ 3.値
と色分けすると……。
body{
font-size:15px;color:red
}
こうなります。さらに日本語にすると……、
ボディー{
文字の大きさ:15ピクセル;文字の色:赤
}
となります。
このCSSがどんな条件を絞り込んでいるのかというと……、
『body要素の中に書かれたすべての文字のサイズを15px(ピクセル)にして色を赤にする』
という条件を絞り込んでいます。
body{
font-size:15px;color:red
}
では書き方をさらに細かく見ていきましょう!
いただきます、と ごちそうさま。

セレクタの後に、波括弧{ を入れます。そしてプロパティと値を書いた後、波括弧} で閉じます。 つまり……、
{いただきます と、
}ごちそうさま です。
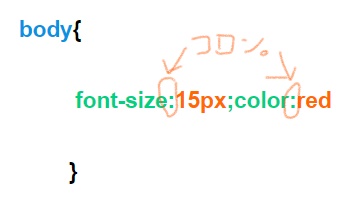
★プロパティと値は コロン:で区切ります。

コロン:です。上と下が同じ点々のコロン。プロパティと値の区切りです。
:『コロン』
*塩:小さじ1
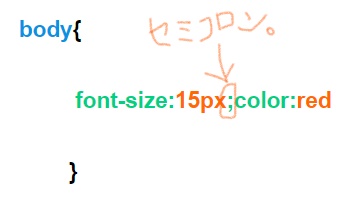
プロパティと値を連続して記述したい場合は、プロパティ:値ごとに、セミコロン;で区切ります。

左のコードは、文字の大きさに続き、文字の色も指定しています。こんな風に、プロパティと値を連続して記述したい場合は、セミコロンで区切ります。
;『セミコロン』
です。
*上が点、下がオタマジャクシ(?)の点々がセミコロン。
*塩:小さじ1;醤油:大さじ3
これが一番重要です!
書き込み方は3つあります。
今からそれを、一番基本的なHTMLを使って説明します。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8“>
<title>HTMLのページ</title>
</head>
<body>
<p>
『ここに文字が入ります。』
</p>
</body>
</html>
これが基本的なHTMLなんですが、実際にサイト上に表示されるのは開始のbodyタグ<body>と、閉じのbodyタグ</body>の間に記入したデータだけです。(この場合は『ここに文字が入ります。』だけです。)
という文を『ゴシック体』で書き込んであります。
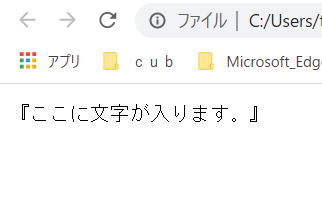
これを実際にブラウザソフトに読み込ませてみると
どう表示されるか見てみましょう。

こんな感じに表示されます。
(文字の色は指定しない場合『黒』で表示されます。)
じゃあこれからこの文を、3つの方法で色々いじってみましょう。
★CSSを書き込む3つの方法★
《HTMLにCSSを書き込むには3つの方法があります。》
CSSを追記したHTMLをブラウザソフトに読み込ませて実際にその効果を見てみましょう。もし思った効果が見られない場合は、
99%~100%、データの入力ミスです。
どこかに余計な括弧やスペース、日本語のタグが混ざっていないか確認してみましょう。
ブラウザソフトに読み込ませる方法は、
で紹介します。
<!DOCTYPE html>
<html lang=”ja”>
<head>
</head>
<meta charset=”UTF-8“>
<title>HTMLのページ</title>
<body>
<p style=“font-family:serif”>
『ここに文字が入ります。』
</p>
</body>
</html>
今回は<body>タグの中の<p>タグ(段落タグ)の中に直接styleタグを書き入れます。styleタグとは、
『HTMLにstyleシートの情報を書き込むためのタグ』
の事です。
<p style=“font-family:serif”>
ここでは、フォントをserif(明朝体)で表すタグを書き込んでみました。
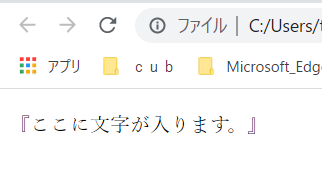
そしてこのHTMLファイルをブラウザソフトに読み込ませると……、

