
《2つのノードを1つに結合・・・One Love,One Heart. そして世界は一つになった。》
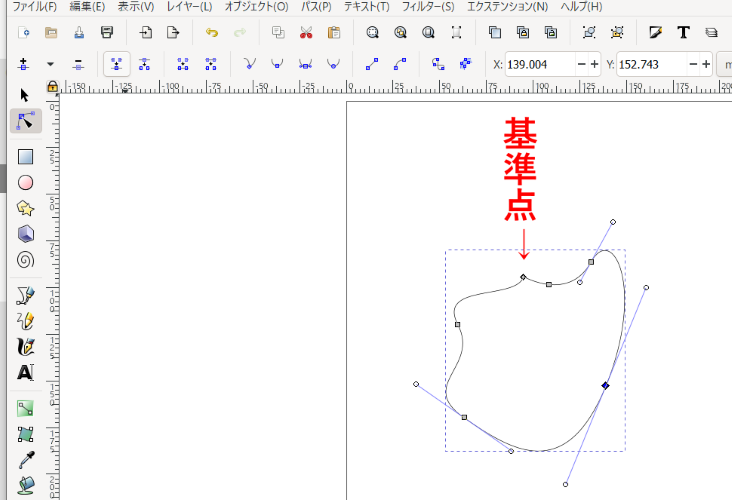
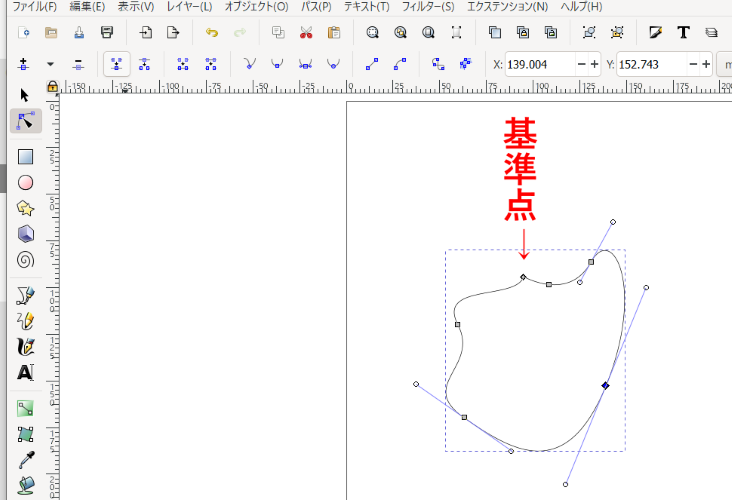
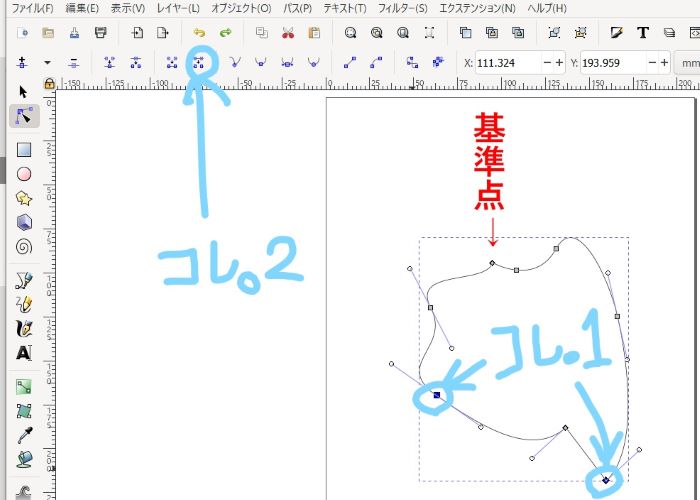
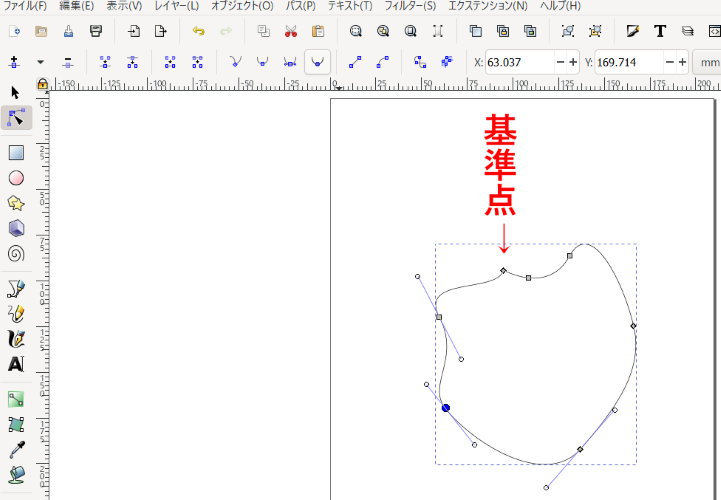
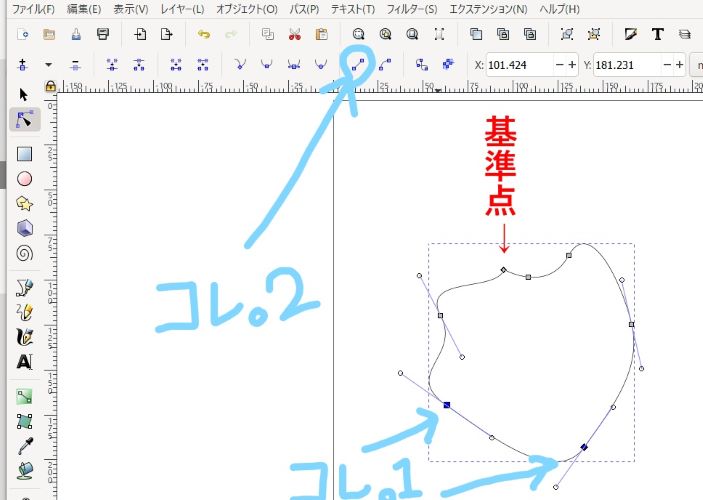
ノードを2つ選びます。(下図、コレ。1)そして、2つを1つボタン(下図、コレ。2)をクリック。

