《ハンドルを分割・・・右と左に同時に切れるのか?どっちに行くんだ??》
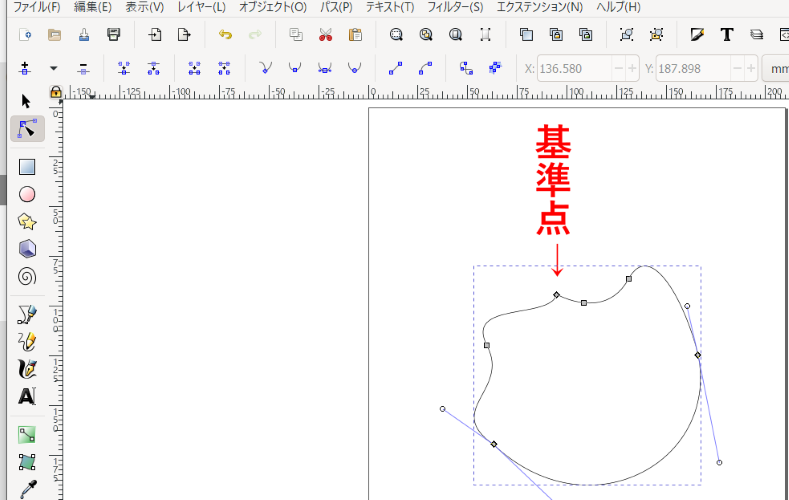
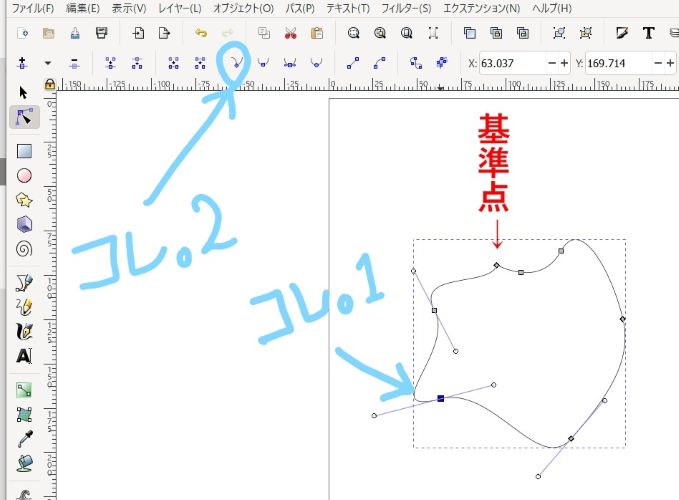
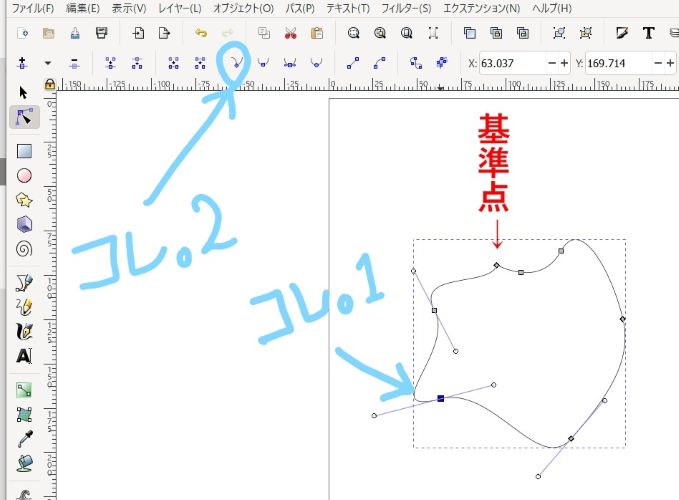
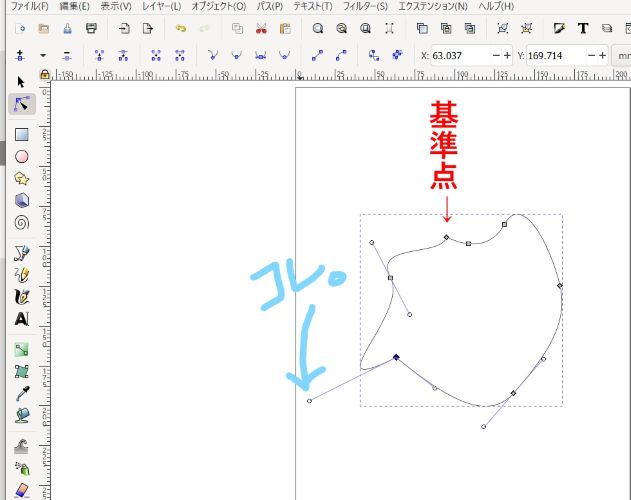
