
《その3・・・いよいよ描くぞ! そろそろ本気出すぞ!》
その2・大まかな形をとる では11個のレイヤーを使って、ネコの全体像を、ザックリと確定するところまでやりました。

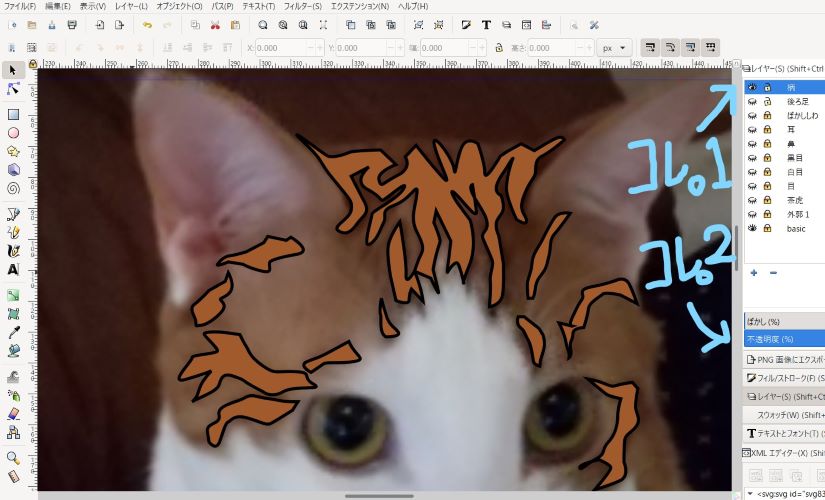
ではいよいよ細かくやっていきます。まずはこのピンク色の体を変えましょう。
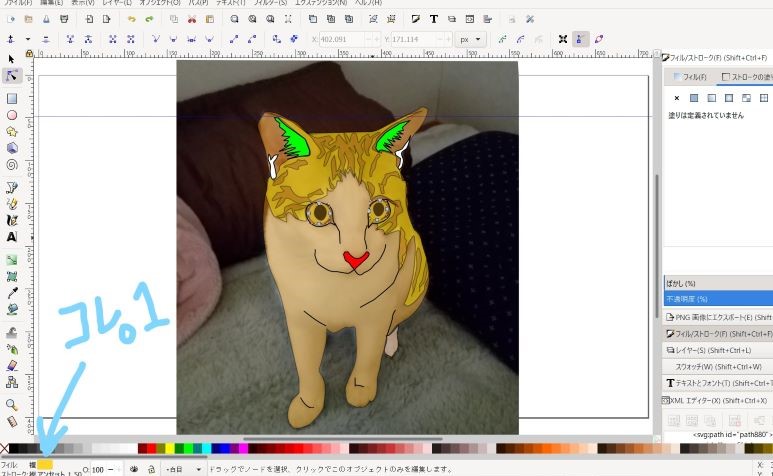
下から2番目の『輪郭』レイヤーを
矢印ツール

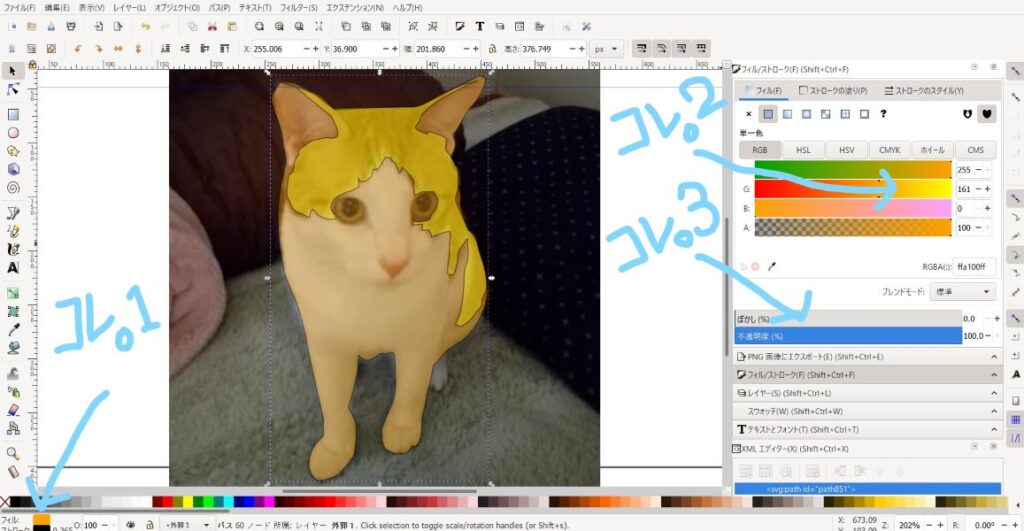
で選択します。続いて画面左下の『フィル』『ストローク』から、『フィル』(下図、コレ。1)の色の部分をクリックします。すると画面右上にカラーバー(下図、コレ。2)が現れます。そこから好きな色を選びます。 ここではクリーム色を選びました。
『不透明度』(下図、コレ。3)は30%ぐらいで。