1つになりました。


ノードを2つ選びます。(下図、コレ。1)そして、2つを1つボタン(下図、コレ。2)をクリック。

1つになりました。


ノードを一つ選択します。(下図、コレ。1)そして1つを2つに分割ボタン(下図、コレ。2)をクリック。

すると選択されたノードが、こんなな感じ、二重の四角になりますので、それをそっとドラッグすると……、

2つに分割されました。


2つのノードを選択します。今回は、選択した2つのノードの間にもう一つ、ノードが挟まってます。(下図、コレ。1)どうなるか? そして2つのノードの間の線を削除ボタン(下図、これ。2)をクリック。

こうなりました。やっぱりと言うか、予想どおりでした。


離れたノードを両方選択します。そして2つのノードの間を線で結合ボタン(下図、コレ。)をクリック。

直線で結合されました。


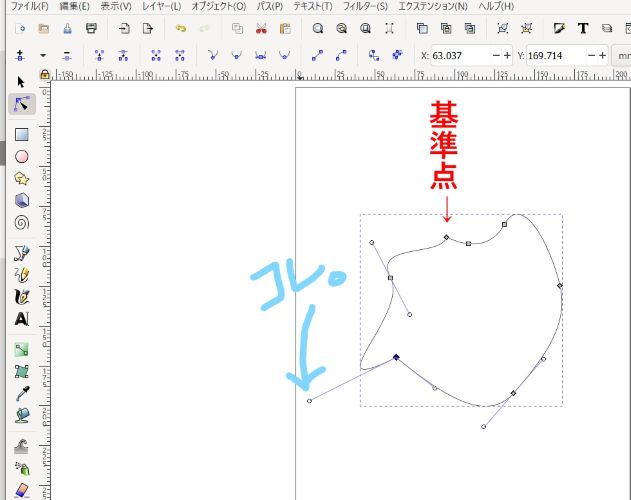
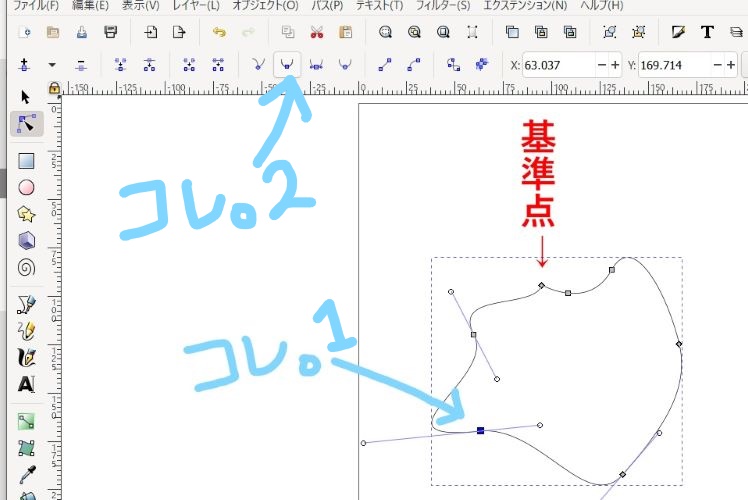
ノードのハンドルを動かしてみます。(下図、コレ。1)まっすぐにしか動きません。線もゆらゆらと歪むだけ……。そこでハンドルを分割ボタン(下図、コレ。2)をクリック。

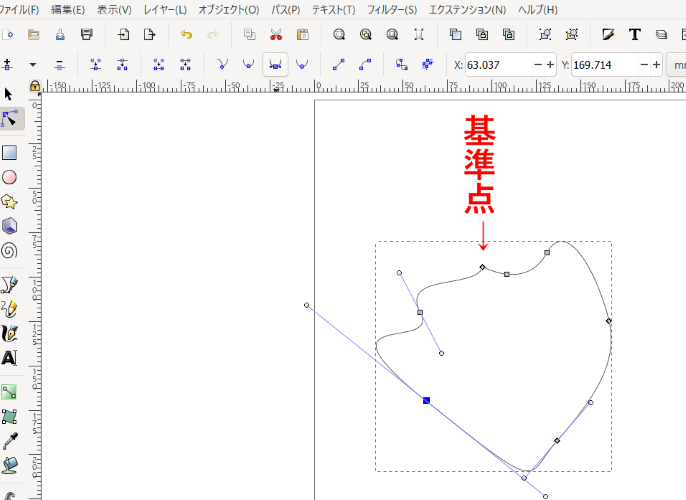
選択したノードを中心に、左側のハンドルだけが動きました。


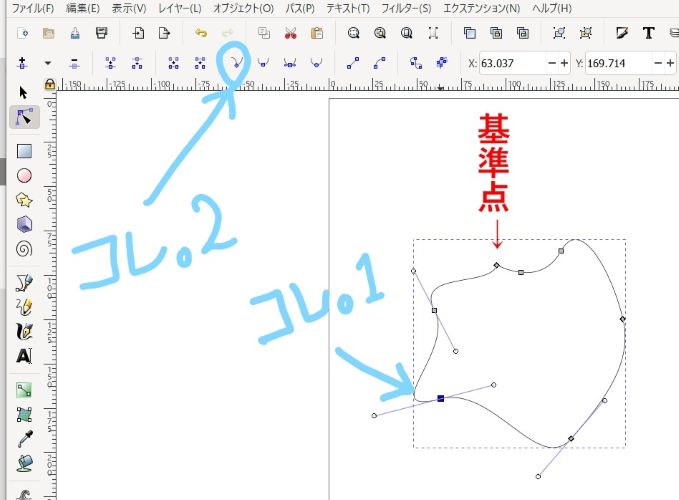
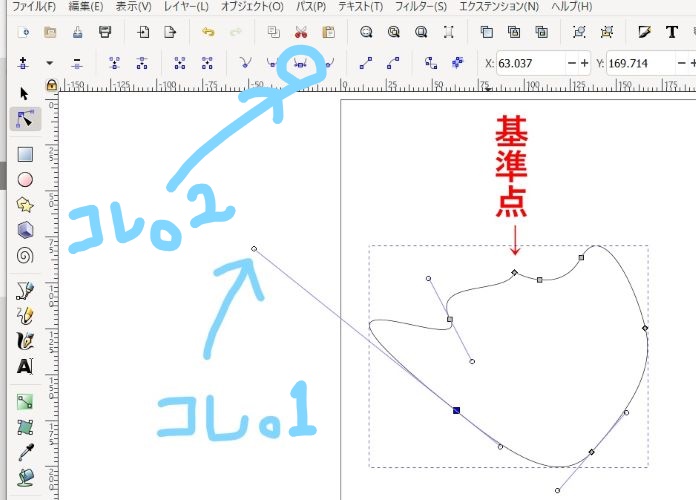
『ハンドルの分割』で折れ曲がったハンドル(下図、コレ。)のノードを選択して……、