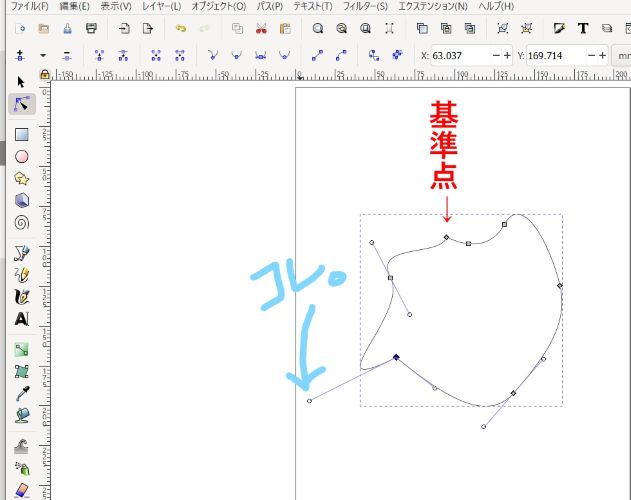
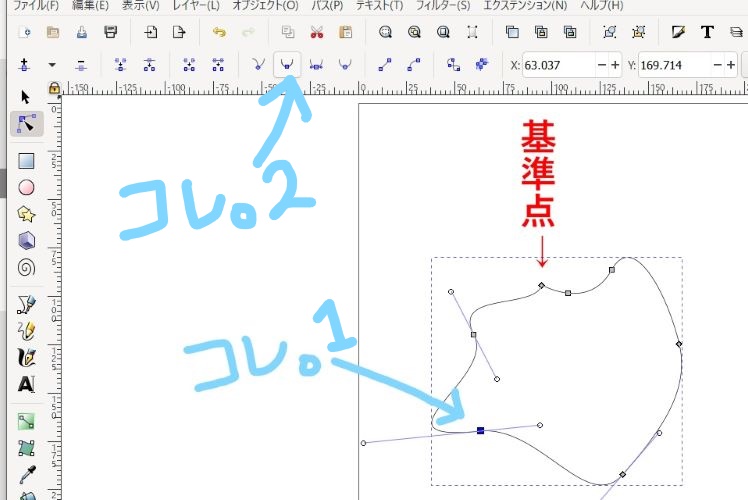
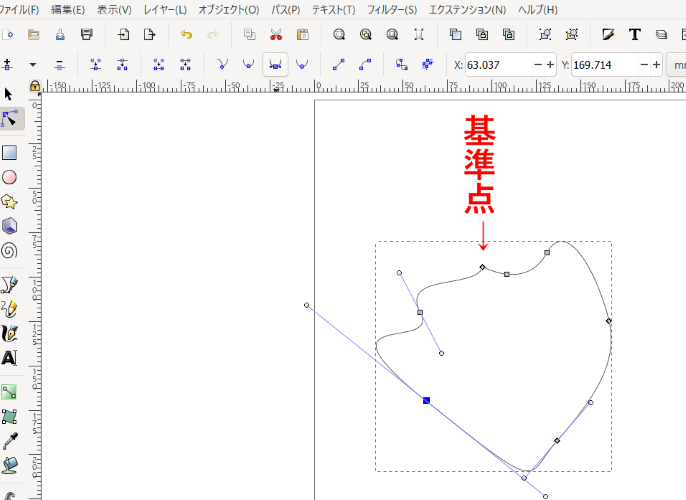
ノードのハンドルを動かしてみます。(下図、コレ。1)まっすぐにしか動きません。線もゆらゆらと歪むだけ……。そこでハンドルを分割ボタン(下図、コレ。2)をクリック。