茶虎の編集
まずは『茶虎』の部分を細かく編集します。レイヤーウィンドウから
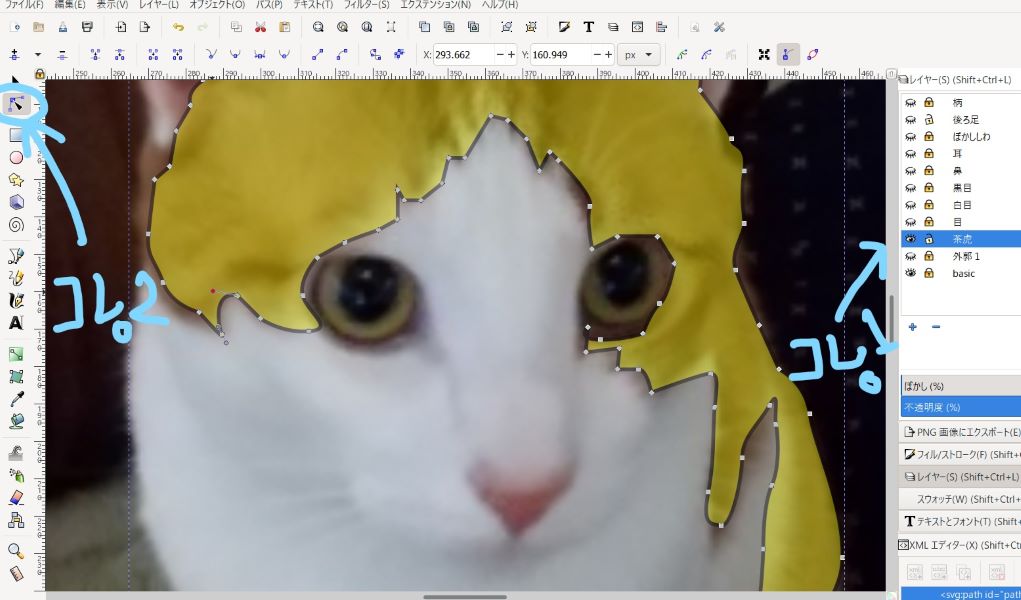
矢印ツール で『茶虎』のレイヤー (下図、コレ。1) を選択します。拡大して見ると……。ちょっとノードの数が多すぎますね……。必要ないノードは消しましょう。消す時は、ノードツール(コレ。2)で消したいノードを選択して、