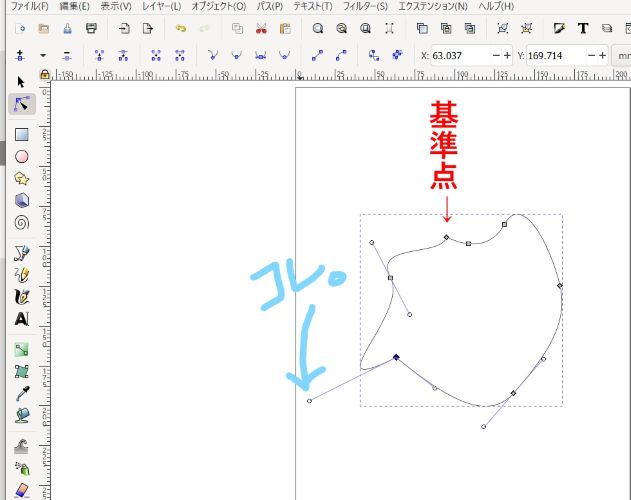
ハンドルの結合ボタン(下図、コレ。2)をクリックすると、折れていたハンドルが再びまっすくになります。(下図、コレ。1)その分、曲線の曲がりも変化しました。長い方のハンドルを基準に真っ直ぐになるようですよ。


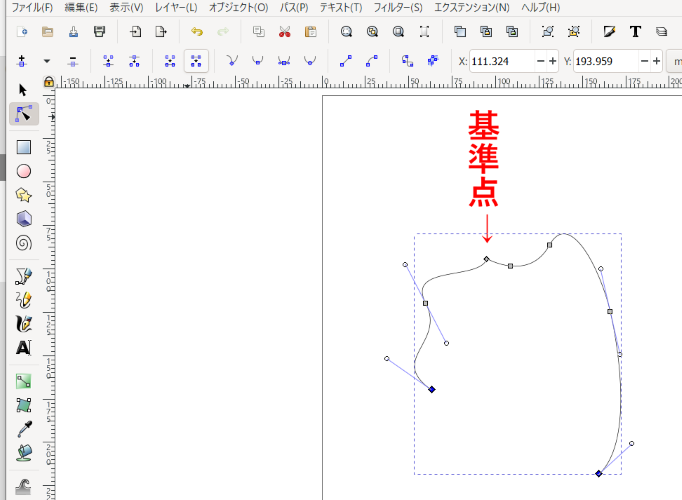
わかり易いように、ハンドルの一方を大袈裟に長くしてみました。(下図、コレ。1)その状態で、ハンドルを左右対称にするボタン(下図、コレ。2)をクリックすると……、