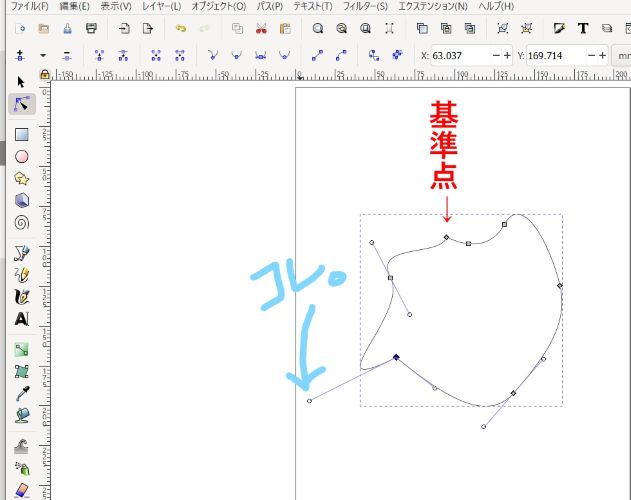
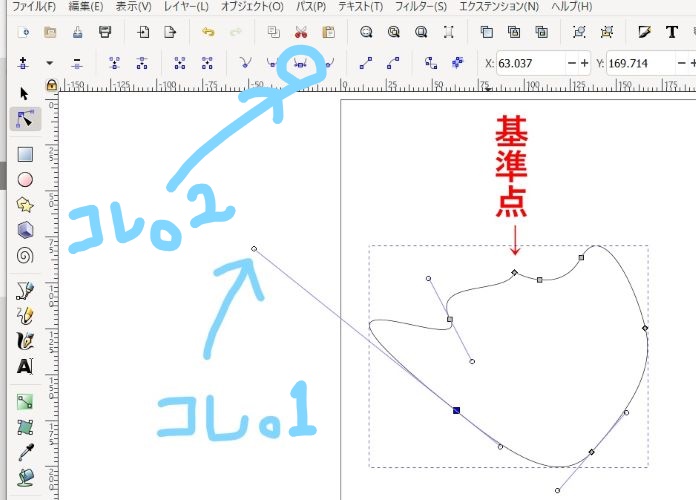
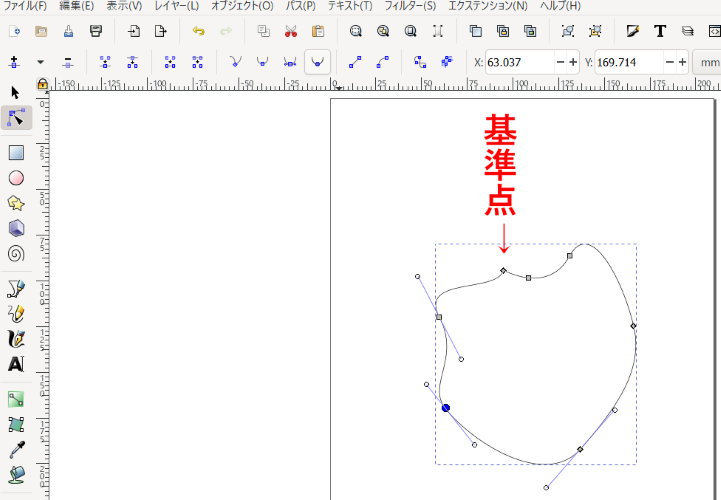
選択したノードを中心に、左側のハンドルだけが動きました。