または、
『back space』で簡単に消す事が出来ます。
ハンドルを出す。
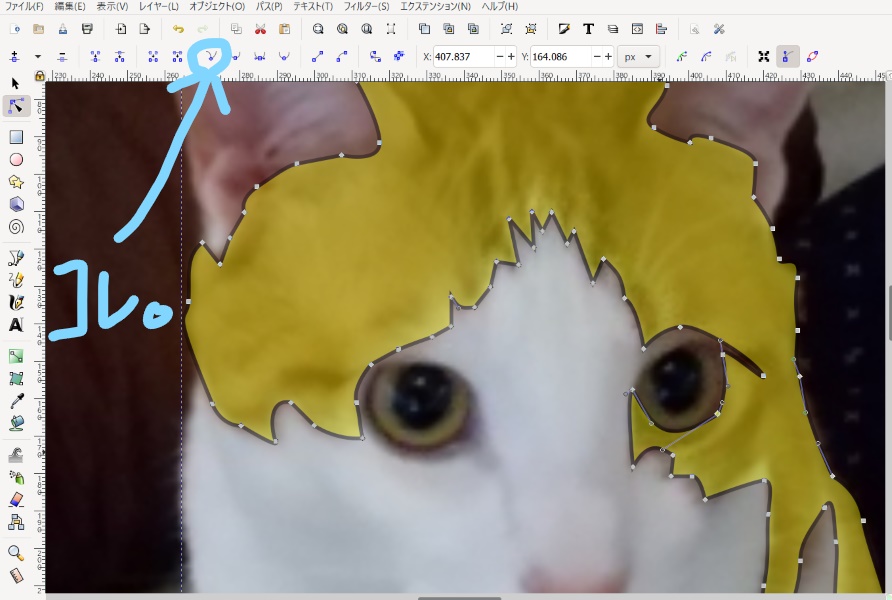
ノードからハンドルを出したい時は、出したいノードを選択して、『shift』を押しながらドラッグします。鋭角的な線を描きたいときは、ノートツールの……

『ハンドルを分割』(下図、コレ。)
を使います。
それぞれのハンドルが左右独立して動くため、好きなだけ鋭角が作れます。

柄の編集
続いて『茶虎』の中の『柄』を編集します。レイヤーウィンドウから『柄』レイヤーを選択します。(下図、コレ。1)『不透明度』は40%ぐらいでいいと思います。(下図、コレ。2)やり方は『茶虎』と一緒。

目の編集
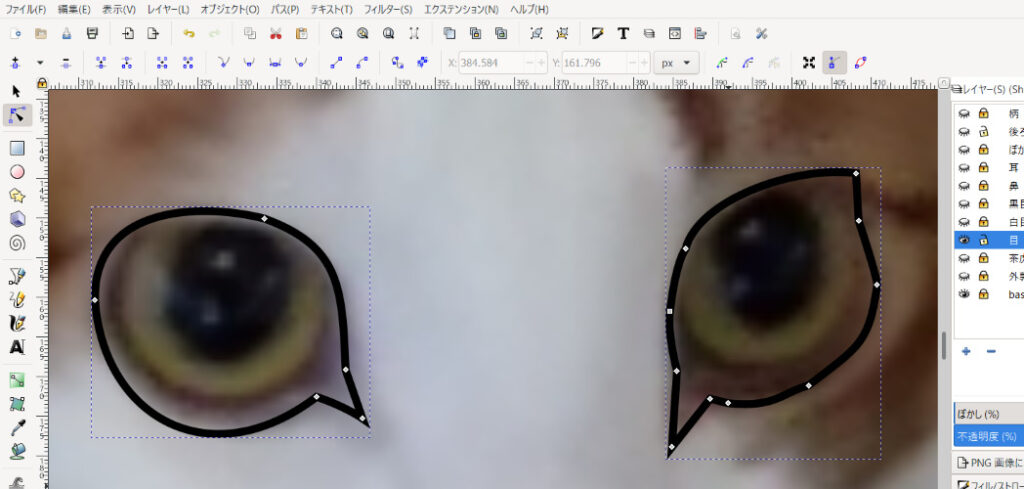
続いては『目』。レイヤーの『目』を選択して、アップにします。すると……。
線がガタガタ……。これもノードが多すぎるせいなんです。減らしましょう。減らしながら、写真の線に従って、ハンドルを使って微調整すると……。