お!出来ましたね。ゴシック体だった『ここに文字が入ります。』が明朝体で変更されました。

続いて……
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8“>
<title>HTMLのページ</title>
<style>
p{
font-family:serif;color:red;
}
</style>
</head>
<body>
<p>
『ここに文字が入ります。』
</p>
</body>
</html>
今度は文を明朝体で、さらに赤くしてみます。
p{
font-family:serif;color:red;
}

お!出来ましたね。『ここに文字が入ります。』が赤く表示されました。
このやり方はその他の条件(例えば、<h2>など)も別のプロパティで指定すると、その条件に当てはまる文字だけに反映させることが出来ます。
続いて……
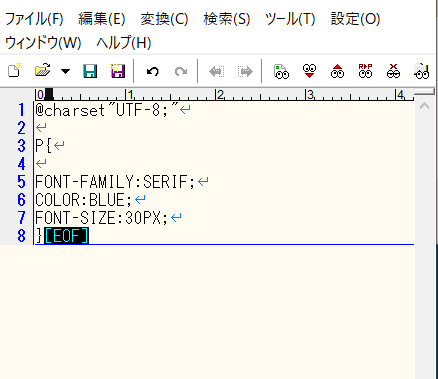
@charset”UTF-8“;
p{
font-family:serif;
color:blue;
font-size:30px;
}
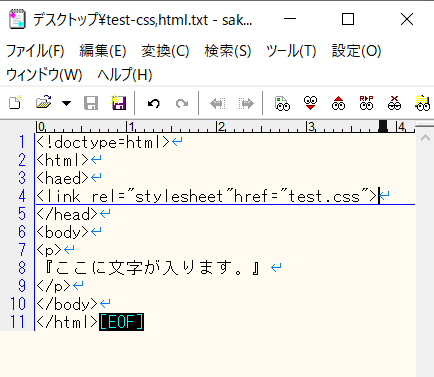
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”test.css”>
</head>
<body>
<p>
『ここに文字が入ります。』
</p>
</body>
</html>
HTMLに読み込ませるCSSファイルを作成します。ファイルは『文章作成ソフト』で作成します。
以前にも書きましたが、CSSとは料理ではなく『妙味を添えるための調味ソース』なのです。
だからまず『これは料理ではなくて調味料ですからね、そのまま舐めないでね』と宣言しなければなりません。
まず一列目に以下のように記入します。
これは『この文はUTF-8 形式で記入されています』という宣言です。これで様々な環境での文字化けを防ぐわけですね。
この後にCSSが続きます。
今回は、『ここに文字が入ります。』を、
フォントを明朝体にして、
色を青色にして、
文字のサイズを30px
にしなさい。
という指示を書いてみましょう。
@charset”UTF-8“;
p{
font-family:serif;
color:blue;
font-size:30px;
}
書けたらファイルを ctrl + S で保存します。拡張子は『.CSS』で。

ファイル名は仮に『test.css』としておきます。
これが『CSSファイル』になります。
この<link rel>タグは、ファイルを読み込む事を指示するHTMLタグです。以下に続いているのはその詳細です。
link rel=・・・『これから読み込むファイルは……』
“stylesheet”・・・『スタイルシートという形式で。』
href=・・・『そのスタイルシートは……』
“test.css”・・・『”test.css”という名前です。』
という意味です。このタグを
HTMLのheadタグの中に書き込みます。
『CSSファイルはデスクトップに仮フォルダを作って保存しておいてください。』
それは、HTMLファイルとCSSファイルを同じ階層にしたかったためです。
同じ階層にしないとHTMLはファイル名を指定しただけではそのファイルを読み込むことが出来ません。
この『階層』というのはロシアのお土産として有名な、マトリョーシカ人形の様な構造を想像してください。
●フォルダの中にフォルダがあってまたその中にフォルダがあって……。
まあ、とにかく……、
同じフォルダなら同じ階層
という事ですね。ですからこれから作るHTMLファイルもこの同じ『仮フォルダ』に入れたいと思います。
やり方はこれまで通り、headタグに上記の
<link rel=”stylesheet” href=”test.css”>
を書き込んで、ctrl + s で保存します。

そしてHTMLファイルをブラウザソフトで読み込むと……。

お!出来ましたね。ちゃんと明朝体で、青くて、30pxになってます。
こんな感じになります。