
《ノードツールとは?・・・繊細かつ大胆に料理を飾るペティナイフのよう。美しい料理に不味い料理はない、か……。》
もくじ
『レイヤー・その2』では色を重ねていく方法を紹介しました。
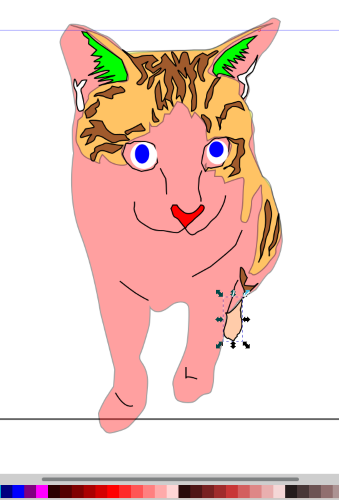
その結果、写真からこんな絵が描けました。
この酷い絵を、どうやって美しいイラストに仕上げていくのか……。

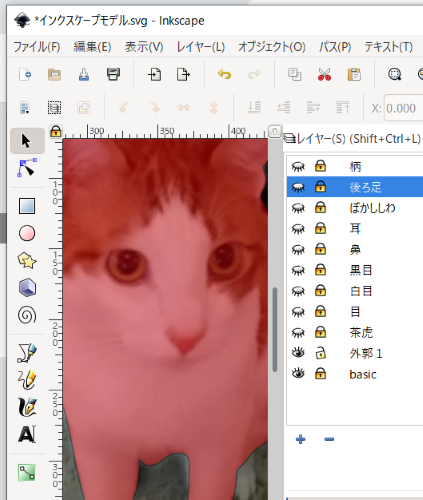
まずは今の時点で、いくつのレイヤーを使っているのか見てみます。
『柄』『後ろ足』『ぼかししわ』『耳』『鼻』『黒目』『白目』『目』『茶虎』『外郭』『basic』11レイヤー。そうです、レイヤーは思いのほかたくさん使います。
作業を進めていくうちに、どうしても他のレイヤーの線や色と重なってしまい、お目当ての図形や線を確定できにくくなってきます。そういう時は、作業をしているレイヤー以外をすべて、ロック、ブラインドしてしまいましょう。

ノードツールとは?
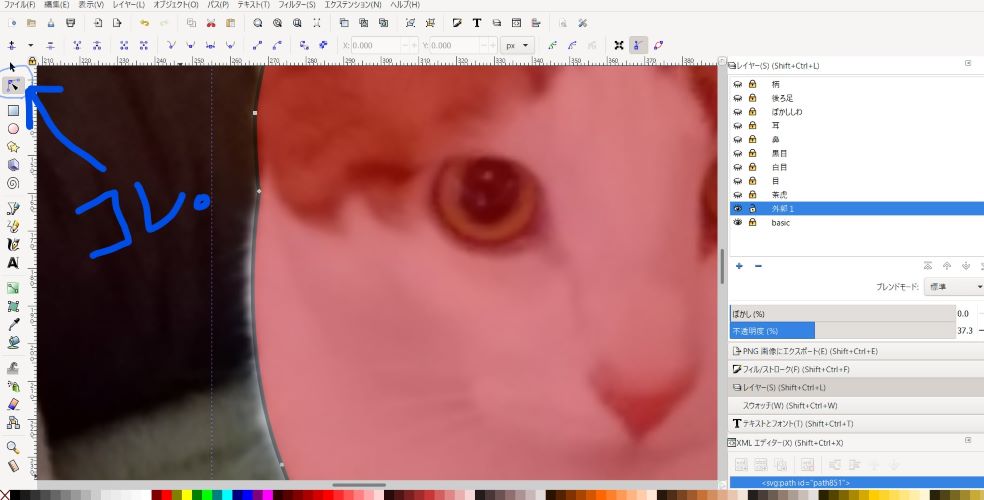
いったん確定した線をさらに細かく修正するには、

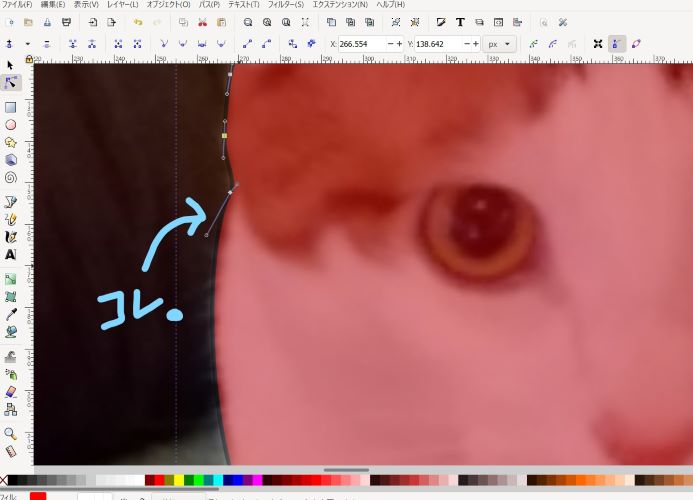
『ノードツール』を使います。(下図 コレ。)

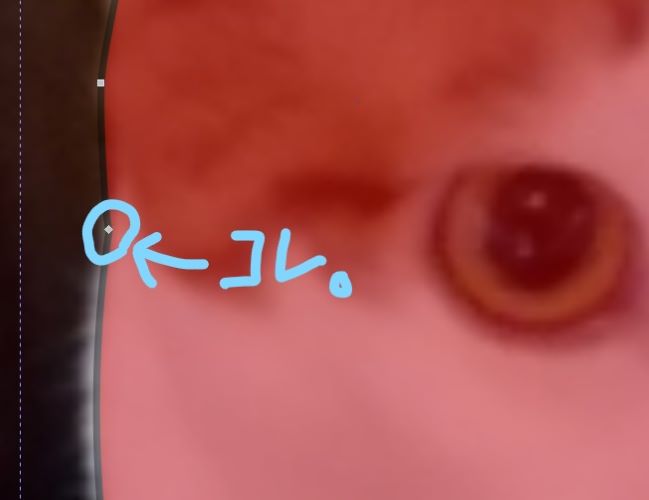
ノードツールを選択すると、線の上に『白い点』が表示されます。(下図 コレ。)
これはペンツールで描いた時にクリック(確定)した点です。この点が修正する時の起点になります。

点にカーソルを合わせると……、

お! 角が生えました。もし角が生えない時は<shift>を押しながら白い点を後左右にドラッグしてみてください。角が長過ぎたり短すぎたりして見えない事もありますよ。この角は『ハンドル』と言います。ハンドルを動かすと線がグニャグニャと動きます。動きますが……。
『でもなんだか思うとおりにならない。線が言う事を聞いてくれない』
そんな時は……、
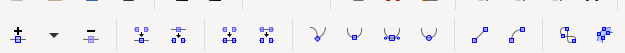
ノードツール・メニューバー

ノードツールのメニューを使います。
このメニューは全部で15種類あります。
(以下のリンク先ではわかり易いように練習用画面を利用して説明します。)
左から、
となります。いっぱいありますね……。ウンザリします。
全て使いこなす事はないと思いますけどね……。
しかし、これだけあれば、
描けない曲線はありません!!!
レイヤー・その3
へ続く……。