ここまでスムーズになりました。

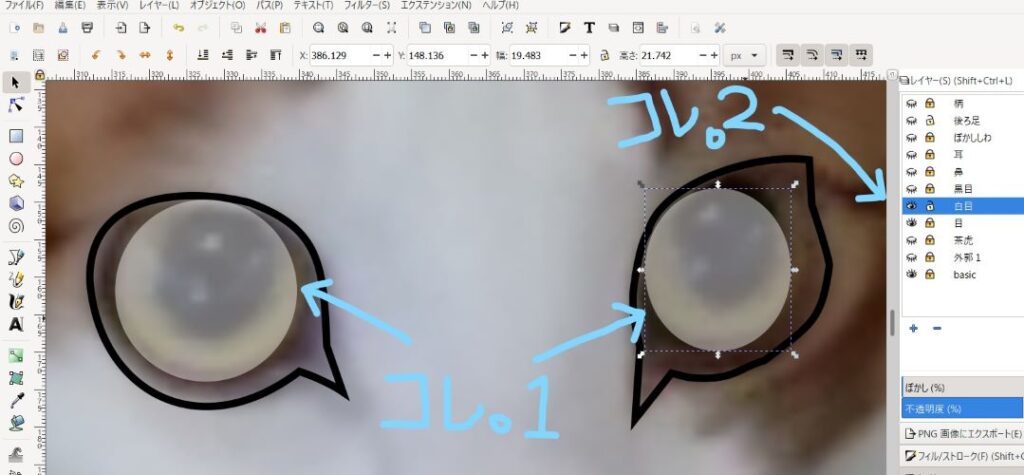
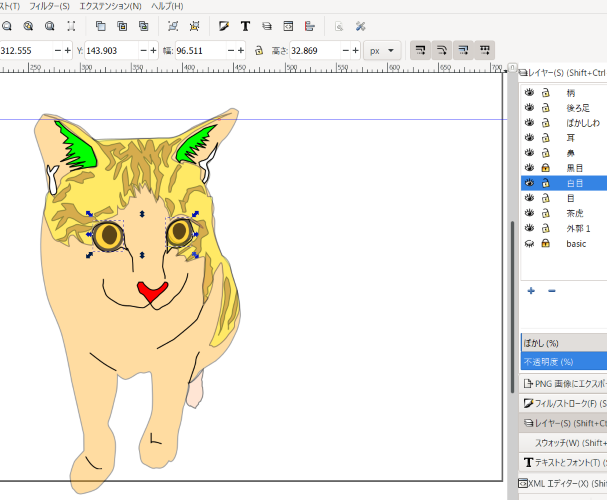
次に『白目』を編集します。レイヤーウィンドウから『白目』のレイヤー(下図、コレ。2)を選択して、目玉と鍵マークを

オープンにしてから
白目のオブジェクト(下図、コレ。1)を選択します。

オブジェクト!!
そうです。レイヤー・その2で描きました『白目』はペンツールじゃなくて『円ツール』で描きました。だから白目は『パス図形』ではなくて『オブジェクト』なのです。オブジェクトにはノードがありません。だから形を変えるためには、『オブジェクト』を『パス図形』に変換する必要があります。まずはこれまで通り、shiftを押しながら両方の白目オブジェクトを選択します。
そしてノードツールの、

をクリック。
(下図、コレ。1)
すると円ツールで描いた白目のオブジェクトが
パス図形に変換されました。
しっかりノードが4つありますね。 (下図、コレ。2)
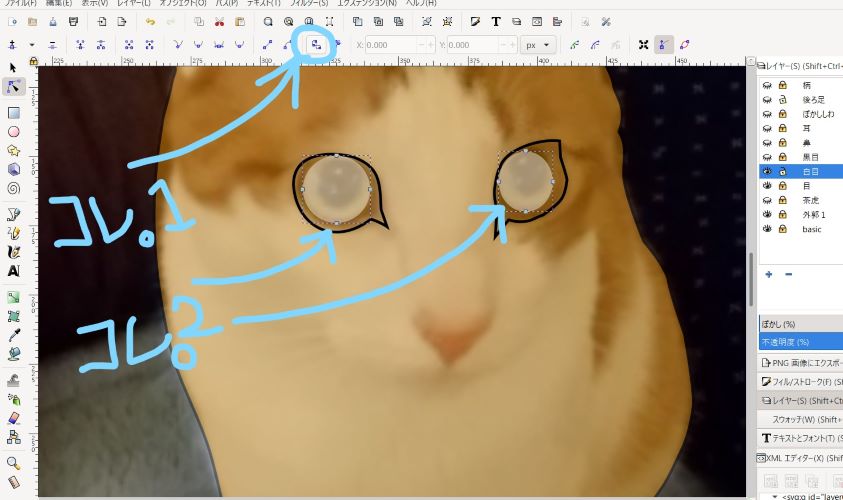
あとはこのノードを使って、写真の目の形に出来るだけ近づけます。