powered by 『ひざ通商。hiza-trading-company』

ノードのハンドルを動かしてみます。(下図、コレ。1)まっすぐにしか動きません。線もゆらゆらと歪むだけ……。そこでハンドルを分割ボタン(下図、コレ。2)をクリック。

選択したノードを中心に、左側のハンドルだけが動きました。


『ハンドルの分割』で折れ曲がったハンドル(下図、コレ。)のノードを選択して……、

ハンドルの結合ボタン(下図、コレ。2)をクリックすると、折れていたハンドルが再びまっすくになります。(下図、コレ。1)その分、曲線の曲がりも変化しました。長い方のハンドルを基準に真っ直ぐになるようですよ。


わかり易いように、ハンドルの一方を大袈裟に長くしてみました。(下図、コレ。1)その状態で、ハンドルを左右対称にするボタン(下図、コレ。2)をクリックすると……、

こうなります。ハンドルの左右を合わせた長さの中心になるようですね。その様に曲線も変化してます。


『ハンドルを左右対称にする』で左右対称になったノードを選択して、ハンドルをスムーズにするボタン(下図、コレ。)をクリックすると……、

こうなりました。 両方のハンドルが短くなるんですね。 曲線もそういう風に変化しました。


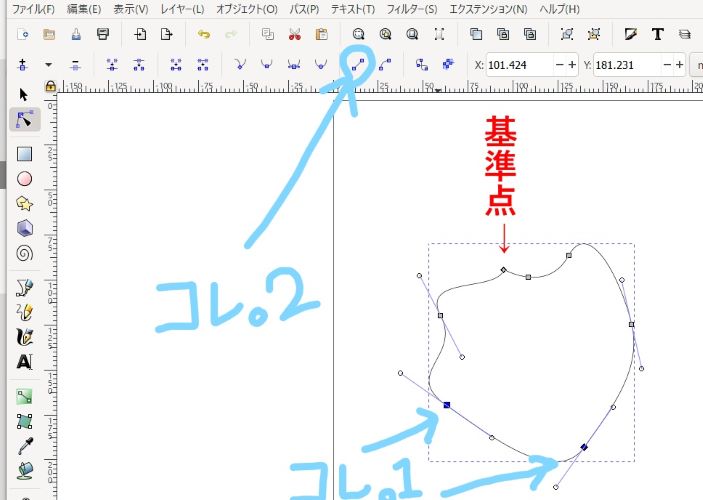
2つのノードを選択します。(下図、コレ。1)そして、ノード間の線を直線にするボタン(下図、コレ。2)をクリック。

2つのノード間の線が直線に変わりました。


『ストローク』を『パス図形』に変換?
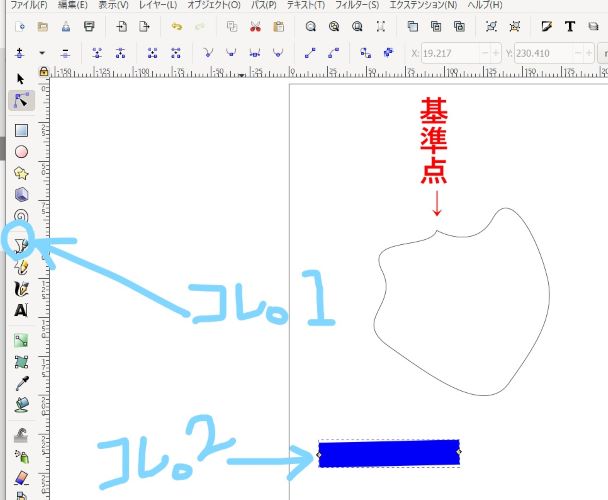
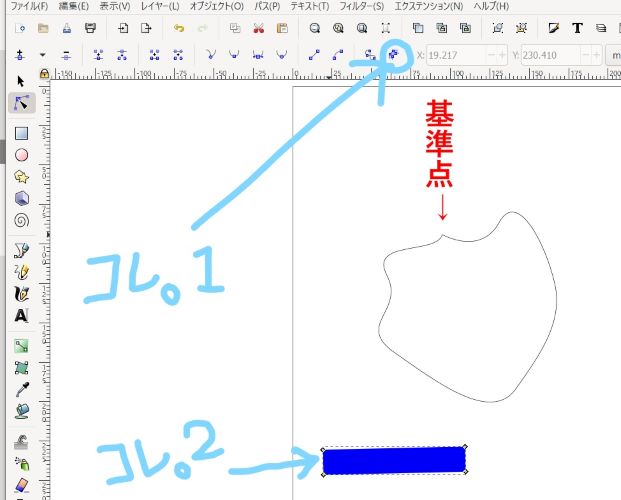
わかり易いように、ほぼ四角!と言うほど極太の青い線(下図、コレ。2)を引いてみました。ペンツール(下図、コレ。1)で線を引きます。