こうなります。ハンドルの左右を合わせた長さの中心になるようですね。その様に曲線も変化してます。


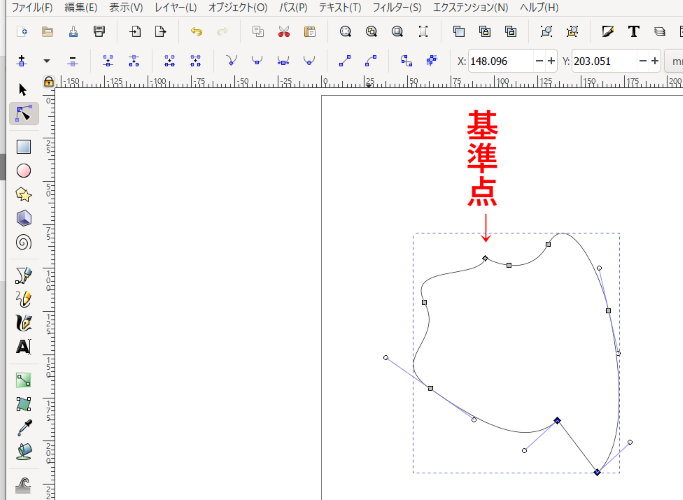
『ハンドルを左右対称にする』で左右対称になったノードを選択して、ハンドルをスムーズにするボタン(下図、コレ。)をクリックすると……、

こうなりました。 両方のハンドルが短くなるんですね。 曲線もそういう風に変化しました。


2つのノードを選択します。(下図、コレ。1)そして、ノード間の線を直線にするボタン(下図、コレ。2)をクリック。

2つのノード間の線が直線に変わりました。


『ストローク』を『パス図形』に変換?
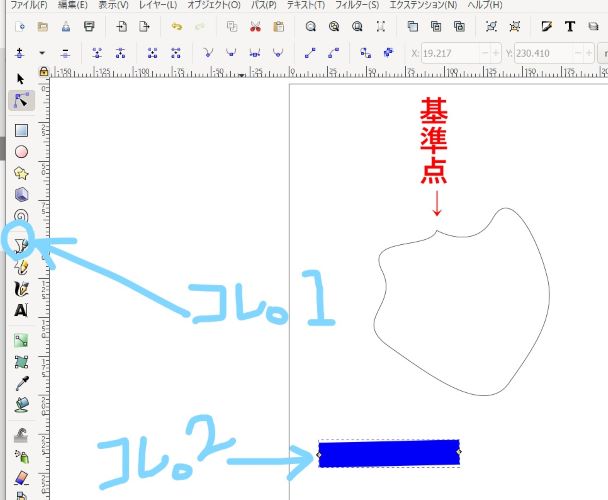
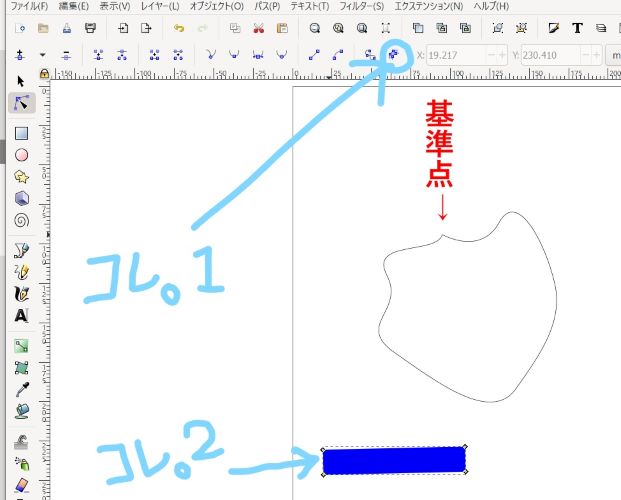
わかり易いように、ほぼ四角!と言うほど極太の青い線(下図、コレ。2)を引いてみました。ペンツール(下図、コレ。1)で線を引きます。

ストロークをパス図形にボタン(下図、コレ。1)をクリックすると、ストロークがパス図形に変換されました。四つ角にノードが出来てます。(下図、コレ。2)

試しに左下のノードを上にドラッグしてみました。ノードで囲まれた範囲だけが青くなります。