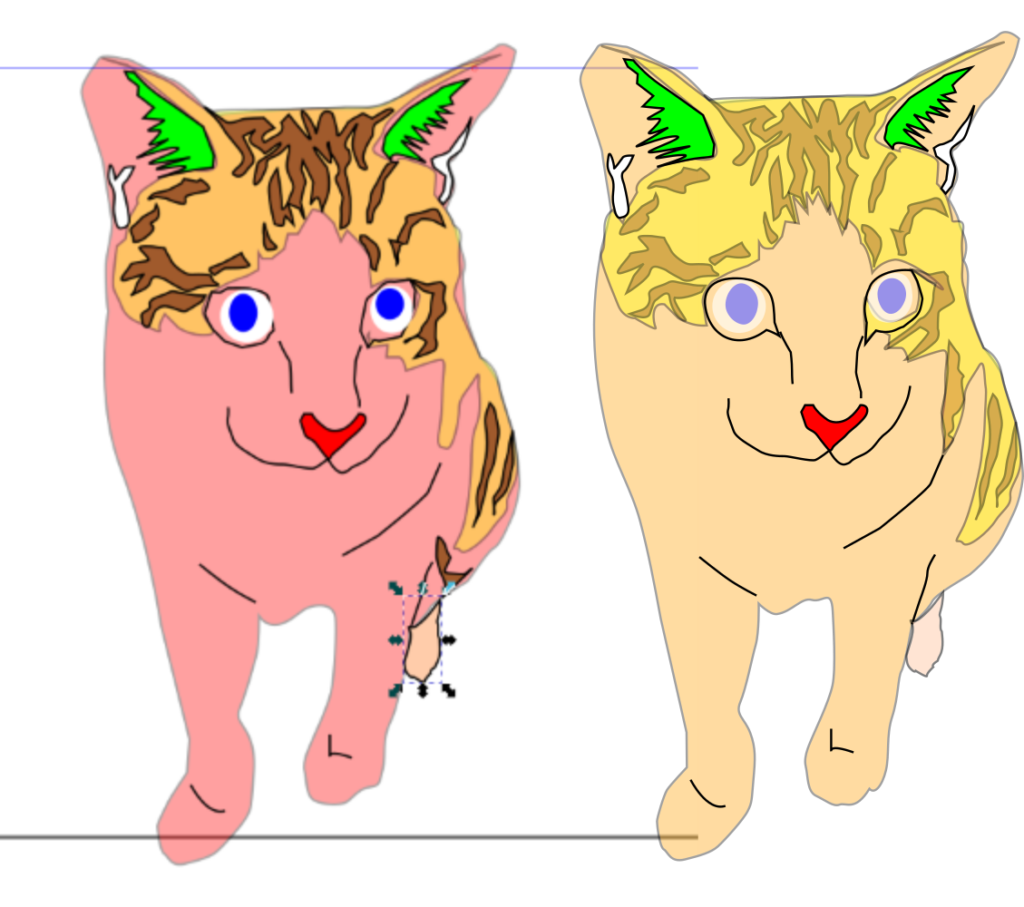
同じやり方で、『黒目』もやってみました。
ちょっと、比べててみましょう。

お!視線が定まってきましたね。
続いて目の色を整えます。
レイヤーウィンドウから『黒目』レイヤーを選択して、shiftを押しながら両目をクリックして 選択します。そして画面左下の『フィル』の色の部分をクリックして (下図、コレ。1) 画面下のカラーバーから好きな色を選択します。今回はこげ茶色にしてみました。
『白目』も同じようにします。今回は黄色にしてみました。
グッと目っぽくなってきました。