ストロークをパス図形にボタン(下図、コレ。1)をクリックすると、ストロークがパス図形に変換されました。四つ角にノードが出来てます。(下図、コレ。2)

試しに左下のノードを上にドラッグしてみました。ノードで囲まれた範囲だけが青くなります。


『オブジェクト』を『パス図形』に?
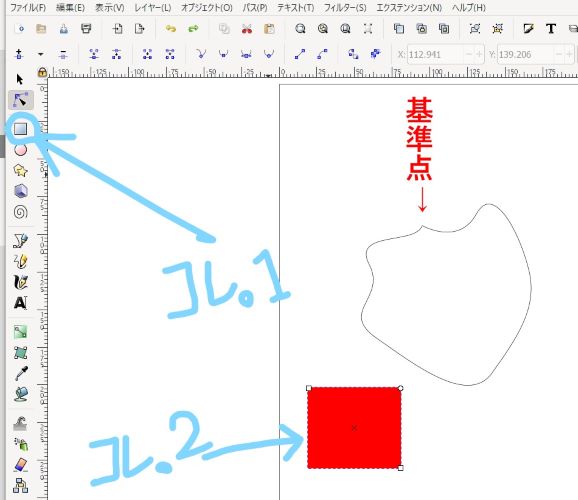
まず四角ツール (下図、コレ。1) で、オブジェクト(下図、コレ。2)を作ります。

オブジェクトをパス図形に変換ボタン(下図、コレ。1)をクリックすると、オブジェクトがパス図形に変換されました。(四隅にノードが出来てるのがわかります)

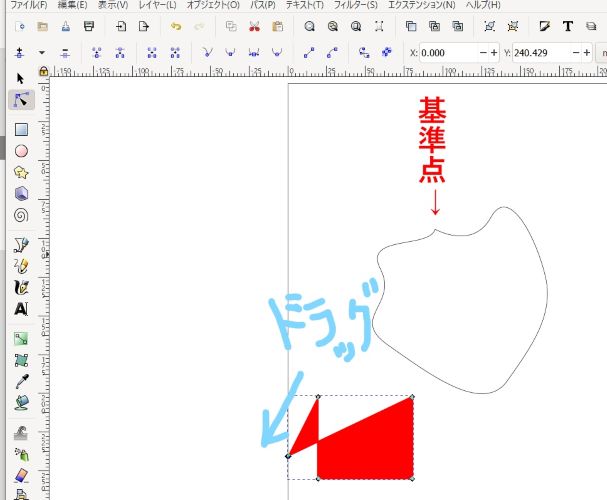
試しに左上のノードを下にドラッグしてみました。線で閉じられた部分だけが赤くなります。試しに上側の線にノードを追加して斜め左にドラッグしてみると……、

こうなりました。一見2つの図形が接している様に見えますが、接している部分にはノードはありませんよ。ただ線が重なっているだけです。

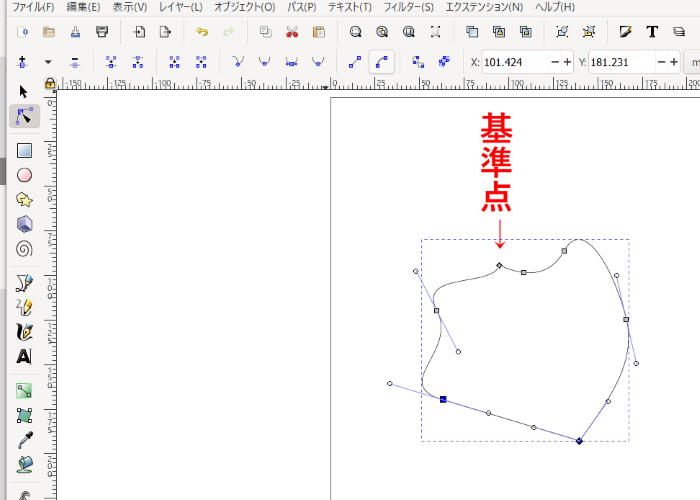
直線で結ばれたノード2点(下図、コレ。1)を選択して、ノード間を曲線にするボタン(下図、コレ。2)をクリック。

ハンドルが現れました。線自体は直線のままです。


1557 0
1557 22人
1.41%
3438 0
3438 23人
0.66%
3837 (5916) 0
3837(5916) 24人
0.62%(0.40%)
5396 (5902) 0
5396 (5902) 21人
0.38%(0.35%)
5398(6373) 0
5398 (6373) 36人
0.66%(0.56%)
6675 (6909) 0
6675 (6909) 29人
0.43%(0.41%)
7807 (9061) 0
7807 (9061) 17人
0.21%(0.18%)
1517 (1848) 0
1517(1848) 19人
1.25%(1.02%)
3586 (4049) 0
3586(4049) 32人
0.89%(0.79%)
3851 (6555) 0
3851 (6555) 26人
0.67%(0.39%)
5624 (6191) 0
5624 (6191) 36人
0.64%(0.58%)
5502(6285) 0
5502(6285) 41人
0.74%(0.65%)
6853 (7219) 0
6853 (7219) 36人
0.52%(0.49%)
7332 (8684) 0
7332(8684) 29人
0.39%(0.33%)
1601 (1858) 0
1601 (1858) 40人
2.49%(2.15%)
4266 (4493) 0
4266 (4493) 66人
1.54%(1.46%)
7303(7648) 0
7303(7648) 57人
0.78%(0.74%)
5824(6997) 0
5824(6997) 62人
1.06%(0.88%)
6578 (7117) 88
6666 (7205) 72人
1.08%(0.99%)
7553 (8181) 0
7553 (8181) 77人
1.01%(0.94%)
8304 (9819) 0
8304 (9819) 49人
0.59%(0.49%)
1615(1864) 0
1615(1864) 60人
3.71%(3.21%)
3961(4576) 0
3961 (4576) 82人
2.07%(1.79%)
4087(8390) 0
4087(8390) 138人
3.37%(1.64%)
5948(6749) 0
5948(6749) 143人
2.40%(2.11%)
6202(6971) 0
6202(6971) 149人
2.40%(2.13%)
7554(7858) 0
7554(7858) 144人
1.90%(1.83%)
8965 (11280) 0 (99)
8965 (11379) 87人
0.97%(0.76%)
1974(2097) 0
1974 (2097) 161人
8.15%(7.67%)
4753(4936) 0
4753(4936) 196人
4.12%(3.97%)
4223(7545) 0
4223(7545)200人
4.73%(2.65%)

まずは何処でもノードを一つ選びます。(下図、コレ。2)そしてノード(-)ボタンをクリック。(下図、コレ。1)

削除されました。