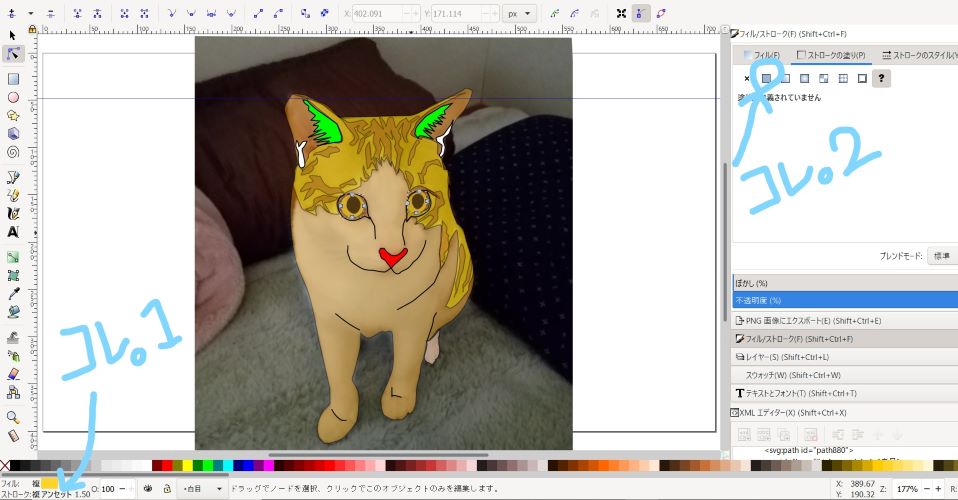
さらにネコ独特の目力を加えるために、『白目』に縁取りを入れたいと思います。両方の『白目』を選択した状態で、今度は『フィル』と『ストローク』の下の『ストローク』を選択します。
*フィルとは・・・
音楽では即興などで空白を埋める事を『フィル』と言います。この場合も、『みっちりと空白を満たすモノ』=『面』を表しています。*ストロークとは・・・
テニスなどの球技でボールが行ったり来たりする事を『ストローク』と言います。またはエンジンのピストンの動きもストロークと表現されます。この場合も、『繰り返し同じ場所を動くモノ』=『線』を表しています。
ストローク(下図、コレ。1) を選択 すると、右上のウインドウが『フィル/ストローク』の8つのメニューが現れます。
フィル/ストロークの8つのメニュー
ストロークに均一に色を付けるには一番右の『単一色』(上図、コレ。2)を選びます。

ストロークの太さの調整。
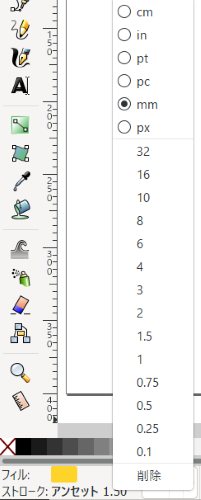
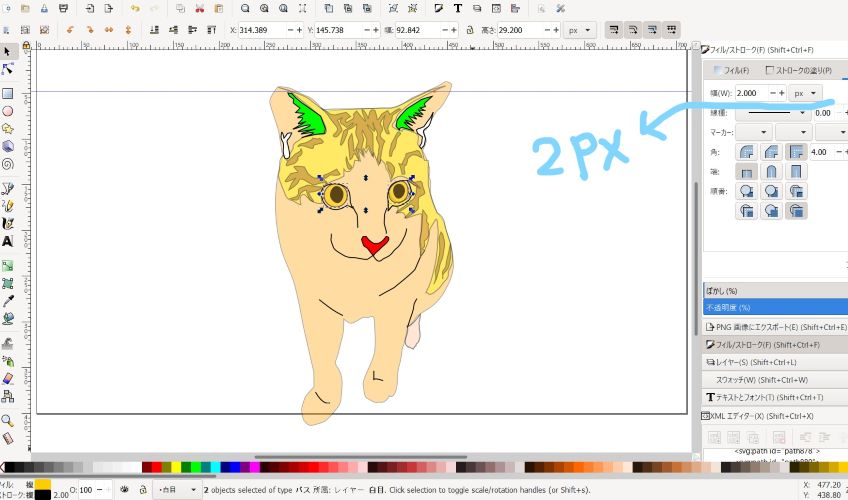
『白目』のふちのストロークを太くして『目力』をアップしたいと思います。 ストロークの太さを調整するには、画面左下の『ストローク』の右側にある数字を『右クリック』します。
プルアップメニューから線の太さが選べます。

単位は、px(ピクセル) mm(ミリメートル) pc(ピース) pt(ポイント) in(インチ) cm(センチメートル) の6つから選べます。

ん~、これはちょっと目力あり過ぎ……。狸みたい。もうちょっと線を細くしたい。
ここでは『px(ピクセル)』を使って2ピクセルにしてみました。

うん。ちょうどいいと思います。
